React
1.react 최적화 1탄 useMemo

리액트로 프로젝트를 하다보면 부모컴포넌트의 리렌더링이 다른 상태의 업데이트때문에 불필요한 렌더링이 흔하게 발생한다고 느꼈습니다. 오늘은 이걸 해결하는데 도움을 주는 메소드를 알아보고 어떤식으로 사용되는지 예시를 만들어보겠습니다 대표적으로 3가지 메소드를 알아보겠습니다
2024년 5월 10일
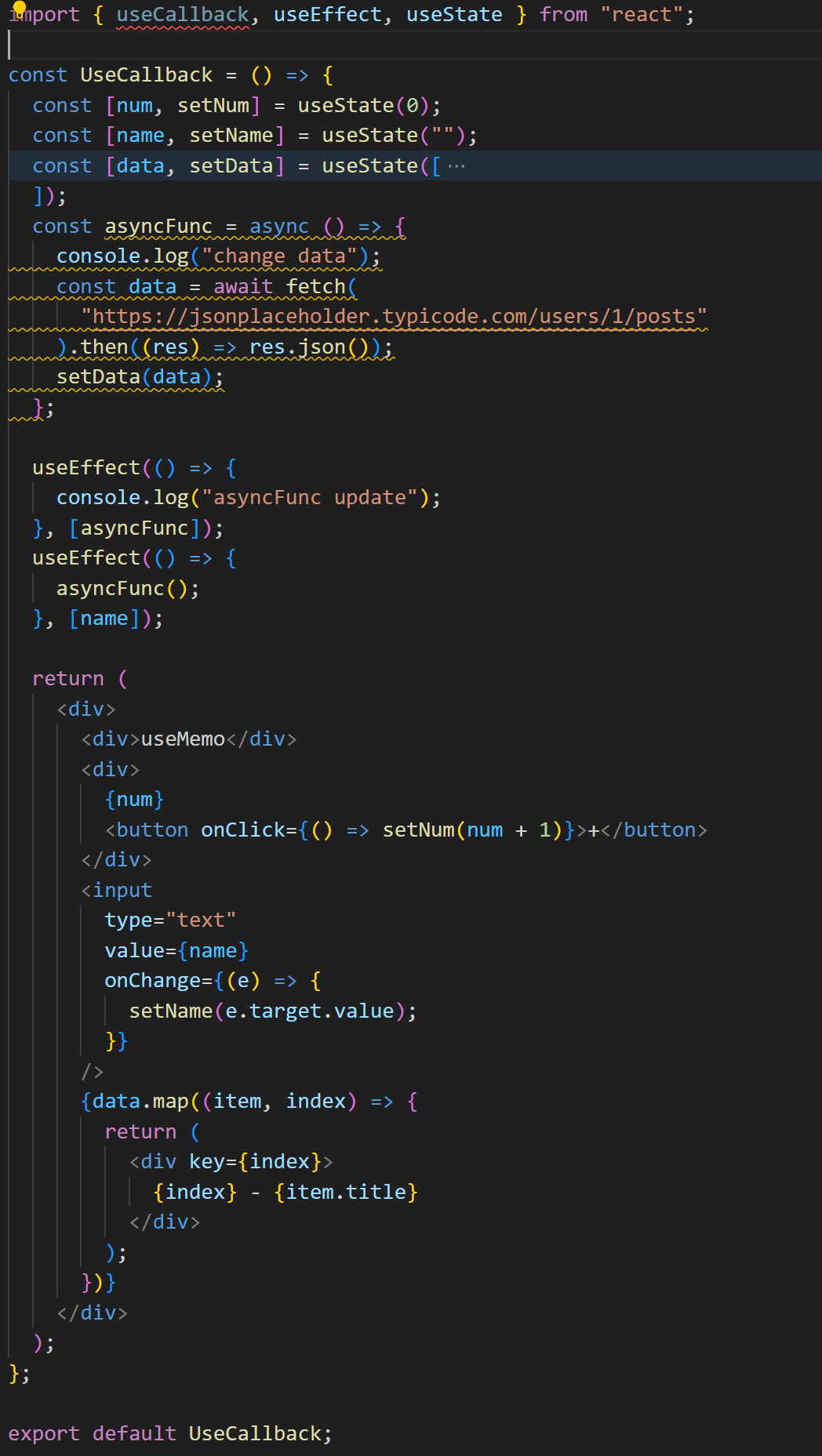
2.react 최적화 2탄 useCallback, React.memo

react 최적화 1탄 useMemo에 이어 오늘은 useCallback과 React.memo를 다뤄보겠습니다 useCallback( ( ) => { return method } , item )useMemo가 값을 메모이제이션한다면 useCallback은 함수를 저장합
2024년 5월 11일