리액트로 프로젝트를 하다보면 부모컴포넌트의 리렌더링이
다른 상태의 업데이트때문에 불필요한 렌더링이 흔하게 발생한다고 느꼈습니다. 오늘은 이걸 해결하는데 도움을 주는 메소드를 알아보고 어떤식으로 사용되는지 예시를 만들어보겠습니다
오늘은 useMemo를 알아보겠습니다
1. useMemo
useMemo(( ) => { return value } , [item] ) useMemo는 의존성배열(Dependency Array)안의 값이 변경될때만 메모이제이션한 값을 업데이트해서 return해주는 메소드입니다. 빈 배열일 경우 처음 컴포넌트가 마운트 될 때만 메모이제이션하고 그뒤론 값이 변경되지않습니다.
Memoization - 동일한 값을 리턴하는 함수를 반복적으로 호출해야한다면 처음 값을 계산할 때 그 값을 메모리에 저장해서 필요할때마다 불필요한 계산 없이 값을 재사용 하는 기법
useMemo 사용 예시
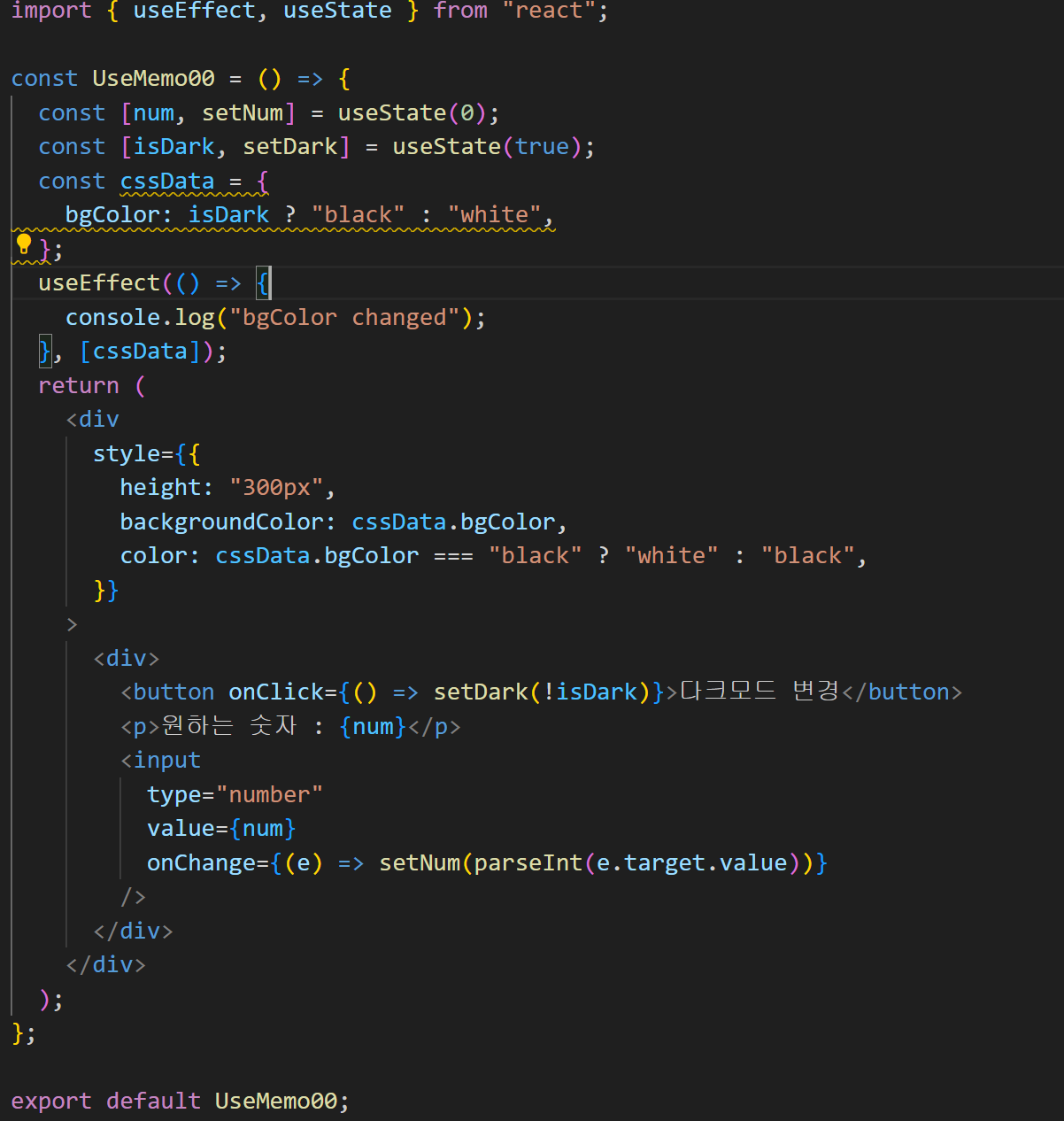
아래 코드는 배경색을 변경하는 버튼과 원하는 숫자를 선택하는 기능을 담고있는 컴포넌트입니다.

원시타입이 아닌 객체인 cssData가 변경될때마다 실행되는 코드가 있을 때 cssData가 아닌 다른 state가 변경되어도 얕은 비교(객체주소가 다르면 값이 같아도 다르다고 판단함)를 하기때문에 객체가 서로 다르다 판단되어서 해당 코드가 실행됩니다. 해당 코드가 만약 무거운 코드라면 원치않는 딜레이가 생길수도 있겠죠
원시타입 - String, Number, Boolean, Null, Undefined, Symbol
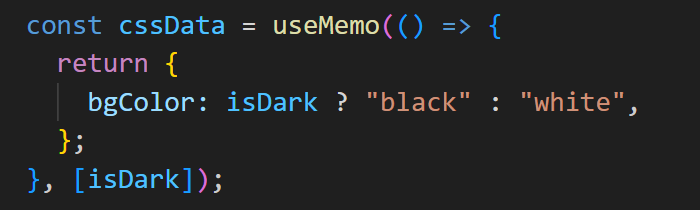
여기서 useMemo를 사용하면 해결이 됩니다

다음과 같이 원하는 데이터를 useMemo로 감싸주게되면 return하는 값을 메모이제이션해서 의존성 배열안에 있는 값이 변경될때만 해당 값이 업데이트 되게 됩니다.