NextJS

설치
npm create-next-app . / npm create-next-app —typescript .✏️
* name can no longer contain capital letters 라는 에러가 뜨면 폴더명에 " 대문자 " 가 있어서 뜨는것. " 소문자 "로 변경.
NextJS 와 React
react = library , CSR(client-side-rendering)
Nextjs = framework , SSR(server-side-rendering)
✏️ CSR : 클라이언트 사이드 렌더링 이란 사용자의 요청에 따라 필요한 부분만 응답 받아 렌더링 하는 방식
SSR : 서버사이드 렌더링의 약자로 서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식 ✏️
- React에서는 Router,render 등 환경적인 것들을 직접 코드 작성해서 실행시켜줘야 한다면, NextJS는 규칙에 맞춰 코드만 잘 작성하면 자동으로 코드를 불러옴
- React 처럼 자유로운 수정은 불가함
- 유저에게 보여주고 싶은것이 있으면 pages 폴더내에 파일 시작은
📌 export default function 으로 한다.- React는 오류페이지 (404 등)을 작성해야하지만 NextJS는 default 페이지가 존재함 - 수정 가능
- NextJS에서 npm run start 는 개발 환경을 실행 하는것이 아니라 " 실 서버 "를 실행하는것이다. 왜냐하면 NextJS는 서버까지 내장되어 있는 all-in-one 이기 때문이다.
- API를 구현해서 React와 결합하면 간단하게 서버기능과 프론트엔드 기능을 사용할수있는 어플리케이션을 구축할수 있다.
장점
- 앱에 있는 페이지들이 미리 렌더링 됨 - 정적으로 생성
React는 유저가 보는 모든 UI를 만들어야 한다. 브라우저가 js를 가져와서 그 js가 모든 UI를 만든다. html은 비어있는 < div > 하나뿐이다. (느린 연결에서 큰 단점이 생김- 빈 화면만 보인다 등 )
NextJs의 소스코드는 초기상태로(HTML) pre-rendering을 함 ( 느린연결에서도 HTML은 볼수있다. - API를 제외한 다른것들은 볼수있음)
그후에 React.js가 클라이언트로 전송되었을때 react app이 실행 된다.
React.js를 프론트엔드 안에서 실행하는 것을 hydration 이라 부른다. - NextJS는 ReactJS를 백엔드에서 동작시켜서 이 페이지를 미리 만드는데(ssr) 이게 component를 미리 렌더를하고, 렌더링이끝나면 HTML이 되고,
그 HTML을 소스코드에 넣어준다.
그럼 유저는 로딩이 되지않았을때 미리 HTML을 볼수 있다.
그래서 SEO에 좋은것. (로딩이 되기전에 소스코드가 이미 있기 때문에)
✏️ 검색엔진최적화 (Search Engine Optimization) : 검색을 하면 검색엔진은 인덱싱해둔 수많은 웹 페이지 중 가장 적합한 순서대로 결과를 노출하는데 그중 자신의 웹 페이지가 더 많이 노출되도록 최적화된 컨텐츠를 만드는 것
RULES
⭐️ ( page 폴더내에 파일명이 url이 됨 (소문자로 작성) / 파일내에 component 이름은 중요하지 않음!) ⭐️
- 함수형 컴포넌트에서 jsx 를 리턴하는 default export 함수는 함수선언문으로 정의한다.(= export default function ) 그 외 함수들은 화살표 함수를 사용한다.
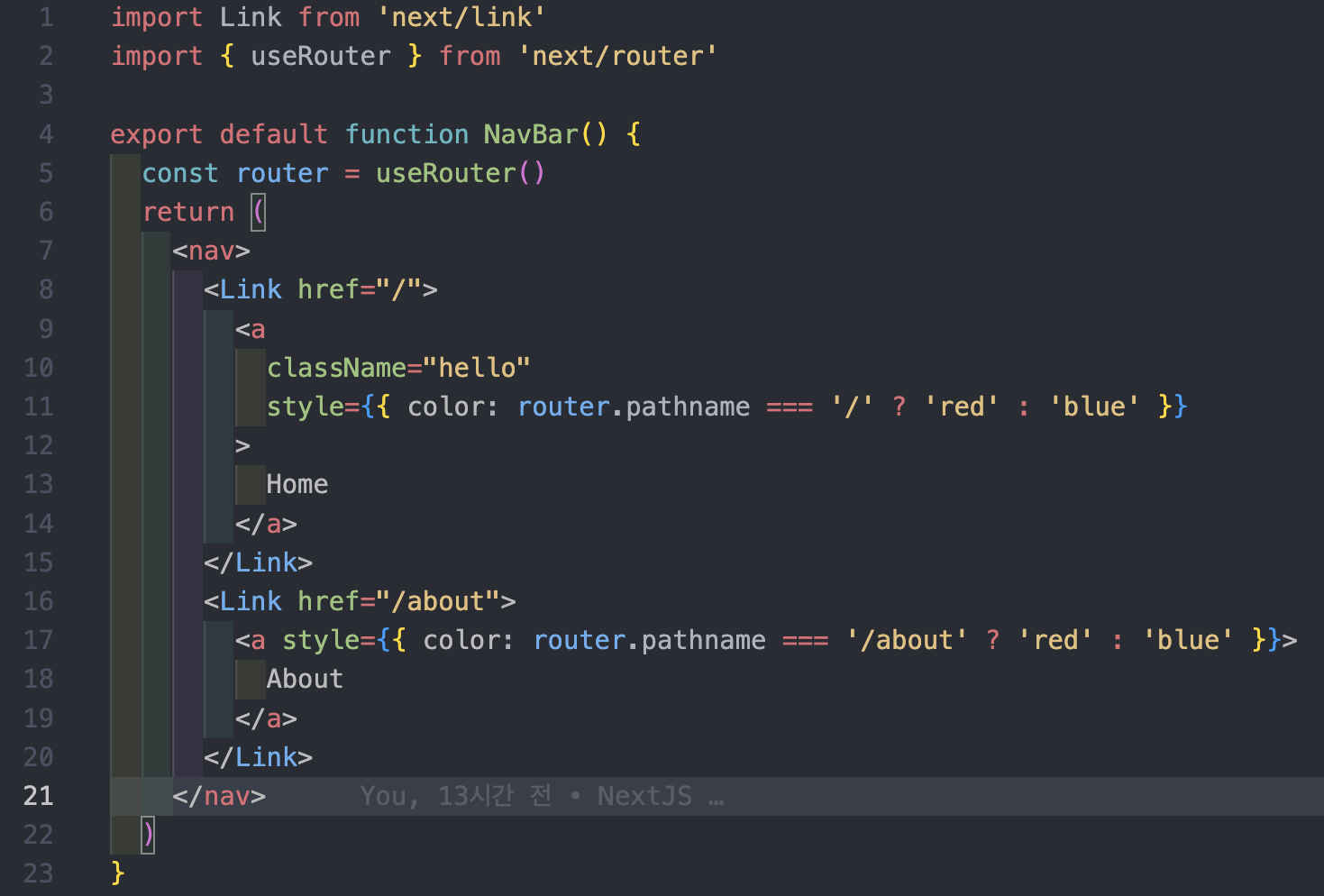
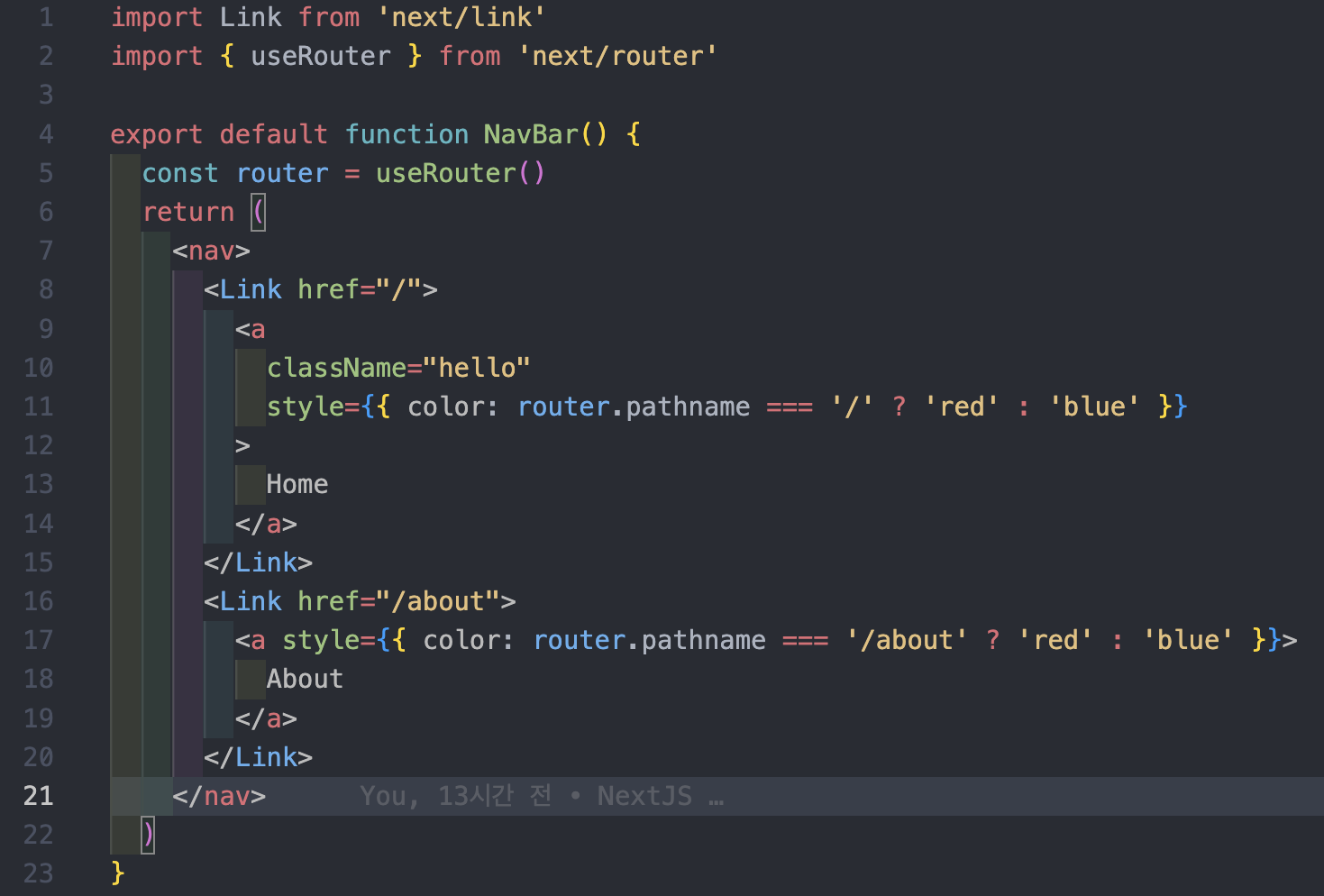
- nextjs에서는 anchor태그( < a > )를 사용하지않는다.
→ React의 Link와 같음.(새로고침방지)
→ next/link의 Link href를 사용
→ clinet side rendering이 가능하지만 className, style 등을 넣어줄때는 < Link >< /Link> 안에 a태그에서 해줘야한다.