
오늘 한 일
- tag CSS 적용
- 답변글 삭제, 수정 오류해결
- 질문, 답변에 대한 코멘트 추가 및 목록 갱신
- 코멘트 목록 CSS
- 코멘트 등록 영역(토글) CSS

axios baseURL 문제 해결!

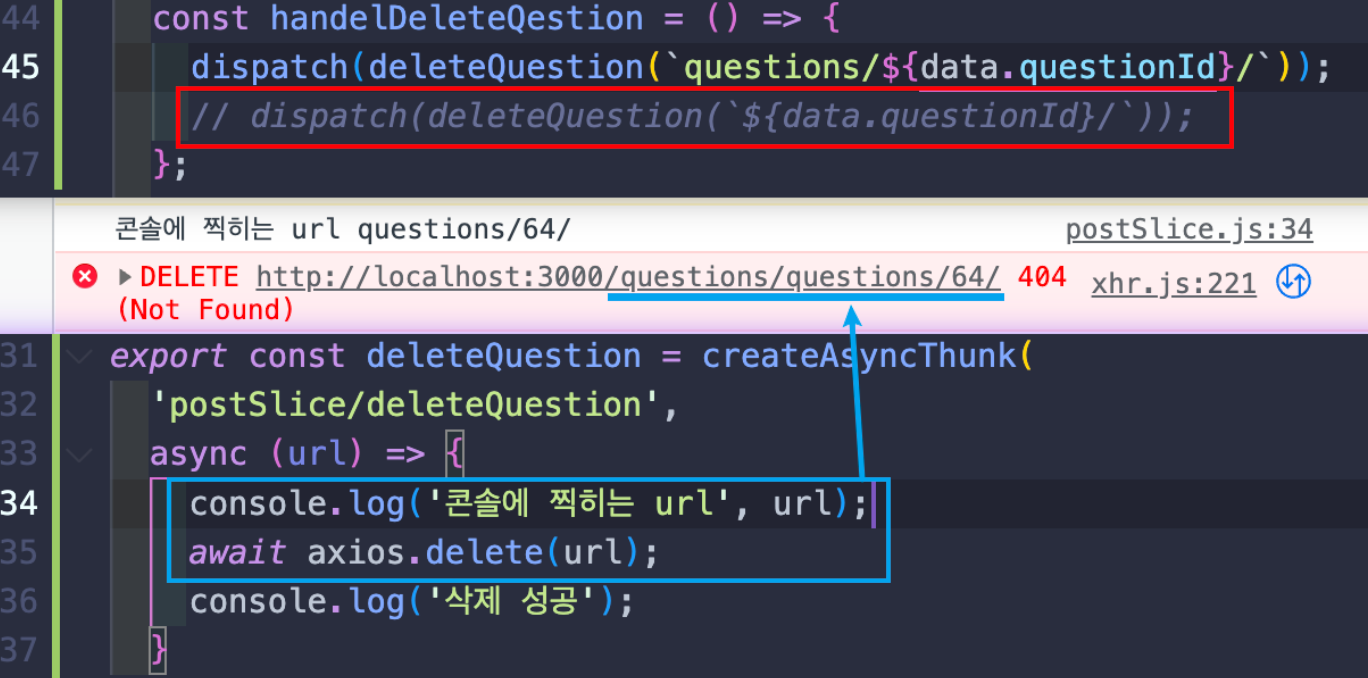
[Pre-project] StackOverFlow clone 일지 8 에서 axios 요청에 자동으로 questions/까지 붙어버려서 이틀을 찾아보다 백엔드분들께 양해 구하고 API 수정을 요청했었다. 그런데 똑같은 오류가 발생했다. 결국 원점이 되었던 것...
문득 앞에 슬래시 / 를 넣어보고 싶은 충동이 일었다. 다행히 API 수정하는게 어렵지 않다고 하셔서 테스트로 원래대로 돌려놓고 해보니 드디어 해결!!!!
사진에서도 보면 questions/:id 로 넣었고, '/questions/:id'이렇게 앞뒤로 슬래시를 넣으면 proxy 설정했던 대로 나온다.
baseURLwill be prepended tourlunlessurlis absolute.
npm axios
이게 앞에 / 넣어야 한다는건가..??🤔
장문의 텍스트로 콘텐츠 밖으로 나갈 때, Flex의 flex-wrap 적용
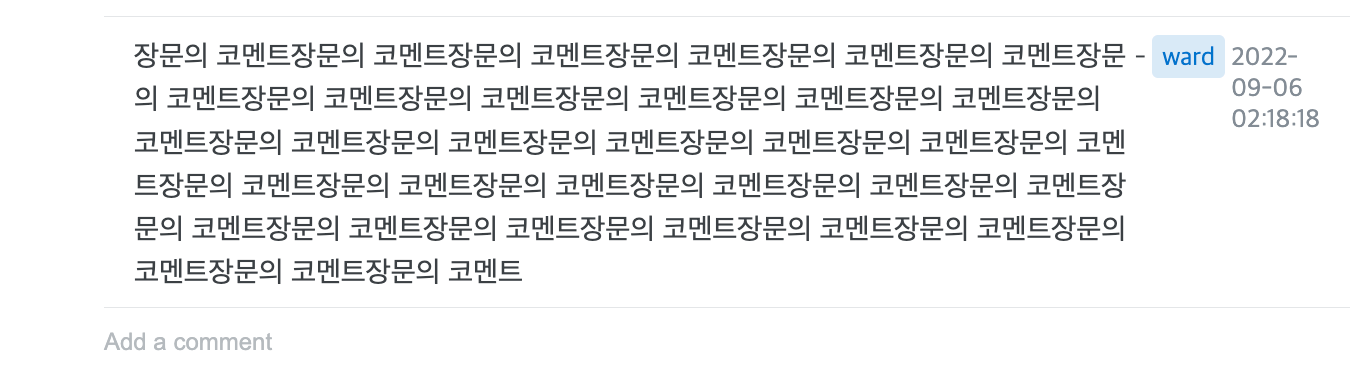
flex를 적용했다면 word-break: break-word; 보다 flex-wrap: wrap; 을 적용해보자.
- MDN : word-break
: 장문의 텍스트가 부모 요소 밖으로 나갈 때 줄바꿈으로 설정한다. - MDN : text-overflow
: 장문의 텍스트가 부모 요소 밖으로 나가면...표시하거나 잘라서 보여준다.

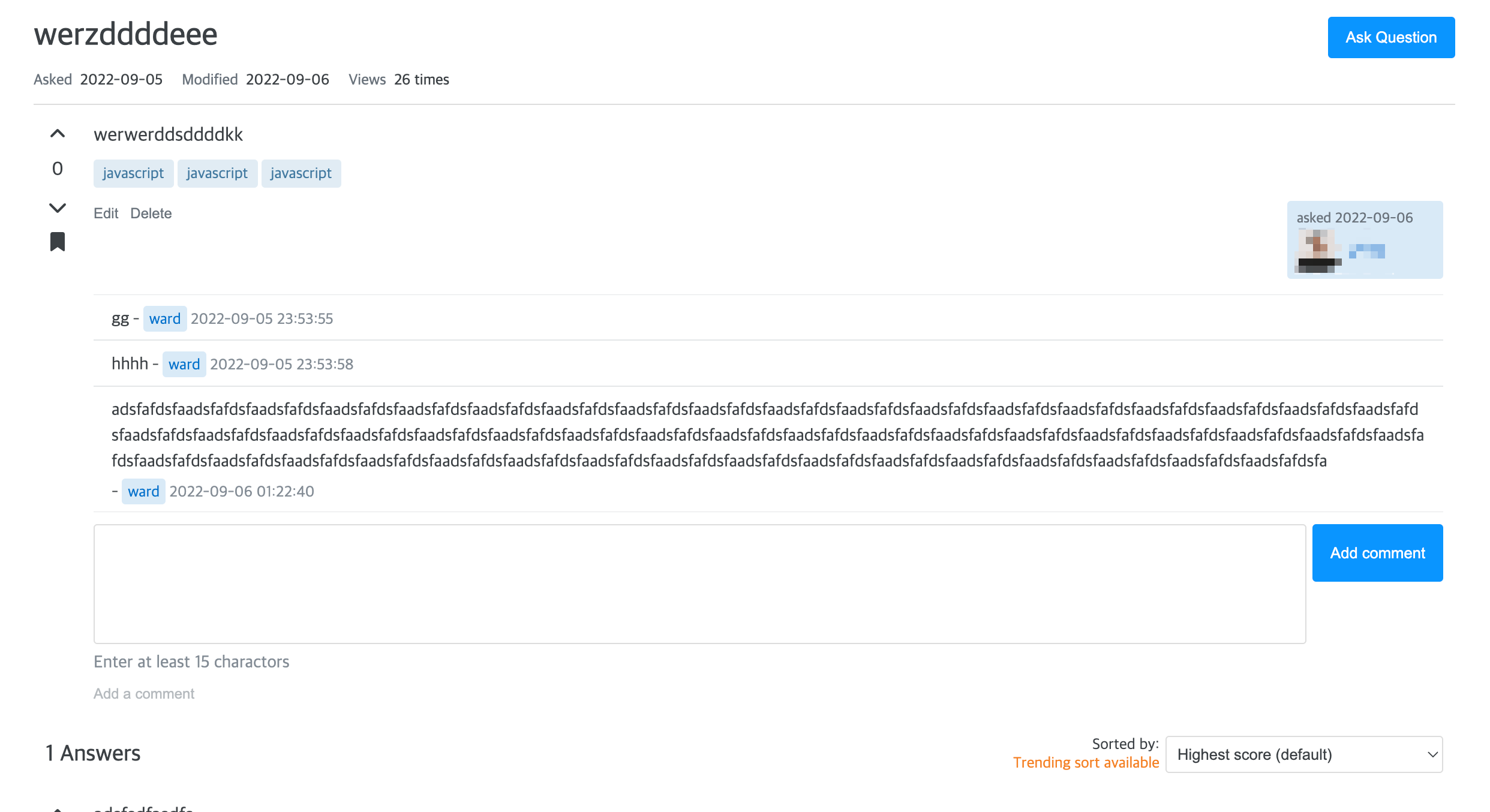
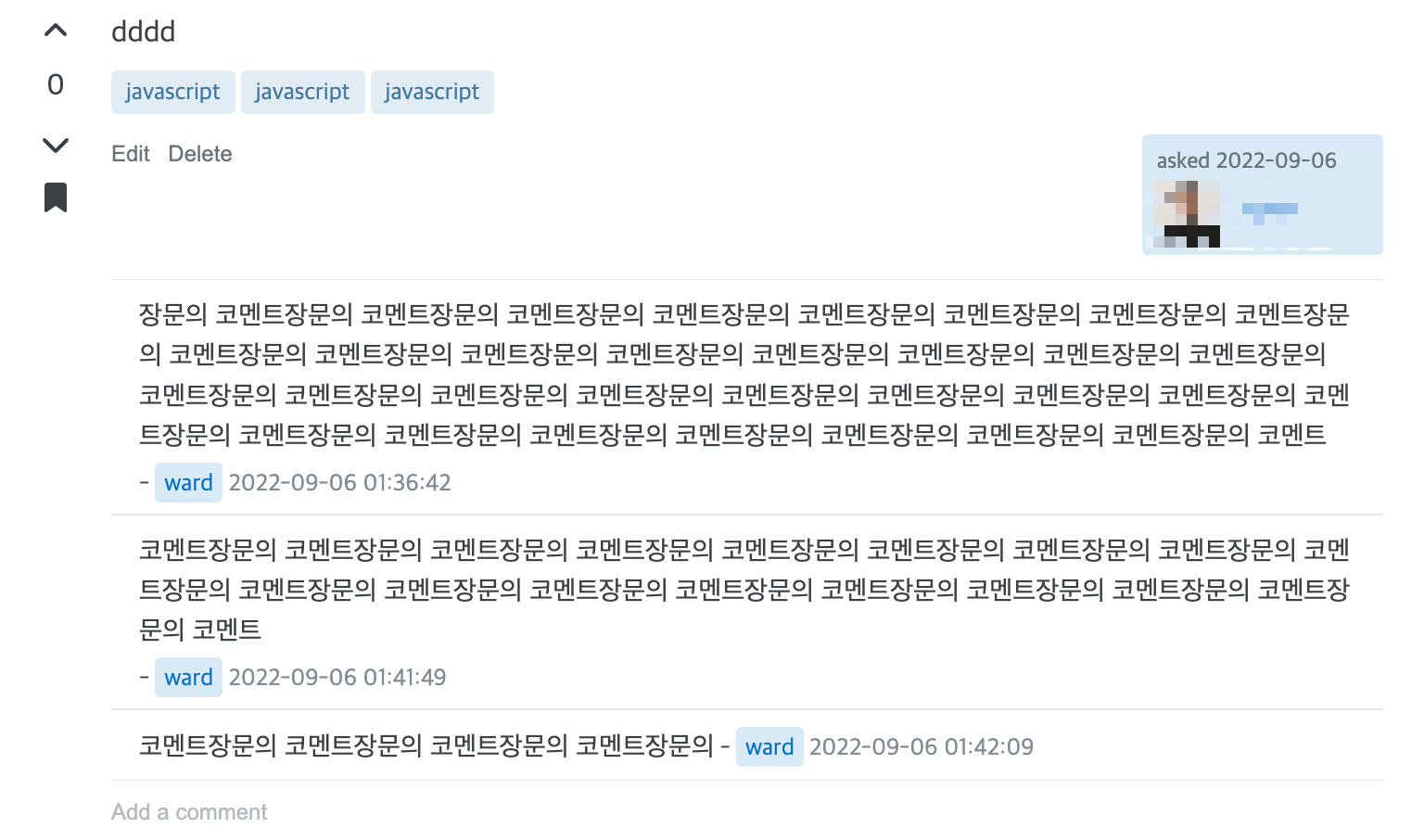
flex-wrap: wrap; 적용 안하면 아래의 사진처럼 보인다.

<CommentList>
{data.comments.length > 0 &&
data.comments.map((comment) => {
return (
<li key={comment.questionCommentId || comment.answerCommentId}>
<p>{comment.body}</p>
<span>-</span>
<div className="block">{comment.owner.name}</div>
<div>{comment.createDate}</div>
{/* 작성자라면 Delete 버튼 노출 -> 코멘트 수정창 렌더링 */}
{/* <TextBtnComment>Delete</TextBtnComment> */}
</li>
);
})}
</CommentList>const CommentList = styled.ul`
font-size: 0.8rem;
margin-top: 10px;
padding-top: 3px;
display: flex;
flex-direction: column;
li {
border-top: 0.2px solid var(--gray-bar);
border-bottom: 0.2px solid var(--gray-bar);
padding: 9px 15px 6px 15px;
display: flex;
flex-direction: row;
flex-wrap: wrap; // <------------- 여기
align-items: baseline;
gap: 3px;
& > p {
font-size: 0.9rem;
}
.block {
background-color: var(--blue-bg);
color: var(--deep-blue);
padding: 4px 5px 2px 5px;
border-radius: 3px;
}
& > div:last-child {
color: var(--dark-gray);
}
}
`;오늘 총평
드디어!!! axios path 문제 해결했다!! 이게 어디서 찾아봐서 됐다기 보다 쐐한 느낌으로다가... 설마했는데 테스트 해보니까 되었다. 기쁘면서도 허탈하달까?
flex로 구도 잡는편인데...이게 위에서 꼬이면 아래에서도 꼬인다. 그리고 flex를 column으로 적용할 때, align인지 justify인지 바로 생각나지 않는것 같다. 나도 모르게 수평이라 align을 써버리게 된다.
확실히 CSS가 복잡하긴한데 하고나면 뭔가 정리된 느낌 들어서 좋긴하네.
