
오늘 한 일
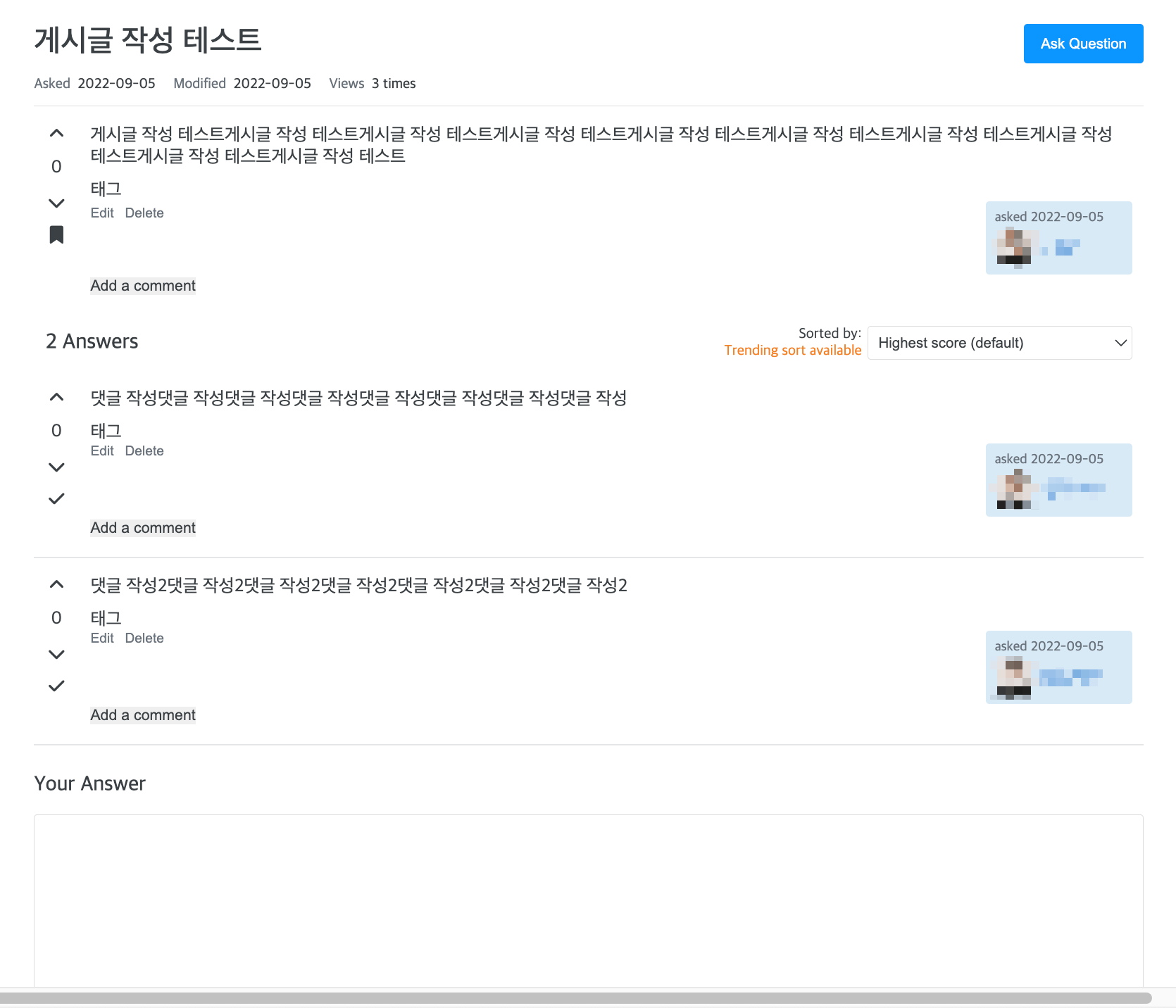
- 게시글 페이지 CSS(styled-components 사용)
- 반응형 작업을 위해 마크업 수정 병행

새로 배운점
각각 따로 쓰기에는 너무 자잘한 요소들이어서 한번에 쓴다.
- CSS는 자식요소로 상속되는 것도 있으므로 주의하자!
- 하위 태그의 selector를 지정할 때 태그를 사용하면 상속의 위험이 있다.
->& > div:first-child같은 특정 요소를 지정하자!
->div{}안돼!!!!
오늘 총평
CSS 작업을 별로 좋아하지 않는다. 그래도 시각적으로 제일 영향력이 크니까 놓칠 순 없다. axios의 base-url 문제로 기능적인 부분을 하지 못했다. CSS는 디테일 신경쓰거나 상위 태그의 CSS에 의해 오류가 발생하기도 해서 찾기가 어렵다. 장문의 글이 밖으로 빠져나가는 것을 수정하면서 프로필 부분에 갑자기 margin이 생기고 가운데 정렬이 되서 한참 원인을 찾았다. 하위태그 셀렉터 지정할 때 div{} 는 너무 위험한 방법이다. 이미 작성했던 것들까지 다 수정해야되서 한참 고생했다. 화요일 배포인데..😵💫
