- 전체보기(41)
- JavaScript(8)
- 일상회고(6)
- React(5)
- typescript(4)
- zustand(2)
- algorithm(2)
- 회고(2)
- UIUX(2)
- 코드스테이츠(2)
- next.js(2)
- optimization(1)
- oAuth(1)
- web(1)
- 기술면접(1)
- Firebase(1)
- storybook(1)
- node.js(1)
- redux(1)
- discord(1)
- tailwind(1)
- webpack(1)
- ec2(1)
- TOAST UI(1)
- REST API(1)
- cloudtype(1)
- codetech(1)
- Discord.js(1)
- Bundling(1)
- CSS(1)
- html(1)
- figma(1)
- server(1)
- app router(1)

app router에서 next-auth 활용하기
진행중인 프로젝트에서 discord Oauth를 구현할 필요가 생겼고, next-auth를 사용하며 리서치한 내용을 정리했습니다. 공식 문서에서는 Page router를 기준으로 설명하여 접근하기 어려웠던 경험이 있어 공유합니다 🧐next-auth는 next.js를

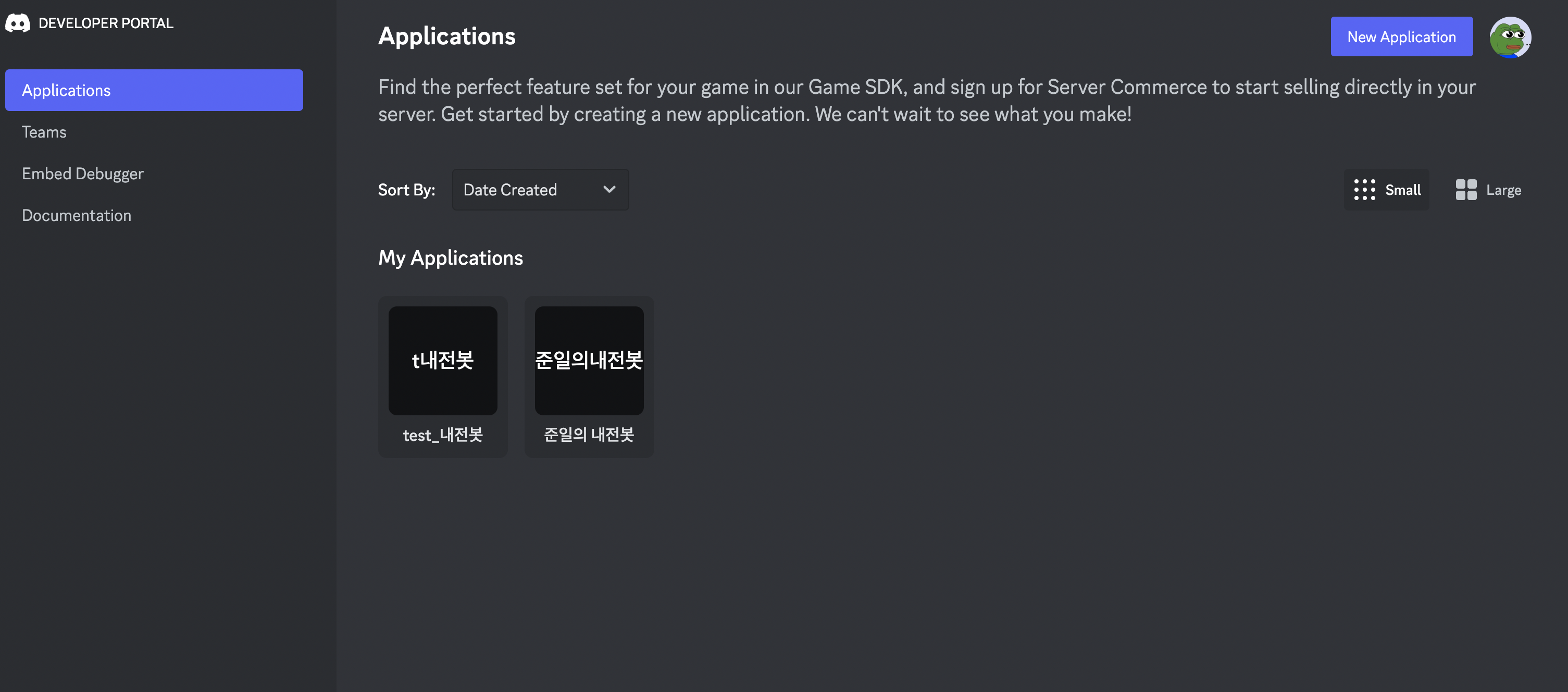
디스코드 봇을 활용한 프론트엔드 프로젝트
포트폴리오에 비슷비슷한 유형의 프로젝트들이 늘어가는 걸 인지하게 됐고, 조금 더 신선한 개발을 해보고 싶어서 고민하던 중에 디스코드 봇을 활용해서 스케줄링 서비스를 만들어보게 됐다.요즘에 친구들이랑 발로란트를 자주 플레이하는데 총 10명을 필요로 하는 게임이기도 하고
좋은 컴포넌트란?
컴포넌트의 정의 개발을 하다보면 이 작업이 레고를 조립하는 것과 비슷하다고 생각이 든다. 레고를 다른 레고와 연결하여 성의 문을 만들고, 집을 만들고, 조명을 만들어서 하나의 큰 작품을 만들어내는 작업은 꽤나 개발과 비슷하다. 소프트웨어 개발에서의 컴포넌트라는 것

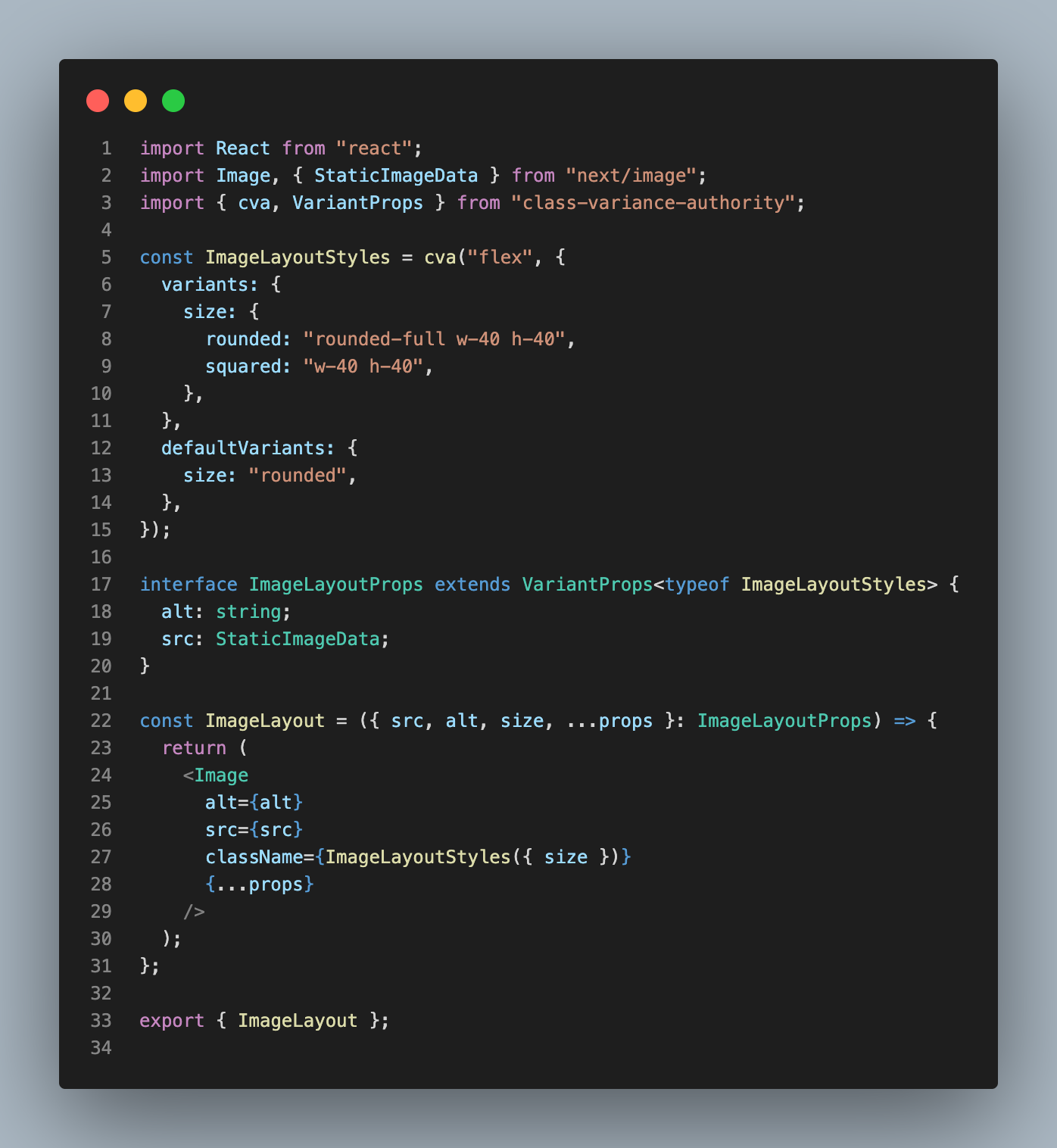
[Next.js] StaticImageData
Next.js , Storybook , Tailwind 를 같이 사용할 때스토리북에 tailwind를 적용시킬 때 preview.ts 파일에서 globals.css 파일을 import 해도 성공적으로 작동한다 하지만, 안에 글꼴 파일 경로가 들어가면 에러를 내뿜는다.

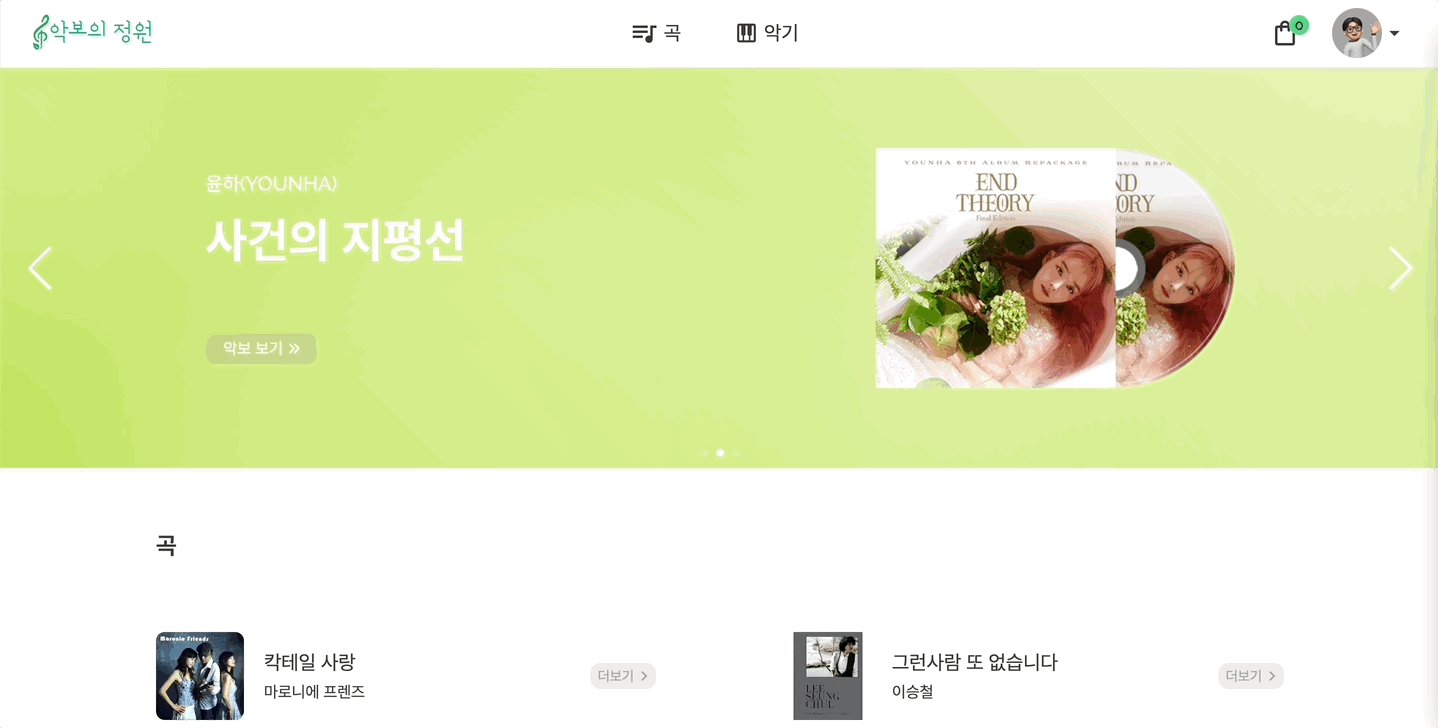
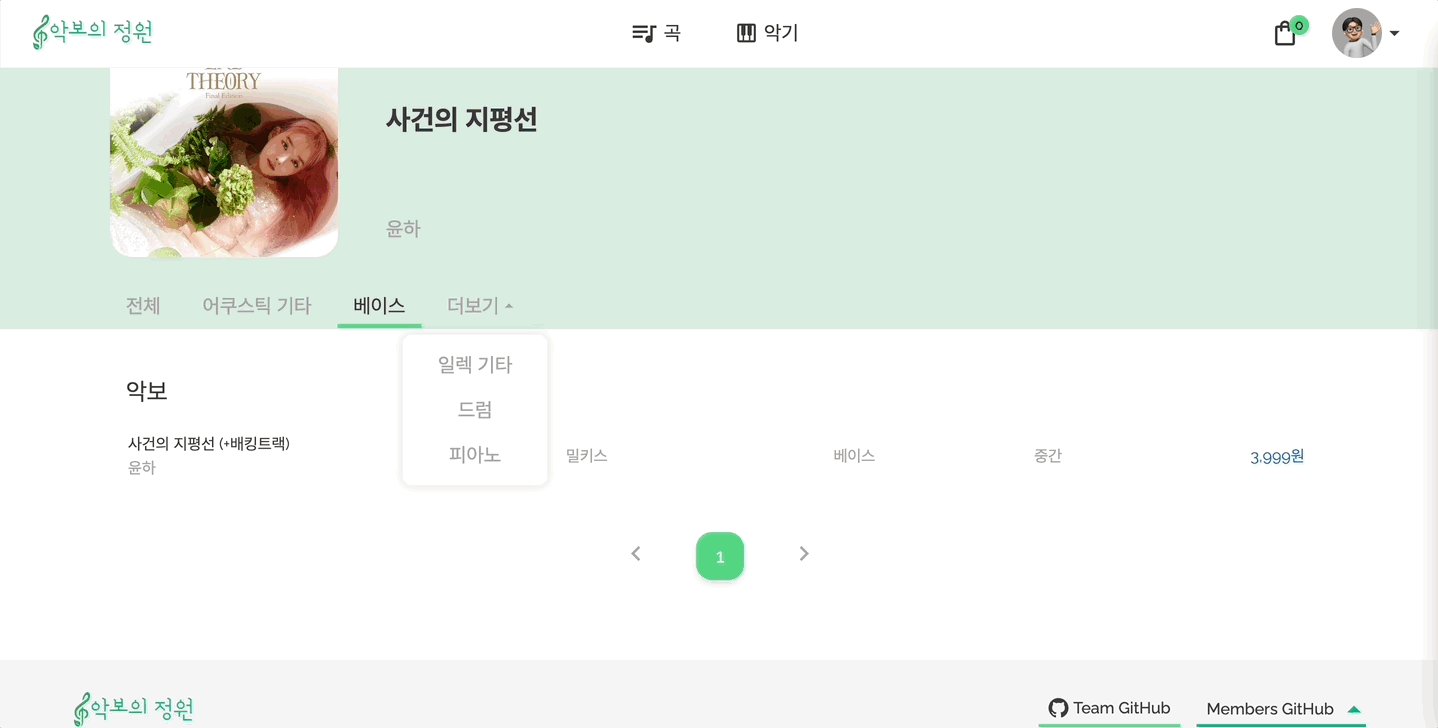
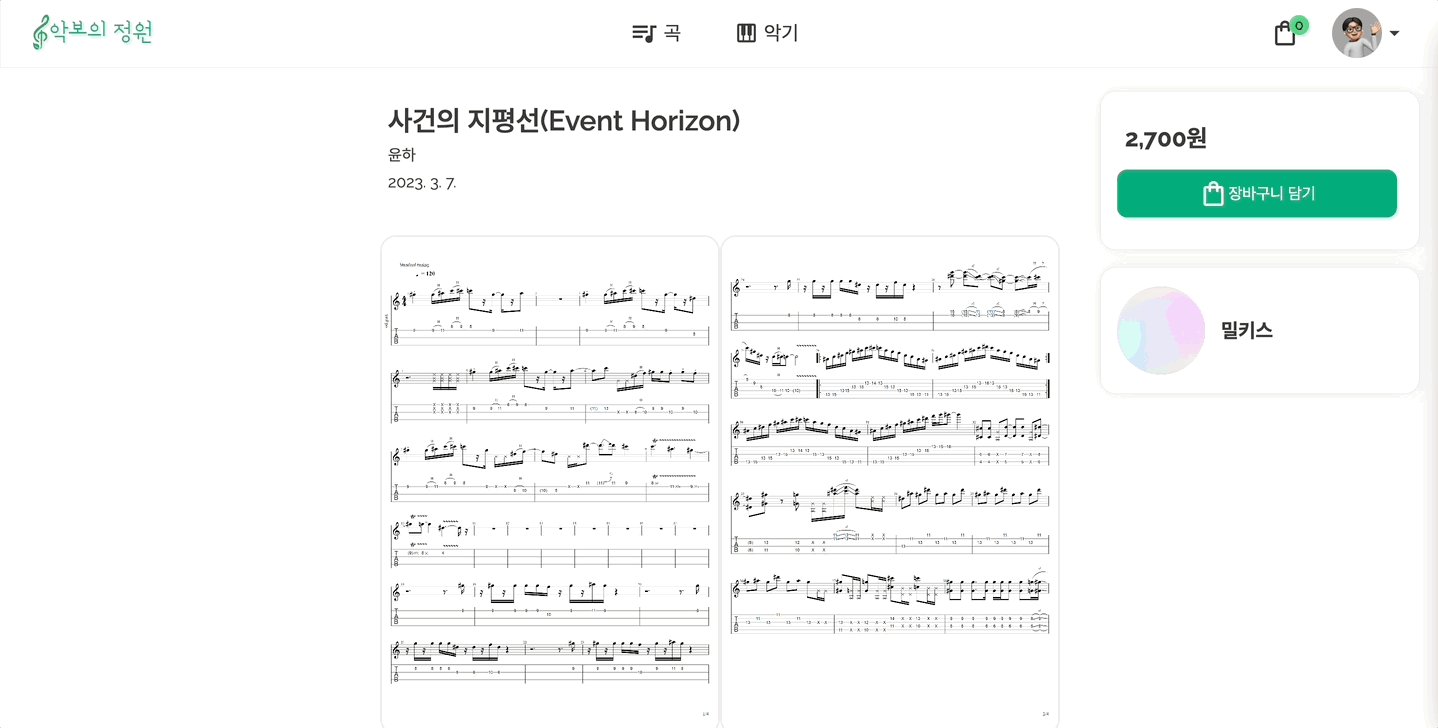
[React] 악보 거래 프로젝트 | 악보의 정원
파이어베이스에 익숙하지 않아서 Firestore의 collection과 document 구조를 짤 때 애를 많이 먹었다. 놓친 부분이 꽤나 치명적이라고 생각이 든다. 파이어스토어에서는 collection안에 Document를 만들고 그 안에 또 다른 collection

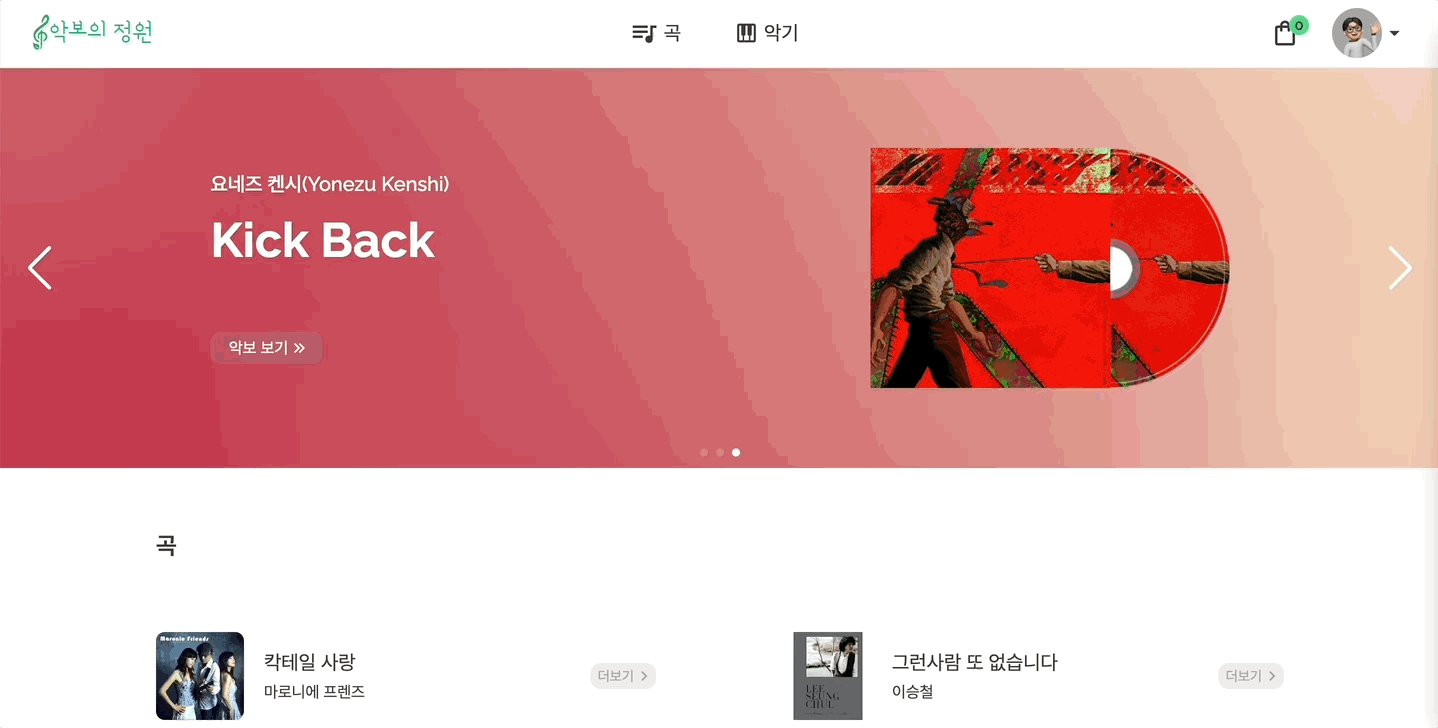
[React] 악보 거래 프로젝트 | 악보의 정원
🎼 악보의 정원 처음 사이드 프로젝트를 진행해보고 나서 복잡한 폴더 구조와 컴포넌트의 재사용성을 고려하지 못해서 아쉬웠다. 구조 단계에서 이를 공감하고 해결하기 위한 센빠이님들의 노력을 찾아보니, 아토믹 디자인 패턴 (Atomic Design
[스토리북] setIsFocused is not a function
atom 요소인 Input 의 포커스 여부와 유저 인풋을 받기위한 setState 함수를 molecule단에서 만들어서 props로 내려줬다. 스토리북에서 해당 molecule은 정상작동 하지만, atom의 포커스를 넣으면 setIsFocused is not a fu

응애 개발자의 zustand 사용 후기
CodeTech 서비스 개발을 시작하면서 사용할 상태관리툴을 정할 때 @reduxjs/toolkit 과 zustand 를 두고 팀원들과 고민했었습니다.npm trends를 살펴보면@reduxjs/toolkit은 압도적으로 상태관리 라이브러리를 이끌고 있습니다. 만약 @

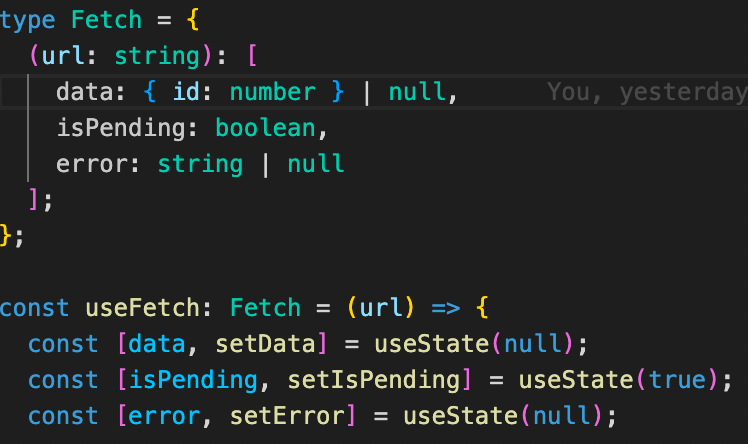
[TypeScript] 타입스크립트 노트 02
이걸 사용하면, 함수에 직접 타입을 표기할 필요가 없다. (가독성)함수의 타입을 작성하고나서 코드를 구현하게 된다.오버로딩형식의 함수를 작성할 일은 많지 않다. 하지만 외부 라이브러리가 많이 사용하여 어떻게 생겼는지 알 필요가있다.모양이 다르고 여러개의 call sig

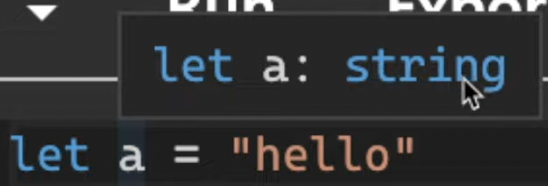
[TypeScript] 타입스크립트 노트 01
에러의 사전 방지코드 자동 완성과 가이드타스는 암시와 명시를 짬뽕한 언어.일반적인 자바스크립트처럼 변수를 만들고 진행해도 되고, 혹은 해당 변수의 타입을 명시하여 (타스를 쓰는 이유) 내가 지정한 타입에 위배되는 행동을 하면 자바스크립트보다 명료한 에러를 확인할 수 있

[SEB FE] SECTION 4 회고
!youtube3bVJFgvUZHg이번 섹션을 함께한 노래🎶시간이 빠르게 지나갔다. 배우는 것도 어렵지만 놓치면 정말 크게 후회할 거 같아서 최선을 다해서 따라가는 중이다. 비유하자만 마라톤에서 페이스 유지를 간신히 하는 느낌에서 이젠 힘겹게 달리며 몰아 붙히고 있다

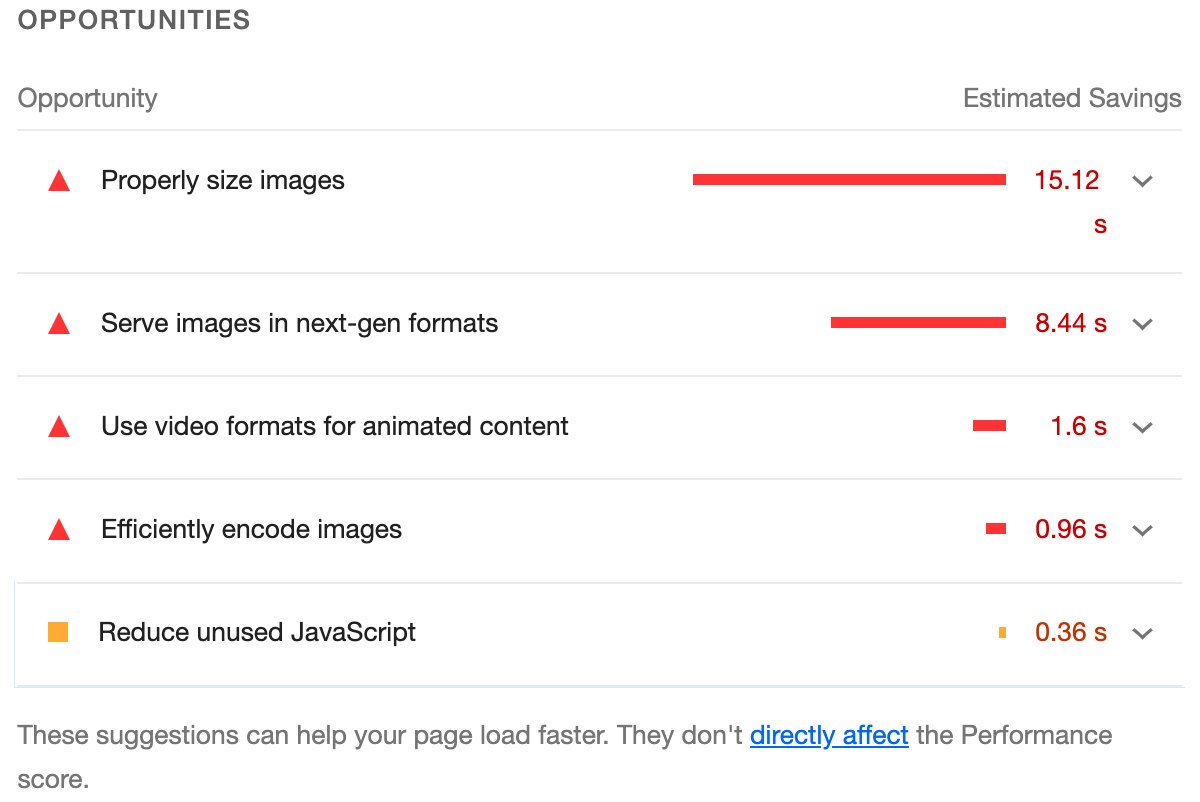
[최적화] lighthouse
lighthouse가 말하는 Opportunities는 오답노트이며, 해당 문제들을 해결했을 때 개선되는 시간 수치를 보여주는 기능이다. properly size images : 페이지의 각 이미지에 대해 Lighthouse는 렌더링된 이미지의 크기를 실제 이미지의 크
[REACT] bundling & webpack
여러 제품이나, 코드, 프로그램을 묶어서 패키지로 제공하는 행위를 의미개발자에게 번들링은 사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음을 의미두 개의 .js 파일에서 같은 변수를 사용할 때 충돌을 방지해준다.코드의 용량을 최적화하여 인터넷 환경이 좋지 않아도 빠
[자료구조/알고리즘] 기초
Chapter1. 자료구조자료구조에 대해 이해합니다.자료구조의 특징에 대해 이해합니다.자주 등장하는 자료구조가 무엇인지 이해합니다.Chapter2. Stack과 QueueChapter2-1. Stack스택의 구조와 특징에 대해 이해합니다.스택의 실사용 예제를 보고, 스

[SEB FE] SECTION3 회고
!youtubeEn2seea1l2k이번 섹션을 함께한 노래😎🎶우선순위를 잘 지키지 못한 아쉬움과 그래도 열심히하려고 발버둥 친 나는 기특함 8:2어려웠다.같이 코스를 뛰는 다른 분들도 어렵다고 하셨지만 그래도 공부의 어려움 보다는 내가 너무 나태해지지 않았나 반성하
[기술면접]
재귀 Q. 재귀를 활용하기 좋은 상황은 언제인지 예시를 들어 설명해주세요. A. 재귀 함수를 잘 활용하면 반복적인 작업을 해야하는 문제를 좀 더 간결한 코드로 풀어낼 수 있습니다. 주어진 문제를 비슷한 구조의 더 작은 문제로 나누는 경우나, 중첩된 반복문이 많거나 그

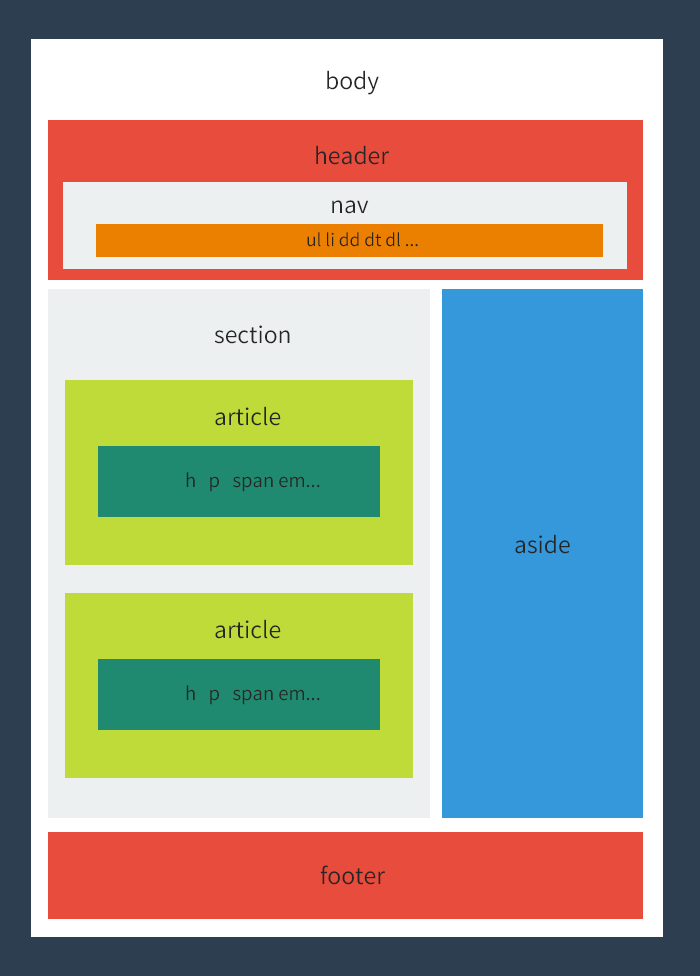
[사용자 친화 웹] 웹 표준 & 접근성
웹은 공간이다.웹은 문서, 이미지 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간이다.2000년대 초에 많은 브라우저들이 만들어졌고, 개발자들은 각 브라우저마다 따로 개발을 해주어야 했다.이런 수고를 없애고 웹 개발의 형식을 통일 시킨 것이 웹 표준이다.웹