QnA Test구현중 getElementsByClassName을 사용해 leftQuestion 클래스에 이벤트를 추가하려고 했다.
const whenClicked = (index) => {
const leftQuestion = document.getElementsByClassName('leftQuestion');
leftQuestion.addEventListener("click", function() {
// ...
});
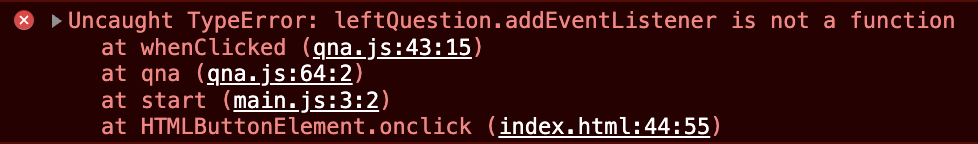
}그러나 코드 실행시

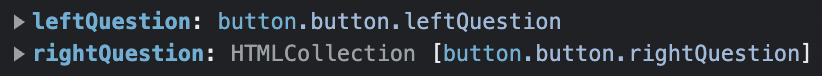
'Uncaught TypeError: leftQuestion.addEventListener is not a function' 이라는 에러가 떠서 leftQuestion를 찍어봤다

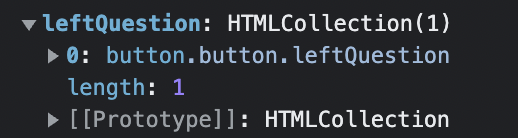
getElementsByClassName는 모든 클래스를 받아오기 때문에 클래스가 하나만 있더라도 배열로 저장된다고 한다.
그렇기 때문에 배열로 선언된 객체들 중 하나의 객체만 지정해서 사용을 하거나 for문을 돌려서 사용을 해야한다.
동일한 조건에서 leftQuestion은 첫번째 객체를 뽑아서 사용해보았다.
const whenClicked = (index) => {
const leftQuestion = document.getElementsByClassName('leftQuestion')[0];
cosnt rightQuestion = document.getElementsByClassName('rightQuestion');
leftQuestion.addEventListener("click", function() {
// ...
});
rightQuestion.addEventListener("click", function() {
// ...
});
}아래와 같이 leftQuestion은 원하는 배열에 담긴 객체를 잘 가져왔기 때문에 이벤트 추가에 실패하지 않았다.