
별도의 라이브러리나 프레임워크 없이 SPA 구현
Vanilla JS만으로 웹사이트를 만들다보니, 값을 가지고 다른 페이지로 넘어갈 수가 없었다. 찾아보니 라우팅 개념이 필요했고, SPA가 아니면 라우팅 처리를 할 수 없음에 답답했다.
SPA의 핵심인 라우팅 구현이 잘 되어있는 글을 찾아서, 이를 참조했다.
프로그래머스 데브매칭 - 별도의 라이브러리 없이 SPA 구현하기
React와 Vue 라이브러리를 배우기 전에, 라우팅의 중요성을 몸소 경험했다(고통 그 자체) 당연하게 배우는 것이 아니라, 왜 SPA 개념이 필요한지, 라우팅 처리가 내부적으로 어떤 방식으로 돌아가는지, 라이브러리가 이를 얼마나 편하게 만들어주는지를 알 수 있었다.
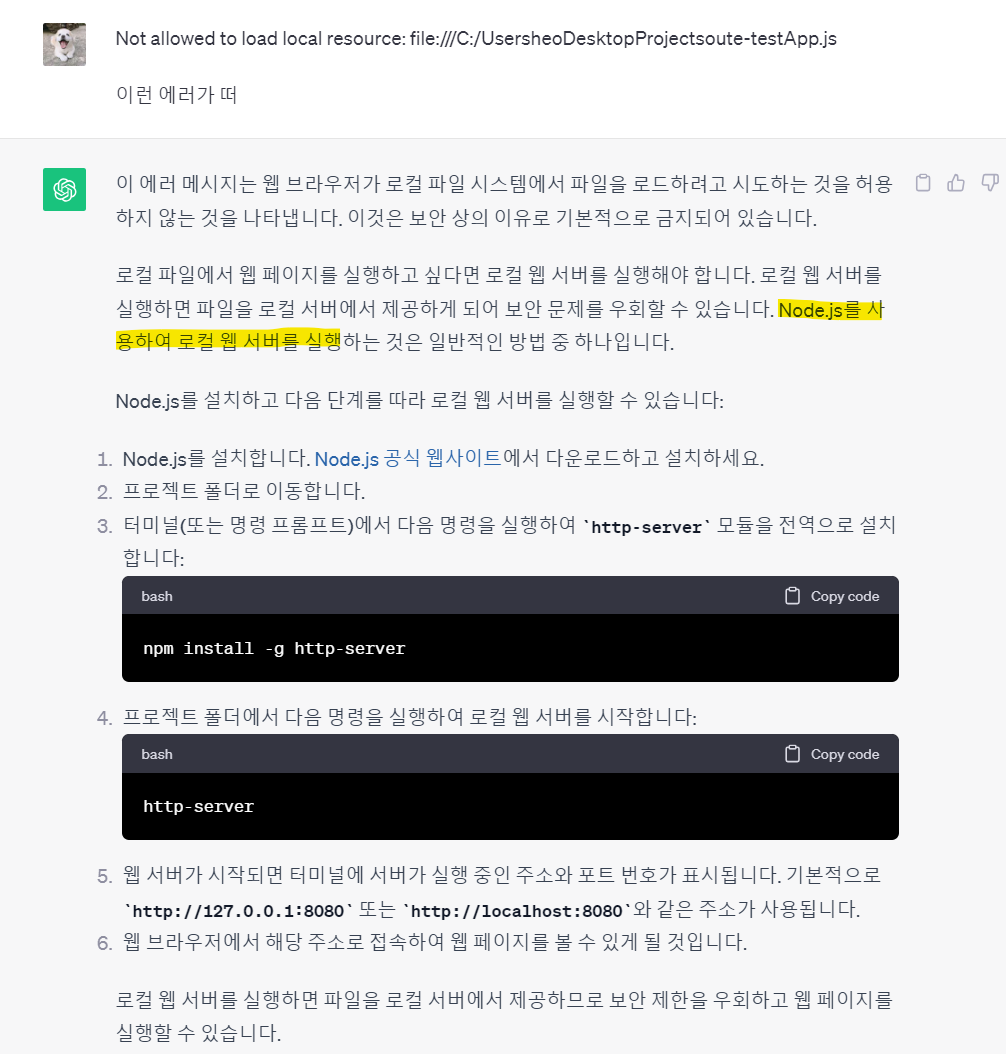
로컬 웹 서버 실행시켜보면 잘 나온다