Web
1.DB 테이블을 XML 파일로 저장하기

1) Visual Studio Code 에서 xml 파일 작성2) python으로 xml 파일 실행해서 데이터 출력해보기참고XML 구조XML로 생성된 정보를 테이블로 저장하기XML 파일 작성 후 HTML 화면출력
2023년 9월 11일
2.POSTMAN 사용법

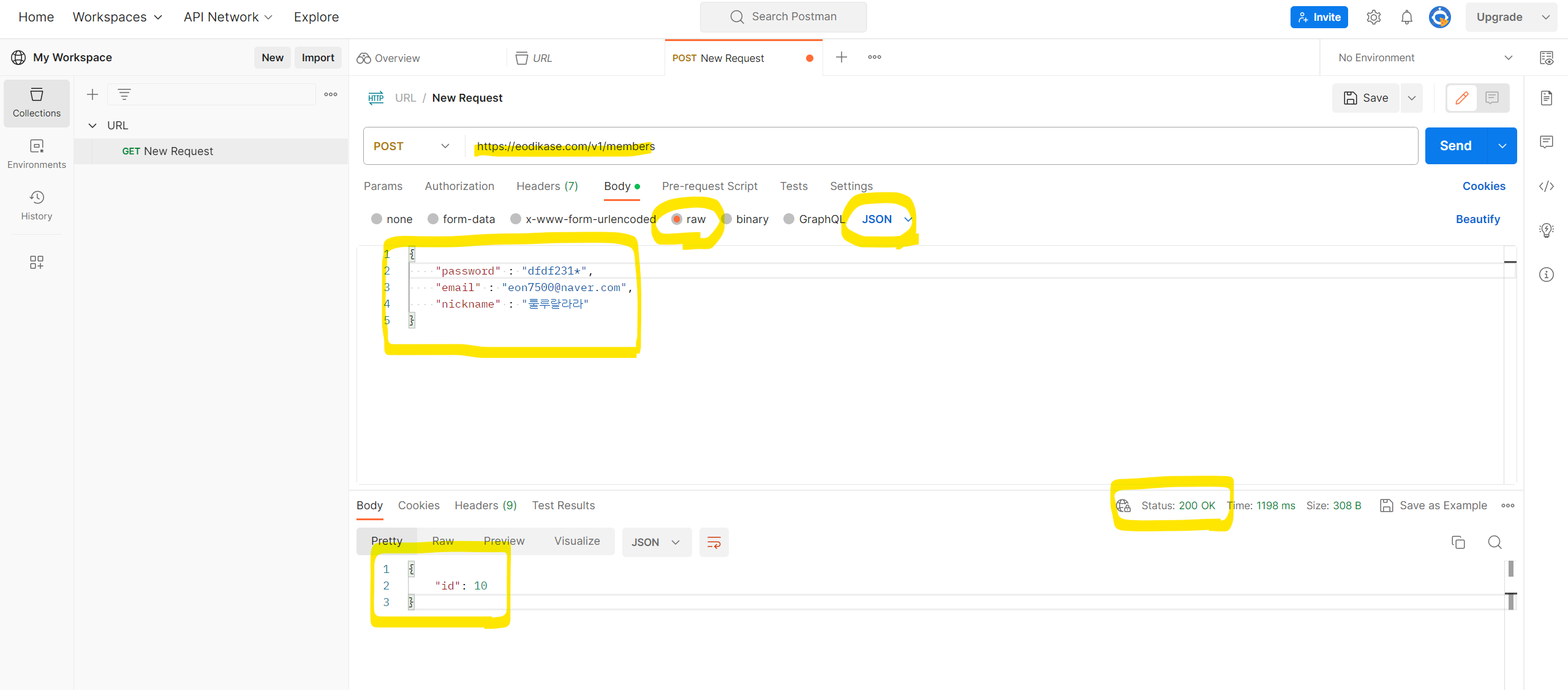
URL을 넣고 & json 틀에 맞게 Request를 날리면Response가 온다
2023년 9월 19일
3.CSS 오류

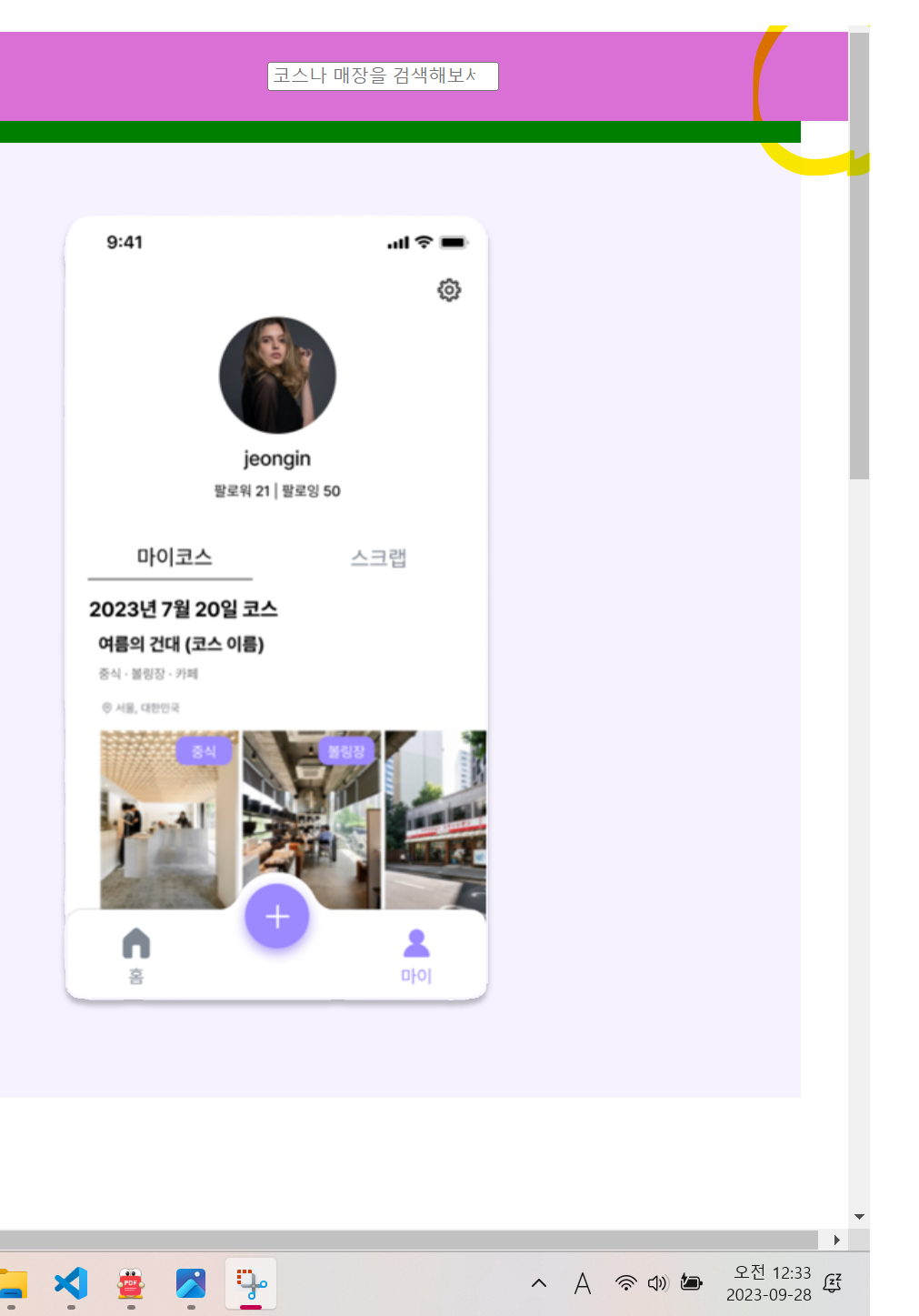
오른쪽 공백 우측 튀어나옴width:100%을 width:auto로 변경아래처럼 변경!
2023년 9월 27일
4.HTML 추가 공부

HTML 레이아웃footer 참고
2023년 9월 27일
5.프론트와 백엔드 협업 프로젝트 - json, 배포, API, CRUD ...

https://velog.io/@marksen/WIL-6%EC%A3%BC%EC%B0%A8https://velog.io/@eunnbi/Project-%EB%B0%B1%EC%97%94%EB%93%9C%EC%99%80-%ED%98%91%EC%97%85%ED
2023년 10월 9일
6.SSR vs CSR

프레임워크 없이 만드는 SSR서버에 요청이 들어오면 html을 문자열을 통째로 만들어서 넘겨주는 방식서버에서는 REST API로 JSON이나 XML를 만들고, 웹 브라우저에서 Javascript로 UI를 그리는 것
2023년 10월 9일
7.라이브러리 없이 SPA구현하여 URL 라우팅 처리하기

별도의 라이브러리나 프레임워크 없이 SPA 구현Vanilla JS만으로 웹사이트를 만들다보니, 값을 가지고 다른 페이지로 넘어갈 수가 없었다. 찾아보니 라우팅 개념이 필요했고, SPA가 아니면 라우팅 처리를 할 수 없음에 답답했다.SPA의 핵심인 라우팅 구현이 잘 되어
2023년 10월 19일
8.Swiper 라이브러리 적용 - 슬라이드 구현

head 부분에 mdn 포함 버튼까지 적용한 코드
2023년 11월 6일