
도서대여 관련 간단한 Web 페이지를 만들어보자.
오늘 만드는 것에서 시작하여 조금씩 업그레이드를 해보도록 하자.
일단 오늘 만든 페이지는 3개다.
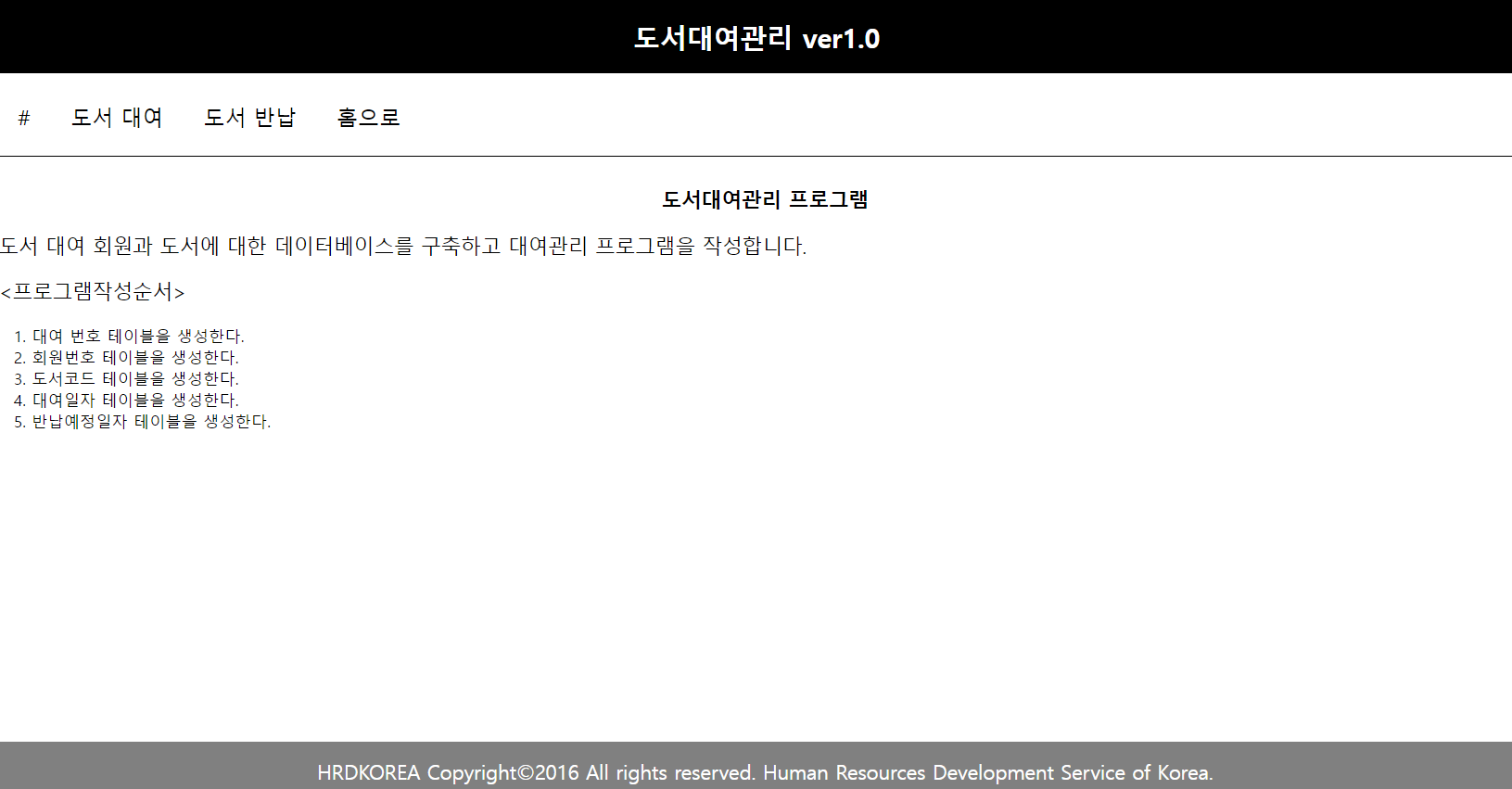
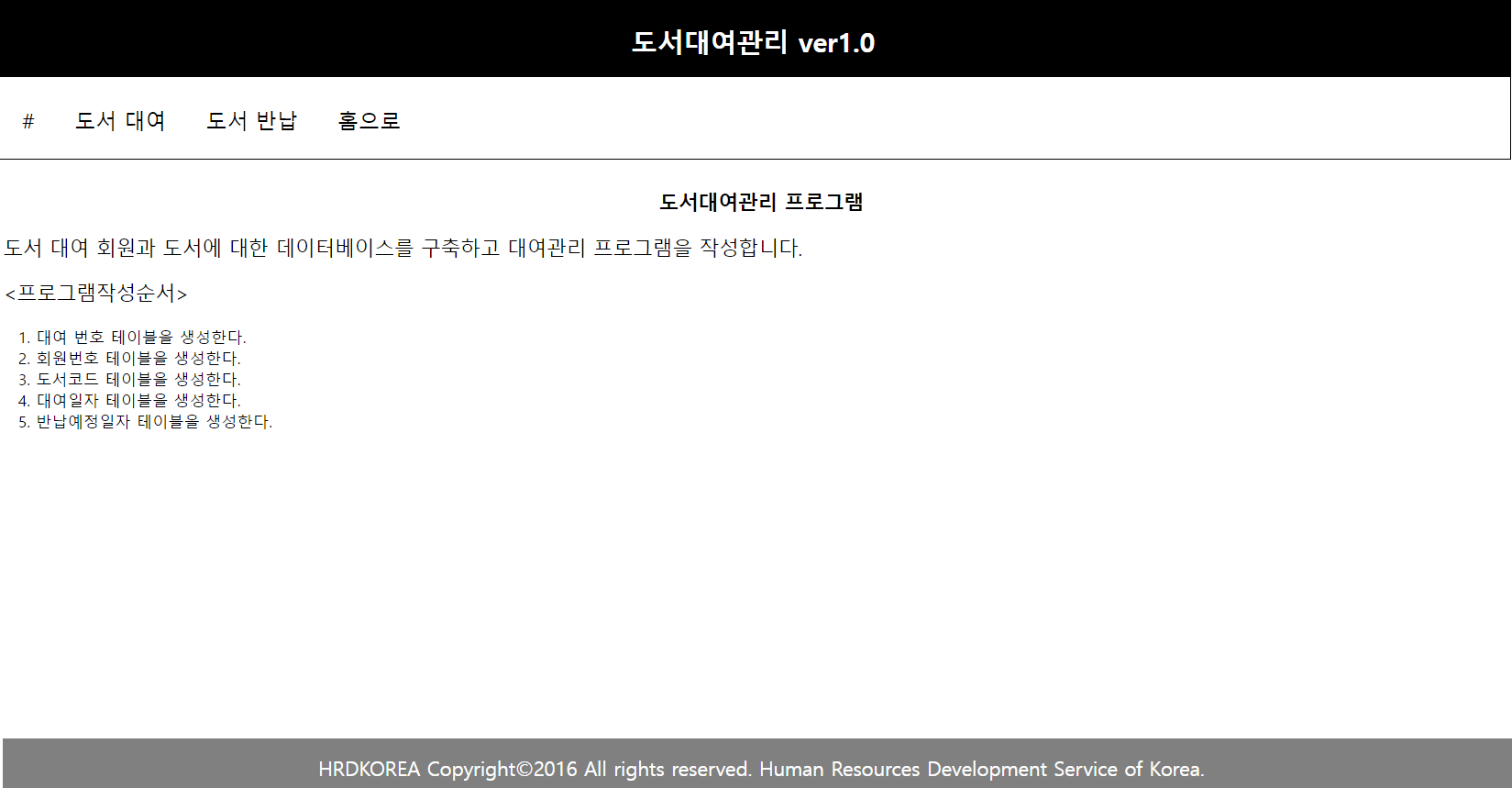
- Home

Home의 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day8_도서대여</title>
<link rel="stylesheet" href="0_hrdkorea.css">
</head>
<body>
<div class="wrap_container">
<header>
<h3 class="header-item">도서대여관리 ver1.0 </h3>
</header>
<nav>
<ul class="container">
<li><a href="" >#</a></li>
<li><a href="2_bookRent.html">도서 대여</a></li>
<li><a href="3_bookReturn.html">도서 반납</a></li>
<li><a href="1_home.html">홈으로</a></li>
</ul>
</nav>
<section >
<h2 style="text-align: center">도서대여관리 프로그램</h2>
<p style="font-size: 1.5em">도서 대여 회원과 도서에 대한 데이터베이스를 구축하고 대여관리 프로그램을 작성합니다.
<p style="font-size: 1.5em"><프로그램작성순서>
<ol>
<li style="font-size: 1.2em">대여 번호 테이블을 생성한다.</li>
<li style="font-size: 1.2em">회원번호 테이블을 생성한다.</li>
<li style="font-size: 1.2em">도서코드 테이블을 생성한다.</li>
<li style="font-size: 1.2em">대여일자 테이블을 생성한다.</li>
<li style="font-size: 1.2em">반납예정일자 테이블을 생성한다.</li>
</ol>
</p>
</section>
<footer>
HRDKOREA Copyright©2016 All rights reserved. Human Resources Development Service of Korea.
</footer>
</div>
</body>
</html>- 도서대여

도서대여의 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day8_도서대여</title>
<link rel="stylesheet" href="0_hrdkorea.css">
</head>
<body>
<div class="wrap_container">
<header>
<h3 class="header-item">도서대여관리 ver1.0 </h3>
</header>
<nav>
<ul class="container">
<li><a href="" >#</a></li>
<li><a href="2_bookRent.html">도서 대여</a></li>
<li><a href="3_bookReturn.html">도서 반납</a></li>
<li><a href="1_home.html">홈으로</a></li>
</ul>
</nav>
<section >
<h2 style="text-align: left">도서대여</h2>
<form action="">
<table style="width:70%;margin:auto;">
<tr>
<td class="col1_title">대여NO</td>
<td><input type="text" name="rent_no" value="자동생성"></td>
</tr>
<tr>
<td class="col1_title">회원번호</td>
<td><input type="text" name="rent_idx" value="회원번호 입력"></td>
</tr>
<tr>
<td class="col1_title">도서코드</td>
<td><input type="text" name="bcode" value="도서코드 입력"></td>
</tr>
<tr>
<td class="col1_title">대여일자</td>
<td> <input type="date" name="rent_date" onchange="endOutput()"> <button>대여</button></td>
</tr>
<tr>
<td class="col1_title">반납예정일자</td>
<td> <input type="date" name="return_date" onchange="endOutput()"> </td>
</tr>
</table>
</form>
</section>
<footer>
HRDKOREA Copyright©2016 All rights reserved. Human Resources Development Service of Korea.
</footer>
</div>
<script>
function valid_check() {
const frm = document.forms[0];
const rent_no_= frm.rent_no; /* name 속성 확인!! */
const rent_idx_ = frm.rent_idx;
const bcode_= frm.bcode;
const rent_date_= frm.rent_date;
const return_date_= frm.return_date;
let isValid=true;
const temp = email_.value; //자주 사용될 것은 변수로 저장.
if(rent_idx_.value == "") {
alert('회원번호 입력은 필수입니다.')
password_.focus(); //포커스(커서) 이동하기
isValid=false;
} else
if(isValid) {
alert('유효성 검사 통과!!')
frm.action = '4_success.html'; //유효성 통과완료되면 서버로 데이터 전달하기.
//처리할 서버의 url(action값)을 아직 몰라요. 그래서 success.html로 이동합니다.
frm.submit() ; // 서버로 데이터 전달하기 동작
}else
alert('유효성 검사 실패!!')
}
</script>
</body>
</html>
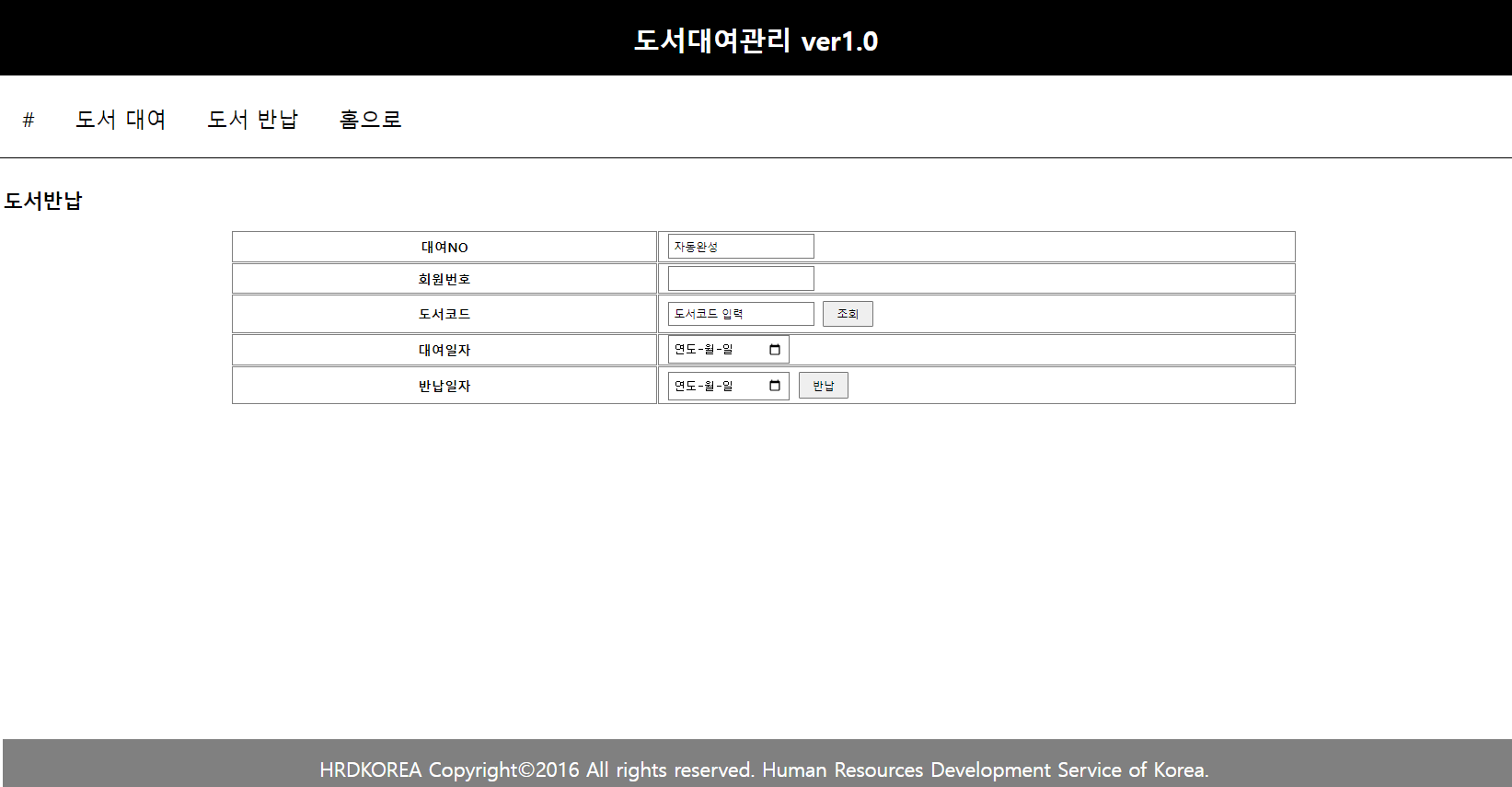
- 도서 반납

도서반납의 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Day8_도서대여</title>
<link rel="stylesheet" href="0_hrdkorea.css">
</head>
<body>
<div class="wrap_container">
<header>
<h3 class="header-item">도서대여관리 ver1.0 </h3>
</header>
<nav>
<ul class="container">
<li><a href="" >#</a></li>
<li><a href="2_bookRent.html">도서 대여</a></li>
<li><a href="3_bookReturn.html">도서 반납</a></li>
<li><a href="1_home.html">홈으로</a></li>
</ul>
</nav>
<section >
<h2 style="text-align: left">도서반납</h2>
<form action="" >
<table style="width:70%;margin:auto;">
<tr>
<td class="col1_title">대여NO</td>
<td><input type="text" name="rent_no" value="자동완성"></td>
</tr>
<tr>
<td class="col1_title">회원번호</td>
<td><input type="text" name="rent_idx"></td>
</tr>
<tr>
<td class="col1_title">도서코드</td>
<td><input type="text" name="bcode" value="도서코드 입력"> <button>조회</button></td>
</tr>
<tr>
<td class="col1_title">대여일자</td>
<td> <input type="date" name="rent_date" onchange="endOutput()"> </td>
</tr>
<tr>
<td class="col1_title">반납일자</td>
<td> <input type="date" name="return_date" onchange="endOutput()"> <button>반납</button></td>
</tr>
</table>
</form>
</section>
<footer>
HRDKOREA Copyright©2016 All rights reserved. Human Resources Development Service of Korea.
</footer>
</div>
<script>
function valid_check() {
const frm = document.forms[0];
const rent_no_= frm.rent_no; /* name 속성 확인!! */
const rent_idx_ = frm.rent_idx;
const bcode_= frm.bcode;
const rent_date_= frm.rent_date;
const return_date_= frm.return_date;
let isValid=true;
const temp = email_.value; //자주 사용될 것은 변수로 저장.
if(rent_idx_.value == "") {
alert('회원번호 입력은 필수입니다.')
password_.focus(); //포커스(커서) 이동하기
isValid=false;
} else
if(isValid) {
alert('유효성 검사 통과!!')
frm.action = '4_success.html'; //유효성 통과완료되면 서버로 데이터 전달하기.
//처리할 서버의 url(action값)을 아직 몰라요. 그래서 success.html로 이동합니다.
frm.submit() ; // 서버로 데이터 전달하기 동작
}else
alert('유효성 검사 실패!!')
}
</script>
</body>
</html>
