📍 Form Tag
폼 태그는 데이터를 전송할 때 사용되며, 태그 내에서 어떤 곳으로 보낼지, 어떤 방식으로 보낼지 적어주여야 한다.
checkbox
<form>
<fieldset>
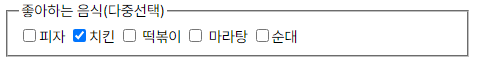
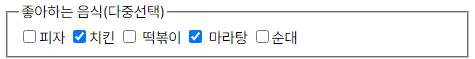
<legend>좋아하는 음식(다중선택)</legend>
<!-- label을 달아주면 checkbox 클릭 시, 아이콘이 아닌 text를 클릭해도 선택할 수 있다. -->
<label>
<input type="checkbox">피자
</label>
<label>
<input type="checkbox" checked="true">치킨
</label>
<!--
css를 개별 적용해야해서 위의 방식을 사용하지 못할 때가 있다.
그럴때는 label로 먼저 감싼 후, input에 id값을 줘서 for로 연결시킬 수 있다.
-->
<input type="checkbox" id="dbk">
<label for="dbk">떡볶이</label>
<input type="checkbox" id="mrt">
<label for="mrt">마라탕</label>
<label>
<input type="checkbox">순대
</label>
</fieldset>
</form>
<checkbox>는 다중 선택이 가능한 선택 상자로, 일반적으로 사각형의 모양을 갖는다.

<checkbox>의 체크 상자가 아닌 글씨를 선택해도 상자가 선택되도록 하고 싶을 때는 각 <input type="checkbox">를 <label> 태그로 감싸주면 된다.
radio
<form>
<fieldset>
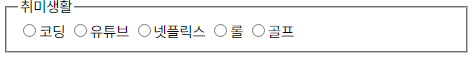
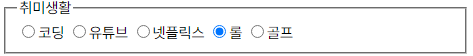
<legend>취미생활</legend>
<!-- radio의 중복선택을 방지하기 위해 동일한 name값을 준다. -->
<label>
<input type="radio" name="hobby">코딩
</label>
<label>
<input type="radio" name="hobby">유튜브
</label>
<input type="radio" name="hobby" id="netflix"><label for="netflix">넷플릭스</label>
<input type="radio" name="hobby" id="lol"><label for="lol">롤</label>
<input type="radio" name="hobby" id="golf"><label for="golf">골프</label>
</fieldset>
</form>
<radio> 버튼은 단일 선택을 위한 버튼이다.

단일 선택이 동작하게 하기 위해서는 <input type="radio"> 뒤에 같은 name="" 속성을 주어야 한다. 위의 예제는 같은 name="hobby"를 주어 중복 선택을 방지하였다.
required
<form action="/member/login.do" method="post">
<!-- required (유효성 검사) : 값이 입력되지 않았을 때, 전송을 시키지 않고, 경고문을 보여줌 -->
ID : <input type="text" name="user-id" placeholder="아이디를 입력해주세요" required><br>
PW : <input type="password" name="user-pw" placeholder="비밀번호를 입력해주세요"><br>
<input type="submit" value="전송">
</form>
required 속성은 유효성 검사를 해준다.
유효성 검사란, 서버에 제출하기 전, 반드시 채워져 있어야 하는 필수 정보, 필수 형식을 명시한다. 그렇기 때문에 값이 입력되지 않았을 때, 전송을 시키지 않고 입력란을 작성하라는 경고문을 보여준다.
로그인, 회원가입 등에 많이 쓰인다.
select
<form action="" method="">
<fieldset>
<legend>가장 배우고 싶은 과목은?</legend>
<select name="subject">
<!-- <option>자바</option> -->
<!-- optgroup을 사용하면 select안에 큰 분류를 줄 수 있다. -->
<optgroup label="자바">
<option value="capsulation">캡슐화</option>
<option value="inheritance">상속</option>
<option value="polymorphism">다형성</option>
</optgroup>
<optgroup label="그외">
<option value="oracle">오라클</option>
<option value="front-end">프론트엔드</option>
<option value="back-end">백엔드</option>
</optgroup>
</select>
</fieldset>
</form>
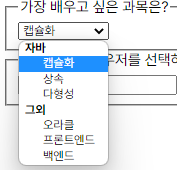
<select>는 옵션 메뉴를 제공하는 컨트롤을 나타낸다.
<option>으로 각 옵션을 나열할 수 있고, <optgroup>을 사용하면 option을 묶어 분리된 그룹을 줄 수 있다.
검색으로 선택하기
<form action="/member/login.do" method="post">
<fieldset>
<legend>좋아하는 브라우저를 선택하세요</legend>
<!-- 검색은 input text로 사용하고, select는 datalist로 대체해서 사용 -->
<input type="text" list="browsers">
<datalist id="browsers"> <!-- id와 list 값을 맞춰준다. -->
<option>Edge</option>
<option>Chorme</option>
<option>Whale</option>
<option>Safari</option>
<option>Brave</option>
</datalist>
</fieldset>
</form>
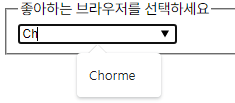
검색창으로는 <input type="text">를 주고, <select> 대신 <datalist>로 <option>을 묶으면 검색으로 선택하는 기능을 만들 수 있다.
<input>에 list="" 속성을 주고, 같은 속성값을 <datalist>의 id="" 속성 값으로 넣어 연결해 주면 된다.
