📍 Form Tag
폼 태그는 데이터를 전송할 때 사용되며, 태그 내에서 어떤 곳으로 보낼지, 어떤 방식으로 보낼지 적어주여야 한다.
form, input, placeholder
<h1>첫번째 폼(form, input)</h1>
<!-- action -> url-->
<!-- form 태그는 action과 method가 필수 -->
<form action="/member/login.do" method="get">
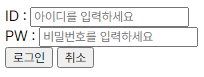
ID : <input type="text" placeholder="아이디를 입력하세요"><br>
PW : <input type="password" placeholder="비밀번호를 입력하세요"><br>
<input type="submit" value="로그인">
<input type="reset" value="취소">
</form>폼 태그는 기본적으로 <form> 태그 아래에 <input> 태그를 적는 구성으로 이루어져 있다.
<form>태그는 action과 method 속성을 필수로 가져야 한다. (관련 설명은 아래에서 한다.)
폼 요소를 나타내기 위해서는 <input> 태그를 사용한다. <input> 태그에는 다양한 type=""이 존재하고, 이 type으로 형식을 표현할 수 있다.

아이디를 입력하세요. 비밀번호를 입력하세요. 와 같이 비어있는 입력창을 꾸며주는 속성은 placeholder="" 이다.

💡 input type
- text : 가장 평범한 input type으로, 모든
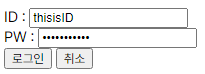
text를 입력할 수 있다.- password : 비밀번호를 작성할 때 많이 사용하는 type으로, text와 다르게
*나•로 표현한다.- submit : 폼을
제출하는버튼이다.value값으로 버튼에 글을 줄 수 있다.- reset : 폼을
초기화하는버튼이다.value값으로 버튼에 글을 줄 수 있다.
action, method, name
<!-- method : get -> 값이 다 보임 / post -> 값이 안보임 -->
<!--
method 방식
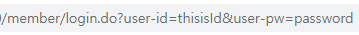
1. get : url 에 입력한 값이 보임. 보이게 보냄
2. post : 안보이게 보냄(1차적으로)
-->
<form action="/member/login.do", method="post">
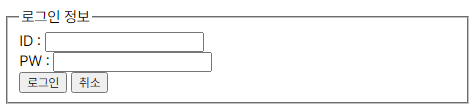
<fieldset>
<!-- 폼 태그 테두리 -->
<legend>로그인 정보</legend>
<!-- input에 name 써주기 -->
ID : <input type="text" name="user-id"><br>
PW : <input type="password" name="user-pw"><br>
<input type="submit" value="로그인">
<input type="reset" value="취소">
</fieldset>
</form>
<fieldset> 요소는 폼의 여러 컨트롤과 <label>을 그룹으로 묶을 때 사용한다.
<legend>는 묶은 폼 태그들을 하나의 테두리로 감싸, 이름을 지정하여 보여준다.
위의 사진은 placeholder가 없어 문구가 적혀있지 않다.
📌 method="get"

method="get"은 전송된 url에 자신이 입력한 값이 다 보이도록 보내는 방식이다. 따라서 위처럼 id랑 pw를 get 방식으로 보내는 건 좋지 않을 수 있다.
📌 method="post"

반면 method="post"는 입력한 값이 (1차적으로는) 보이지 않도록 보내는 방식이다.
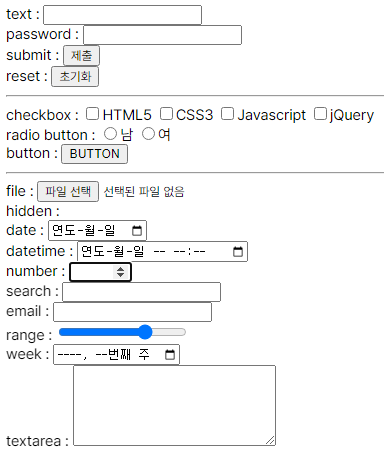
html5 속성
<form action="어느 곳으로(url)" method="어떤 방식으로">
text : <input type="text" name="user-id"><br>
password : <input type="password" name="user-pw"><br>
submit : <input type="submit" value="제출"><br>
reset : <input type="reset" value="초기화">
<hr>
<!-- checkbox : 중복선택 / radio : 단일선택 (name값을 맞춰줘야함) -->
checkbox : <input type="checkbox">HTML5
<input type="checkbox">CSS3
<input type="checkbox">Javascript
<input type="checkbox">jQuery <br>
radio button : <input type="radio" name="gender">남
<input type="radio" name="gender">여 <br>
button : <input type="button" value="BUTTON"> <br>
<hr>
file : <input type="file"> <br> <!-- 파일 첨부 -->
hidden : <input type="hidden"> <br> <!-- 사용자에게는 보이지 않는, 개발자가 사용하는 값 -->
date : <input type="date"> <br>
datetime : <input type="datetime-local" > <br> <!-- date + 시간까지 표현 -->
number : <input type="number" max="10" min="5"> <br>
search : <input type="search"> <br>
email : <input type="email"><br> <!-- 이메일 형식 @ 확인 -->
range : <input type="range" max="10" min ="0" value="7"> <br>
week : <input type="week"> <br>
textarea : <textarea rows="5" cols="30"></textarea> <br>
</form>
💡 input type
- checkbox :
중복 선택이 가능하다(□)- radio :
중복 선택이 불가능하다(○)- file :
파일 선택버튼을 통해파일 첨부가 가능하다.- date :
연도-월-일- datetime-local : date +
시간- number : 숫자를 조절하는 바가 생긴다.
max와min값을 지정해 줄 수 있다.- email :
이메일의 형식을 지켜야 한다(@). 형식을 지키지 않으면 이메일 주소에 @를 포함해달라는 주의문구가 뜨게 된다.- textarea : 멀티라인 일반 텍스트 편집 컨트롤이다.
rows와cols로 영역의 크기를 지정해 줄 수 있다.
