01.발단
expo로 생성한 react-native 프로젝트로 카카오 로그인을 구현 하던 중
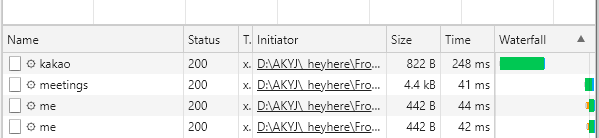
카카오 로그인 콜이 두번 요청되는 기이한 현상 발견

정상적으로 토큰을 발급받아서 진행이 되지만 한번더 요청이 가는게 문제였다.
카카오 관련이라서 스택오버플로우의 도움을 받진 못했고, 카카오 데브포럼에서도 나와 같은 일이 발생하신 분들이 남긴 질문과, 확인결과 요청이 정상적으로 두번왔다는 카카오팀의 답변만 보였다..
잘못은 그 누구도 아니였다. 바로 react-native-webview
- 문제는 리액트 네이티브 웹뷰가 로딩이 될때와, 로딩이 완료됐을 때의 상태를 감지할때에 있다.
const INJECTED_JAVASCRIPT = `window.ReactNativeWebView.postMessage("check")`;1. react-native-WebView
아마 RN으로 구현하신 분들은 대부분 위와 같은 형태로 윈도우 로딩시 메세지를 보내 웹뷰에 트리거를 발동시키는 식으로 카카오 로그인 - 웹뷰를 구현하셨을 것이다.
2. 상태변화를 감지
이때 WebView의 로딩과 상관없이 window에 종속된 웹뷰는 그냥 창이 띄워지면 postMessage를 보낸다. 이때 loading 상태일때 한번, 로딩 완료 상태일때 한번 총 두번 보내지는 거다.
3. 해결방법
return (
<SafeAreaView style={{ flex: 1, width: '100%' }}>
<WebView
originWhitelist={[`*`]}
scalesPageToFit
style={{ marginTop: 30 }}
source={{
uri: `https://kauth.kakao.com/oauth/authorize?client_id=${REACT_APP_REST_API_KEY}&redirect_uri=${REACT_APP_REDIRECT_URI}&response_type=code&`,
}}
injectedJavaScript={INJECTED_JAVASCRIPT}
onMessage={event => {
if (!event.nativeEvent.loading) LogInProgress(event.nativeEvent.url);
}}
/>
</SafeAreaView>
);
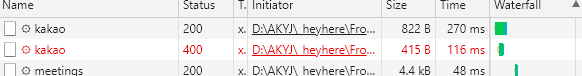
}웹뷰에서 상태변수를 주는데, 상태 변수로 loading 일때는 요청을 받아도 함수가 실행되지 않게 하면 된다.
허무~~
세시간 걸려서 해결했으니 여러분께 도움이 되길 바라며 글을 남긴다.