COME-ON-M
1.[Come-On-Mobile] 프로젝트 issue - 레이아웃 침범 컨트롤하기 -

➡ View : buttons 스타일을 적용한 뷰가 자꾸 InputForm을 침범하는 문제가 발생했다.➡ 이를 해결하기 위해 flex:1 을 여러 뷰에 줘봤지만, 그건 해당 컴포넌트가 화면을 얼마나 차지할 지에 대한 거라서 원하는 성과를 얻지 못했다.문제 발견 :문제는
2.[ReactNative/expo] expo-react-native-webView 연동시 kakao로그인 두 번 요청되는 문제

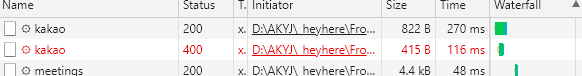
expo로 생성한 react-native 프로젝트로 카카오 로그인을 구현 하던 중 카카오 로그인 콜이 두번 요청되는 기이한 현상 발견정상적으로 토큰을 발급받아서 진행이 되지만 한번더 요청이 가는게 문제였다.카카오 관련이라서 스택오버플로우의 도움을 받진 못했고, 카카오
3.[Come on]React-Native 웹소켓 연결 하기

프로젝트에 웹소켓을 도입하기로 했다. useContext를 사용하는 방식을 읽고 내가 원한 방식이어서 useContext로 세팅했다.우리 프로젝트에서 웹소켓의 역할은 데이터의 변동을 알려주는 것이다.데이터의 변동 알람을 수신 받음 => 데이터 요청 API를 날림 식으로
4.Hook 안쓰고 바로 redux에 접근하기

지금까지 redux에 접근하기 위해선 selector 등으로 접근해야 하는 줄 알았지만, 그건 기초가 부족한, 사용법만 아는 상태였던것 같다.auth로직을 구현하면서 interceptor의 response에 응답에 따른 리덕스 상태를 변화시키는 로직을 짜고 싶었다.그러
5.[ComeOn 배포기]

reject의 기록을 담아요 ..Guideline 1.5 - Safety - Developer InformationThe support URL specified in your app's metadata, (링크), does not properly navigate to
6.ComeOn 배포기

ComeOn의 배포기를 적는다ComeOn 앱을 배포하려고 했으나 ios Reject, android Reject리젝트를 당하면서 팀의 사기도 휘어졌다.Android에서 구글 로그인이 안되는 오류가있었다.이상한 점은 해당 계정이 앱에 최초 로그인 시 에만 로그인이 안되는