수업 1일차
서울과 다르게 부산은 일주일 밀린 4/11부터 수업을 시작하게 되었다
시간이 정해진 온라인 수업이라 출석 실수하지 말아야지 하며 수업을 시작했다!
수업 내용
- 웹 = HTML(뼈대) + CSS(옷) + JS(기능)
- HTML - Hyper Text Markup Language
- 퍼블리싱 : HTML로 구조를 잡는다
- HTML 내용
h : heading의 약자 제목을 나타냄, 숫자 값이 커질수록 하위 제 목을 나타냄 h1 은 하나만 사용이 원칙
a : anchor의 약자, 링크를 만들어줌
img : image의 약자, 이미지를 보여줌
p : paragraph의 약자, 문단을 의미
ul,ol,li : 순서가 없는/ 있는 목록을 의미, 목록의 내용을 의미
strong, em : 강조되는 내용을 의미(두껍게, 기울기)
charset : 인코딩 설정
br : 줄바꿈
inline,block : x축 정렬과 y축 정렬
div, span : block단위, inline 단위 공간 구분
header : 웹사이트의 머리글
footer : 하단글
nav : 메뉴
main, article : body내의 주요 컨텐츠 의미, 사이트 내 독립적인 구분 의미(h1사용)
- CSS 내용
세미클론 사용함
inline Style : 우선순위가 가장높음, 가급적 사용x(테스트 용도)
internal Style : 내부스타일, 인라인 다음 우선순위 적용, 주로 head 태그 안에 정의
external Style : 외부스타일, 가장 많이 사용하는 방식, HTML에도 동일한 스타일 적용 가능 파일을 따로 분리해서 사용, 협업에 우수함
ID선택자 : 선택자 앞에 #을 붙여줌, 중복 사용불가
클래스 선택자 : 선택자 앞에 .을 붙여주면 calss를 의미, 중복사용가능
width : 요소의 너비를 설정, &는 부모의 크기에 따라 변경됨
height : 요소의 높이 설정
color : 글자의 색상을 설정 (ex #999999, 이거면r 두자리 g 두자리 b 두자리, 16진수)
font-size : 글자크기 설정
font-family : 글자의 폰트 설정, 원하는 폰트 적고 뒤에, sans-serif 적으면 사이트에서 지원함
font-style : 글자의 기울기 설정(italic)
font-weight : 글자의 두께 설정
border-style : 테두리 스타일 설정
border-color : 테두리 색상 설정
border-weight : 테두리 두께 설정
border : 한거번에 설정가능 (두께 스타일 색상)
background-color : 배경색상
background-image : 배경 이미지 설정(여러 개 가능)
background-repeat : 반복 설정
background-position : 정렬 설정
margin : 바깥 여백 영역 설정 (상하 좌우) 시계방향임 2개면 상하 좌우 1개씩이면 상우하좌
float : block요소들을 가로배치 할수있게함
clear : float요소 사이에 낀 요소를 아래로 내려가게함
- CSS 적용 우선순위 : 1.순서 2.중요도 3.명시도(디테일 할수록 우선순위)
단 !important을 사용할경우 최우선순위로 변경
실습

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>My Website</title>
<nav class="navber">
<a href="##"> 홈 </a>
<a href="##"> 이력서 </a>
</nav>
<!-- 폰트 적용 -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap"
rel="stylesheet"
/>
<!-- 외부스타일 불러오기 -->
<link rel="stylesheet" href="main.css" />
</head>
<body>
<!-- <h1>이력서</h1> -->
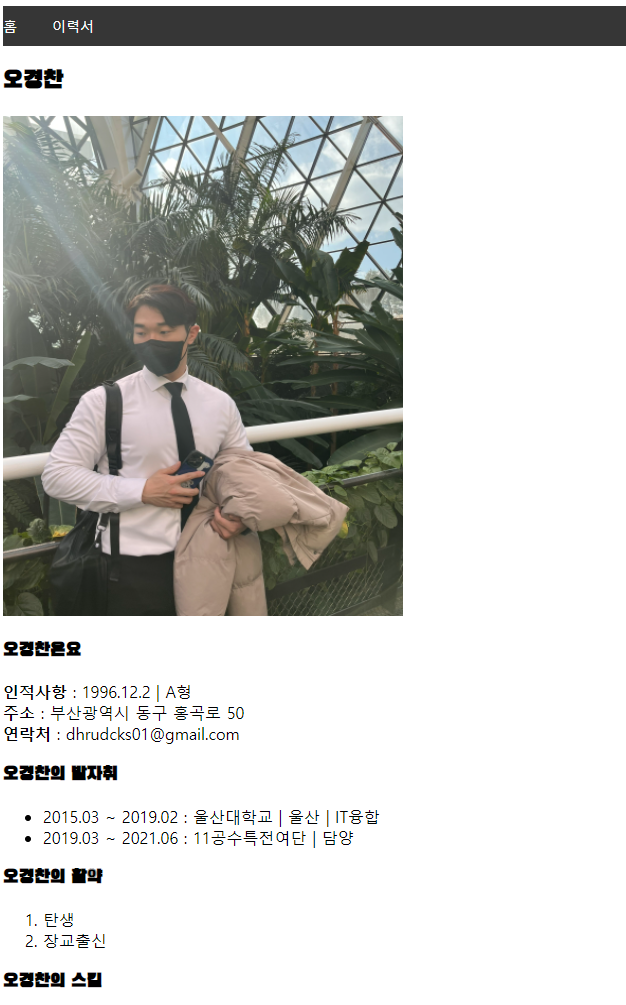
<h2>오경찬</h2>
<img
src="C:\Users\dhrud\Desktop\KakaoTalk_20220406_165117206.jpg"
alt="오경찬"
width="400"
height="500"
/>
<h3>오경찬은요</h3>
<!-- strong : 강조 -->
<div><strong>인적사항</strong> : 1996.12.2 | A형</div>
<div><strong>주소</strong> : 부산광역시 동구 홍곡로 50</div>
<div><strong>연락처</strong> : dhrudcks01@gmail.com</div>
<h3>오경찬의 발자취</h3>
<ul>
<li>2015.03 ~ 2019.02 : 울산대학교 | 울산 | IT융합</li>
<li>2019.03 ~ 2021.06 : 11공수특전여단 | 담양</li>
</ul>
<h3>오경찬의 활약</h3>
<ol>
<li>탄생</li>
<li>장교출신</li>
</ol>
<!-- 하이퍼링크 삽입 -->
<h3>오경찬의 스킬</h3>
<ul>
<li><a href="https://">HTML</a></li>
<li><a href="https://">CSS</a></li>
<li><a href="https://">JAVASCRIPT</a></li>
</ul>
</body>
<!-- 하단글 부분 -->
<footer>
<p>
주소: 부산광역시 | 전화 : 010-1234-1234 | 이메일 : dhrudcks01@gmail.com<br />
Copyright. 2022.04.11
</p>
</footer>
</html>
nav {
<!-- 메뉴의 배경색 및 크기 설정 -->
background-color: rgb(54, 54, 54);
width: 60%;
height: 40px;
}
a{
<!-- 링크 크기 색상 설정 -->
text-decoration: none; color: white;
font-size: 14px;
line-height:40px;
word-spacing: 30px;
}
<!-- 폰트 적용 -->
h1{
font-family: 'Black Han Sans', sans-serif;
}
h2{
font-family: 'Black Han Sans', sans-serif;
}
h3{
font-family: 'Black Han Sans', sans-serif;
}
footer{
<!-- 하단글 설정 -->
width: 60%;
height: 20%;
background-color: rgb(204, 204, 204);
text-align: center;
}