React
1.React-Hook(useMemo,useCallBack,useRef)

Memoization: 연산량이 많은 함수 계산을 저장시켜주는 메모, 의존성 배열 안의 변수가 변화하지 않는 이상 불러와지지 않으므로 앱 성능 최적화에 도움을 준다. useMemo() : 함수의 리턴값의 반환한다.useCallBack(): 함수의 값이 아닌 함수를 반환
2.React-Context

React Context:컴포넌트 트리 전체에서 데이터를 공유할 수 있도록하는 기능'createContext' 메서드로 함수 컨텍스트를 생성하고'Provider' 컴포넌트를 사용하여 값을 전달한다.'useContext'훅을 사용하여 컨텍스트 값을 받아온다. (실습내용)
3.회사소개페이지에서 사용된 props 예시

목표: 같은 스타일을 가진 카드 4개를 만들어본다. element로는 이미지, 품목명, 하위 품목명, 버튼을 출력하고 있다. 과정: 1) 먼저 productList라는 배열 안에 4개의 객체를 만들어주었다. 각 객체의 요소를 map을 사용하여 jsx 안에서 반복적으로
4.[Todo] dangerousSetInnerHTML

아래와 같은 코드를 작성하다가 오류를 내었다. 오류내용: ERRORimg is a void element tag and must neither have children nor use dangerouslySetInnerHTML.해결내용:태그를 감싸고 있는 를 없애니깐 해
5.지역상태로 cardlist 만들기 -(1)-

1)목표: 상태를 기억하고 있다가 cardlist에서 해당 상태를 사용하여 랜더링해본다.2)과정: 데이터를 mock서버에 저장한 것을 가져오는 것이 아닌 지역의 상태만을사용해서 만들어보는 과정이다. 지역상태는 하나의 컴포넌트에서만 수명이 있는 상태를 말한다. redux
6.[useRef]메뉴를 클릭하면 해당 섹션으로 이동

목표: useRef를 사용하여 메뉴를 클릭하면 해당섹션으로 이동하는 기능을 구현해본다. 과정: 1) 구글에 검색을 해보았다. 2) 2가지의 방법 검토. 첫번째는 npm 라이브러리 사용, 두번째는 useRef를 사용. 3) hook을 만들어서 재사용하는 방식이 유용
7.[useRef] 메뉴를 클릭하면 해당 섹션으로 이동 -2-

첫번째 방법을 사용하려고 했는데 header에 메뉴를 클릭해야 하는 부분이 있고 랜더링 되는 컴포넌트는 다른 컴포넌트에 있어서 막혔다.방법은 1)최상위 컴포넌트에서 로직을 만들고 2) testRef와3) onClick 버튼을 해당하는 컴포넌트에 props로 전달해주는
8.useRef 가 ID를 가리키는 참조를 담고 있을 때의 예시

useRef는 리액트의 최적화를 위하여 사용될 수 있다.1)값을 참조하거나 2)랜더링과 상관없는 Dom을 조작하려고 할때 3)ref 컨텐츠를 여러번 재창조하여야 하는 것을 피하기 위해 사용된다. 아래와 같은 예시는 흐른 시간을 표시하는 코드인데 start 버튼을 누르면
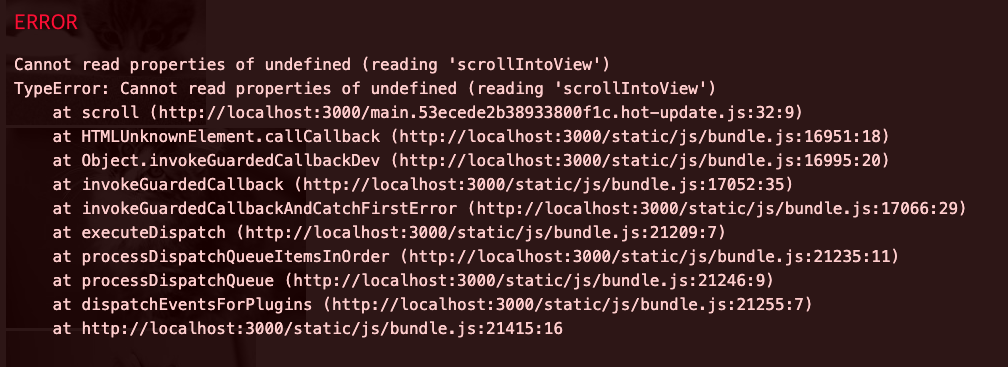
9.useRef - 돔을 조작하는 예시 / 이미지 스크롤

버튼을 클릭하면 해당 이미지로 스크롤되는 것은 돔을 조작하는 것이다.이를 구현해보다가 만들어낸 오류이다.
10.서버에 데이터가 없을 때 예외처리 하는 법

서버에 데이터가 없을 때 예외처리하는 법에 대해 공부해보려고 한다.먼저 기본적인 try와 catch 문부터 복습해보았다. datas라는 객체를 json형식의 객체로 바꾸어 주고 let user = JSON.stringify(datas); ----> 문자열로let js
11.(해결중)빈 form을 입력했을 때의 예외처리

form의 상태를 배열로 넘겨주는 형태를 만들고 있기때문에 form의 값이 빈 값일 때 "데이터가 없습니다"라고 만들어주고 있다.하지만 Cannot read properties of undefined (reading '0')TypeError: Cannot read pr
12.Input Validation 에러처리(시도해본 코드와 해결책)

일단 onChange Handler에 if 문으로 input의 value의 length가 0일때 동적으로 jsx에 상태가 프린트되도록 써보았다. JSX문인데 처음에는 이걸 form의 앞에 써주었기 때문에 에러문구로도 변하지 않았다.랜더링이 일어나기 전이라서 인식되지 않
13.useRef를 사용한 에러표시와 오류해결(미해결은 파일부분)

목표: input을 입력하지 않으면 useRef를 사용하여 빈 input을 가르키게 해주고오류메세지를 띄워준다.작성코드:
14.[React] 스크롤 애니메이션, IntersectionObserver + styled-components

목표: 리액트에서 사용할 수 있는 스크롤 애니메이션을 만들어보고이를 customized hook으로 만들어본다. 과정:IntersectionObserver: IntersectionObserver은 JavaScript의 API 중 하나로, 요소가 뷰포트(화면)에 나타나거
15.리덕스와 리덕스툴킷

리덕스:Redux 는 상태관리를 하기 위해서 사용하는데요.간단하게 React에서 Redux를 사용하는 이유 중 하나는 성능 최적화입니다. (공식문서기준)React 는 상태가 바뀔때마다 컴포넌트가 업데이트됩니다.그말은 즉 상태가 바뀔때마다 재렌더링 된다는거죠."재렌더링.
16.빈 배열일 경우에 달라지는 페이지 랜더링

목표: 리덕스 상태에서 빈 배열을 반환하고 있을 시에는 input field를 모두 입력하고 배열이 1 이상일 경우에는 1번째 데이터를 랜더링 하는 페이지를 만들어본다.과정, 이슈와 해결:이슈: Too many re-renders ... ! ! ! 저번에 리덕스를 만들
17.3/2 수업내용 정리 - (리팩토링)form을 array.map()으로 랜더링

수업내용: form을 array.map()으로 랜더링 장점: 반복되는 코드 사용을 줄여서 간단히 만들고 최종적으로 컴포넌트화 시켜서 다시 사용할 수 있다. 이것을 하려면 몇가지 자바스크립트 문법을 알아야 더 유용하게 사용할 수 있다.1)객체에 대해서 그리고 객체의 k
18.파일전송 오류 해결 법은 파일 state를 따로 써준다. 하지만 뭔가 잘못된것 같다.

전송은 되고 있다. 하지만 이러한 메세지를 주고 있다. Warning: A component is changing an uncontrolled input to be controlled. This is likely caused by the value changing fr
19.useRef를 하나의 배열로 만들어서 관리

빈 배열 생성 . 안의 내용은 배열을 순회하면서 모든 입력 필드에 접근할 수 있도록ref props에서 저장하도록 해줄 것이다. 여기에서 중요한 것인 ref의 속성 값으로 콜백함수를 전달해야 한다. ref에 함수를 전달하면 해당 함수는 컴포넌트가 마운트되거나 업데이트될
20.카트->카드->수량조작 코드로 리팩토링 연습

이 컴포넌트는 children의 css스타일을 모두 동일하게 만들어주는 기능을 한다. 이 컴포넌트는 Card의 css를 가지고 CartItems을 자식으로 가지고 있으며 state.cart.items에서 받아온 아이템을 반복하여 화면에 랜더링해주는 부분을 담당하고
21.[리팩토링]삼항연산자 - 코드를 줄일 수 있다.

조건 (삼항) 연산자를 쓸 때는 기준이 되는 조건을 무엇으로 할지를 정하는 것이 중요하다. 조건 (삼항) 연산자는 JavaScript에서 세 개의 피연산자를 받는 유일한 연산자입니다. 앞에서부터 조건문, 물음표(?), 조건문이 참(truthy)일 경우 실행할 표현식,
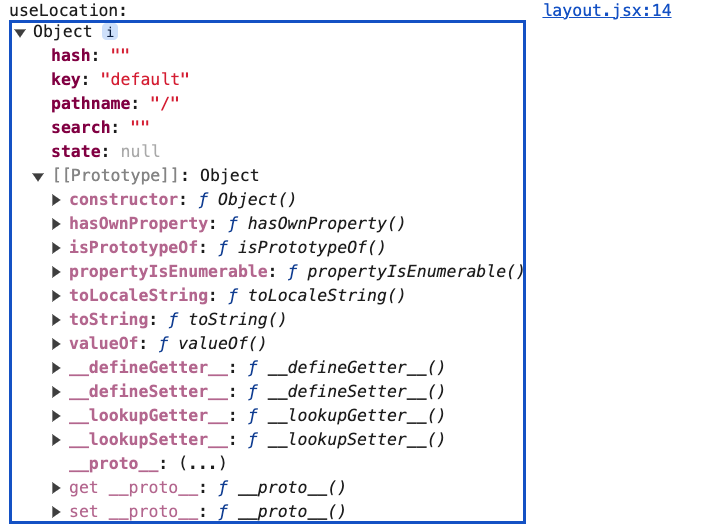
22.Rrd-useLocation, useNavigate, useParams

useLocation을 사용하면 현재 url 정보를 사용할 수 있다.먼저 리액트 라우터 돔의 useLocation을 설치해준다. 그후 변수에 location의 정보를 담아준다.콘솔에서 아래와 같이 확인할 수 있다. Link와 차이가 있다면 이벤트 핸들러 즉 버튼을 클릭