- 전체보기(15)
- 리액트(4)
- 웹을지탱하는기술(3)
- http(2)
- flutter(2)
- Coding(1)
- vscode(1)
- netlify(1)
- 비제이퍼블릭(1)
- 스와이퍼(1)
- firestore(1)
- 상태코드(1)
- 캐러셀(1)
- URI(1)
- GET(1)
- POST(1)
- http헤더(1)
- 슬라이더(1)
- 배포(1)
- 401(1)
- flutter doctor(1)
- mac(1)
- 웹개발(1)
- notfound(1)
- 브라우저(1)
- path(1)
- url(1)
- 404(1)
- status code(1)
- Firebase(1)
- 클라우드(1)
- 서버(1)
- HTTP메서드(1)
- 환경변수(1)
- 환경세팅(1)
- URN(1)
- node.js(1)
- 자바스크립트(1)
- 프로그래밍(1)
- DAN25(1)
- put(1)
- delete(1)
- homebrew(1)
- axios(1)
- programming(1)
- 안드로이드스튜디오(1)
- 네이버(1)
- 안티프래질(1)
- 에러(1)
- 개발자(1)
- Programmer(1)
- 프론트엔드 추천 도서(1)
- HTTP2.0(1)
- 팀네이버(1)
- 팀네이버 컨퍼런스(1)
- 프런트엔드(1)
- 안티프래질 프런트엔드(1)
- redirects(1)
- Unauthorized(1)
- 마이그레이션(1)
- SK AI Summit(1)
- 맥(1)
- 코딩(1)
- 깃허브(1)

[서평] 안티프래질 프런트엔드
안티프래질 프런트엔드 책 표지총평 지금의 나에겐 유용하고 꽤 맘에 드는 책이다. 아래에 작성한대로 이 책은 좀 더 본질적인 지식을 다루며, 처음 접한 개념도 이해하고 기억할 수 있도록 적혀있기 때문. 추천 독자에 자신이 해당된다 생각한다면 읽어볼 것을 추천한다!추천

[팀네이버 컨퍼런스 DAN25] 연결의 진화, 경험의 확장 방문 후기
이번 주에는 공교롭게도 코엑스에 세번째 방문했는데, 이번엔 팀네이버 컨퍼런스 DAN25 방문이 목적이었다. 작년에는 클릭을 늦게 해서 신청에 실패해 오프라인 방문은 못했는데, 올해는 꼭 가보겠단 마인드로 재빠르게 신청해 다녀올 수 있었다.DAN25 현장 사진11월 6일

[SK AI SUMMIT 2025] AI NOW & NEXT 방문 후기
11월 3일 4일 양일간 코엑스에서 열린 SK AI SUMMIT 2025 "AI NOW & NEXT"에 방문해 키노트, 세션을 듣고 왔다. 감사하게도 회사에서 동료 개발자분들과 함께 다녀올 수 있게 해주었다.그랜드볼룸 1층~3층을 사용하고, 온오프라인으로 약 3만 5천
오디오 파일 추출 로직 개선하기
녹음 기능을 지원하는 웹 서비스를 개발했다.기획단에서 녹음 기능뿐만 아니라 기존의 녹음 파일을 업로드하는 기능도 지원하면 좋겠다는 요청이 들어왔다.디자인이 중요하다기보단 기능이 동작하는 것이 우선순위였기 때문에, 라이브러리를 사용하거나 UI 개발을 하진 않고, 기본 i
VS Code (Cursor) Theme 아카이브 (라이트테마)
다크 테마가 정석이고 멋이라고 생각해 고집하고 있었는데,눈건강엔 라이트테마가 좋다는 카더라를 듣고 라이트테마를 사용한지 어언 1년..윈드서프에서 커서로 다시 이사오면서 익스텐션 싱크 맞춰주던 중 다시 테마도 구경하면서 맘에 드는 라이트테마를 정리해두려 한다.써보면서 찾
[firebase, node.js] 데이터 마이그레이션 세팅하기
firebase로 개발할 때 node.js로 데이터 마이그레이션하기 위한 초기 세팅 방법 및 간단한 예시 코드

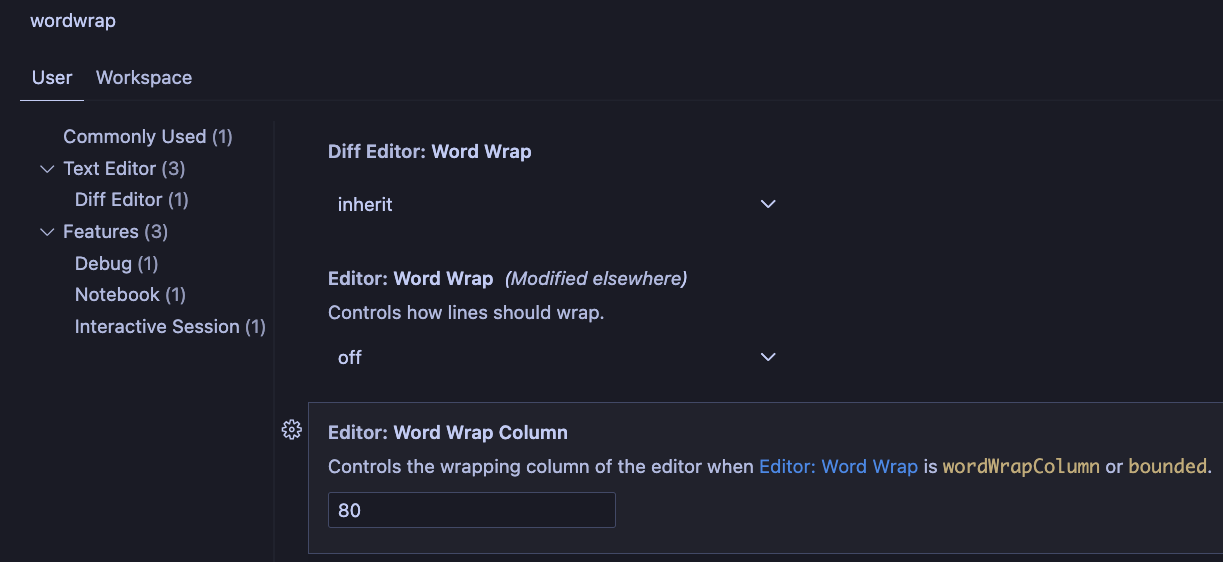
[VSCode] 줄바꿈 세팅하기
vscode 80자로 제한했을 때 스크린샷플러터 코드가 길어져서 왼쪽에 쓴 게 많아질 수 있다.이때 기본 세팅 그대로 두면 위와 같이 되는데, 가독성이 구려진다.해결 방법을 찾아서 적어둔다.setting에서 아래 두 속성 값 바꿔주면 된다.wordwrap 검색: Edi

[Flutter] 맥에 플러터 작업 환경 세팅하기
2023년 3월, 회사에서 받은 맥북 m1 프로에 처음 플러터 작업 환경 세팅을 하고 3개월만에 m2 에어에 다시 환경 세팅을 하게 되었다.플러터로 웹을 개발하면서 게임 엔진 플레임을 써서, 그동안 쓰던 맥북에서 버벅임과 발열 증상이 있었다.CTO님이 개발을 도와주시면

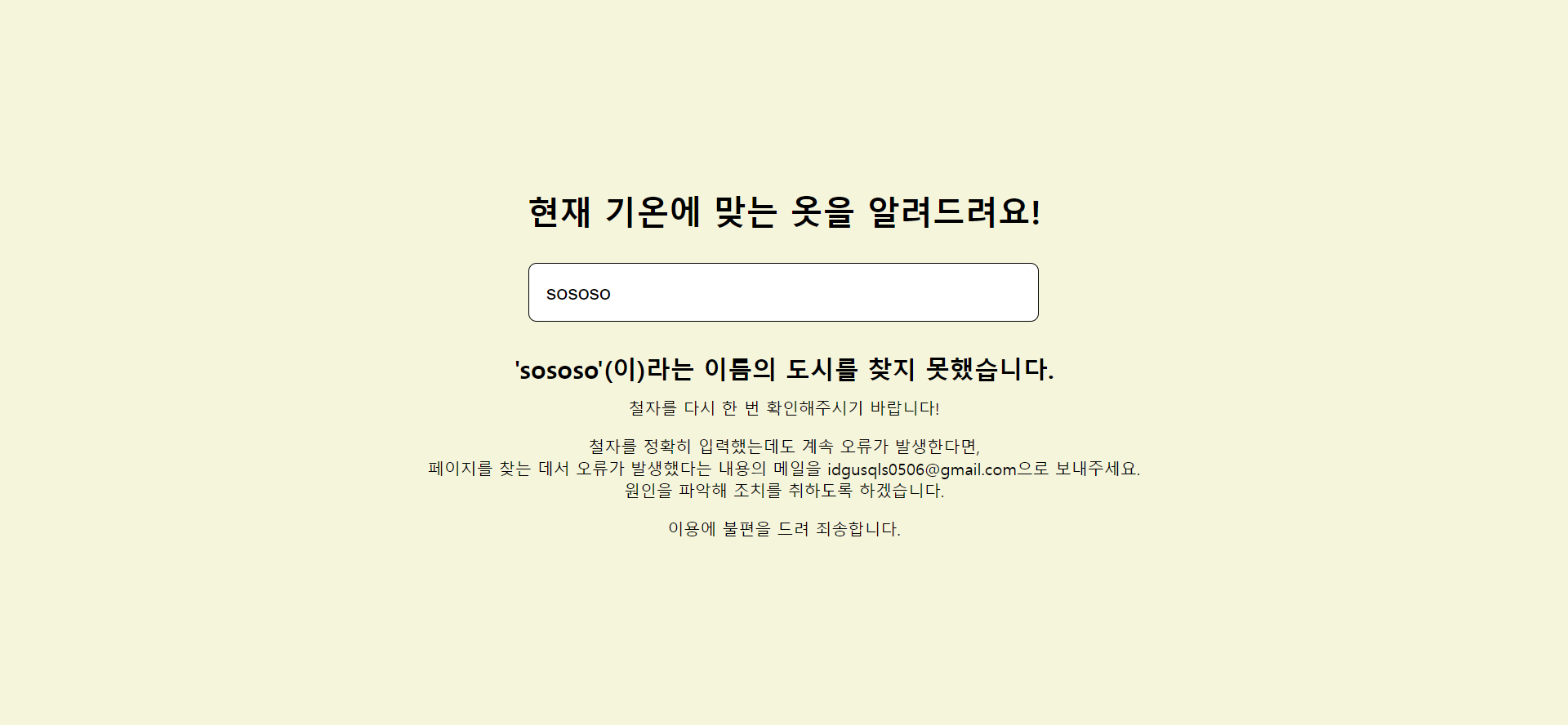
[what-to-wear-today] 401, 404 에러 핸들링을 해보다.
지난 포스팅에서는 what-to-wear-today: 도시 이름을 입력하면 현재 기온에 맞는 옷차림을 알려주는 서비스를 netlify로 배포한 이야기를 다뤘습니다.깃허브에 올린 코드를 클론하면 API key가 없어 401 에러가 발생하기에 아예 배포를 하기로 한 거였는

[what-to-wear-today] netlify로 리액트 프로젝트를 배포해보다.
OpenWeatherMap 서비스를 이용하면 도시의 날씨 정보를 얻을 수 있습니다. (open API)Axios 사용 실습으로 이용했었는데, 기왕 날씨 정보를 받아온 김에 현재 기온에 맞는 옷차림 정보를 제공하는 서비스로 발전시켜 보았어요.혹시 이런 이미지를 본 적이

[모던 자바스크립트 Deep Dive] HTTP 2.0
📌 Axios 라이브러리를 공부하다가 이 책에서도 정보를 얻을 것이 있을까 하여 목차를 펼쳤다. 38장 브라우저의 렌더링 과정부터 읽다가 HTTP 2.0이 이미 나왔다는 사실을 알게 되어 정리하기 위해 블로그를 켰다.📍 이웅모, <모던 자바스크립트 Deep D

[웹을 지탱하는 기술] HTTP(2)
📘 책을 읽으며 알게 된 지식을 정리하고 있습니다. 현재 읽고 있는 책은 야마모토 요헤이, (멘토르, 2011)입니다. 📍 저작권 상 문제가 있다면 글 삭제하도록 하겠습니다. 문제가 있으면 알려주세요. 📍 간략히 정리한 것이라 실제 책을 읽어보시면 많은 도움

[웹을 지탱하는 기술] HTTP(1)
📘 책을 읽으며 알게 된 지식을 정리하고 있습니다. 현재 읽고 있는 책은 야마모토 요헤이, <웹을 지탱하는 기술> (멘토르, 2011)입니다.📍 저작권 상 문제가 있다면 글 삭제하도록 하겠습니다. 문제가 있으면 알려주세요.📍 간략히 정리한 것이라 실제 책을

[웹을 지탱하는 기술] URI
📘 책을 읽으며 알게 된 지식을 정리합니다. 현재 읽고 있는 책은 야마모토 요헤이, <웹을 지탱하는 기술> (멘토르, 2011)입니다.2부 URI(chapter 4 ~ 5, pp.77~109) 내용입니다.정의URI = Uniform Resource Identif

[리액트] 캐러셀 구현
캐러셀, 슬라이더, 스와이퍼 등으로 부르는, 이미지를 가로로 넘겨볼 수 있는 UI를 구현해 본 내용을 정리해봅니다. 업로드중.. (자동 재생 상태에선 5초 간격으로 페이지가 바뀌고, 버튼을 누르면 누른 버튼에 맞는 페이지로 즉시 이동) 📌 사용한 것: React,
