페이로드란 전송되는 데이터를 의미한다.
데이터를 전송할 때 헤더 등등 다양한 요소들을 보내게 되는데,
데이터 그 자체가 바로 페이로드라고 할 수 있다.
구글링으로 쳐보면, 쉬운 예제를 들어 설명하고 있는데
편지지 : payload (수신자에게 전달하고자 하는 주요 내용)
편지봉투 : header (반송 주소, 수신자 주소 및 우편 요금 정보)
라고 생각하면 쉽다.
헤더는 아래의 내용을 주로 담는다
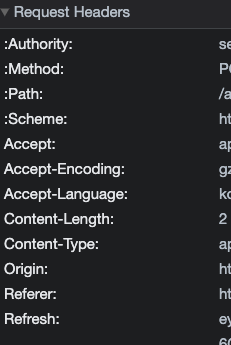
request 헤더: 사용 중인 브라우저(User-Agent), 수락할 응답 유형(Accept), 승인 세부 정보, 쿠키
response 헤더: 사용 중인 서버 유형, 날짜, 반환되는 콘텐츠 유형(Content-Type), 캐싱 관련 상태, 쿠키, CORS 정책
아무튼, 프로젝트 중 페이로드와 헤더의 차이를 극명하게 깨달아야만 했던 일화는
공통 api 코드 작성 중이었다..
refreshToken을 header에 담아 백엔드로 보내줘야 했는데, payload에는 잘
담겼다고 나오는데, 막상 request Header에 보면 refreshToken이 담겨지지
않고 있었다! 그래서 뭐지...? payload를 보면 잘 가고 있는 거 같은데 왜 헤더에는 담기지
않을까...하던 차에, axios 공식 문서를 참고하여 원인을 찾았다.
header에 담기는 부분은 세 번 째 인자여서, 나는 payload에만
headers: {
'Content-Type': 'application/json',
Refresh: refreshToken,
}를 담고 있었고, 정작 헤더에는 토큰을 담고 있지 않았던 것이다....
const response = await AxiosForTokenRefresh.post(
`/api/jwt`,
{},
{
headers: {
'Content-Type': 'application/json',
Refresh: refreshToken,
},
},
);결국 세 번째 인자에 헤더를 담고 보내주니, 잘 들어오는 모습을 확인할 수 있었다.

api.ts에서는 끔찍한 경험을 한 번 했는데... 이건 따로 블로깅을 통해서 포스트 하겠다..!
2편에 계속..

글 잘 봤습니다.