NextJS - getStaticProps/revalidate/chache

page 하위에 section1 / getStaticProps.tsx라는 파일을 만들면,
경로대로 이동했을 때 url이 만들어지는 것을 확인할 수 있다.

async function getStaticProps() {
//2초 뒤 실행
const delayInSeconds = 2;
const data = await new Promise ((resolve)=>
setTimeout(()=> resolve(Math.random()), delaInSeconds * 1000)
)
return {
props: {data},
}
}
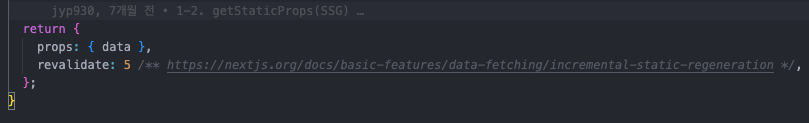
revalidate: 5 의 뜻은
서버가 request를 받은지 5초가 지난 후, 다시 이 함수를 실행해서 만약 데이터가 바뀌었을 시에 새로운 값으로 다시 pre-rendering 하는 것이다.
여기에서 props로 받는 data가 정적인지, 동적인지에 따라 Next.js가 프리 렌더링을 수행하느냐, 수행하지 않느냐가 결정된다.

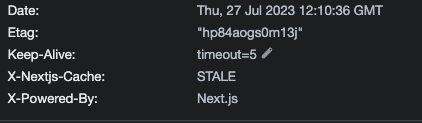
x-nextjs-chache: hit일때는 html을 pre-render한 상태로 0~5초까지는 캐시된 문서를 응답한다.
하지만 pre-render(generate)한 시점부터 5초가 지나면 캐시의 상태는 사진과 같이 stable 상태로 바뀐다.
그 뒤에 사용자가 들어와서 html을 요청할 때, 바로 stale한 상태의 html을 응답한다.
하지만 이것은 더이상 유효하지 않아서, 서버는 revalidate로직을 실행해서 getStaticProps 함수를 재실행한다.
-
0~5초: HIT
-
5초~사용자 A의 요청 시점: STALE
-
사용자A의 요청 시점~'+2초'(데이터를 revalidate 하는 시간): STALE, revalidate 수행
-
'+2초'(revalidate 완료)~다음 5초: HIT
위와 같은 상태로 요약할 수 있다.
