Android, 메인화면 xml에서 compose로 UI 구성 바꾸기
0

0. 개요
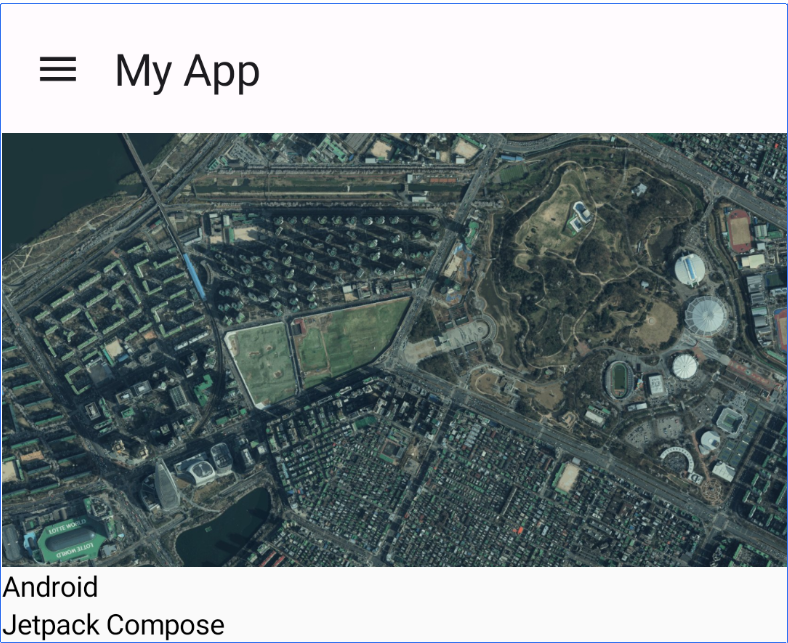
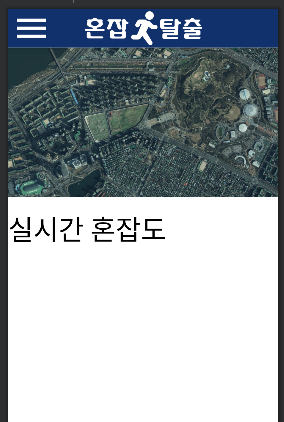
기존의 xml형태로 작성된 UI를 Jetpack Compose 라이브러리를 활용하여 교체할 것이다. 우선 Toolbar부터 시작해보자

1. material2 vs material3
1) 무엇을 쓸 것인가
- 나는 초심자이니 material2를 쓰겠다.
- material 쓰는 이유:
https://velog.io/@ehgus8621/Android-Compose-material2-vs-material3
2) 안정화 버전 사용
필자의 경우 Preview가 안되서 찾아보니 안정화가 안되어있다. 참고로 Ram 8GB인지 xml방식으로 UI를 구성할 때는 쓸만했는데 Compose방식으로 구현하려니 잘못된 에러가 있어도 잡지 못하는 것 같다. xml로 구현할 때도 메모리가 부족해 많이 버벅였다 원할한 개발환경을 위해(8GB 여도 잘할 사람은 잘 할 것이다.)최소 16GB를 준비하길 권한다.
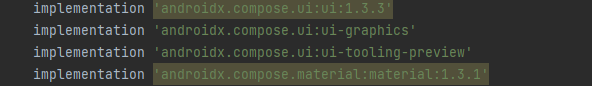
jdk, compose, material,kotlin, groovy의 각각 버전은 서로 호환성이 좋은 것이 따로 있다.
https://developer.android.com/jetpack/androidx/releases/compose-material?hl=ko#groovy
이 페이지의 종속 항목 선언부분을 보면 어떤버전을 사용해야 호환이 잘 되는지 알려준다. 필자는
- module gradle의 buildscript, dependncy
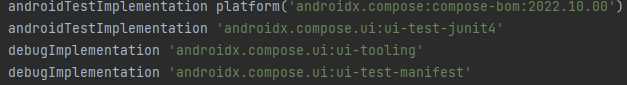
- dependency


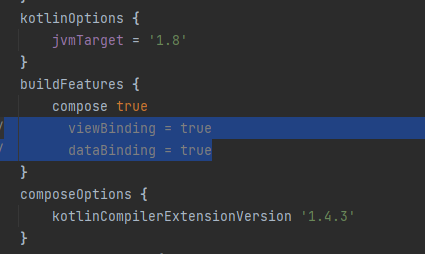
- buildscript

- project gradle의 플러그인
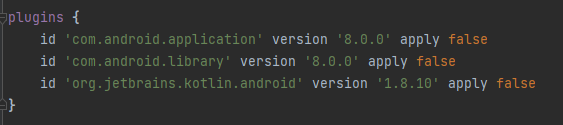
- plugins

위와 같이 구성하고 Build > cleanproject, Rebuildproject(Ctrl+shift+F5)
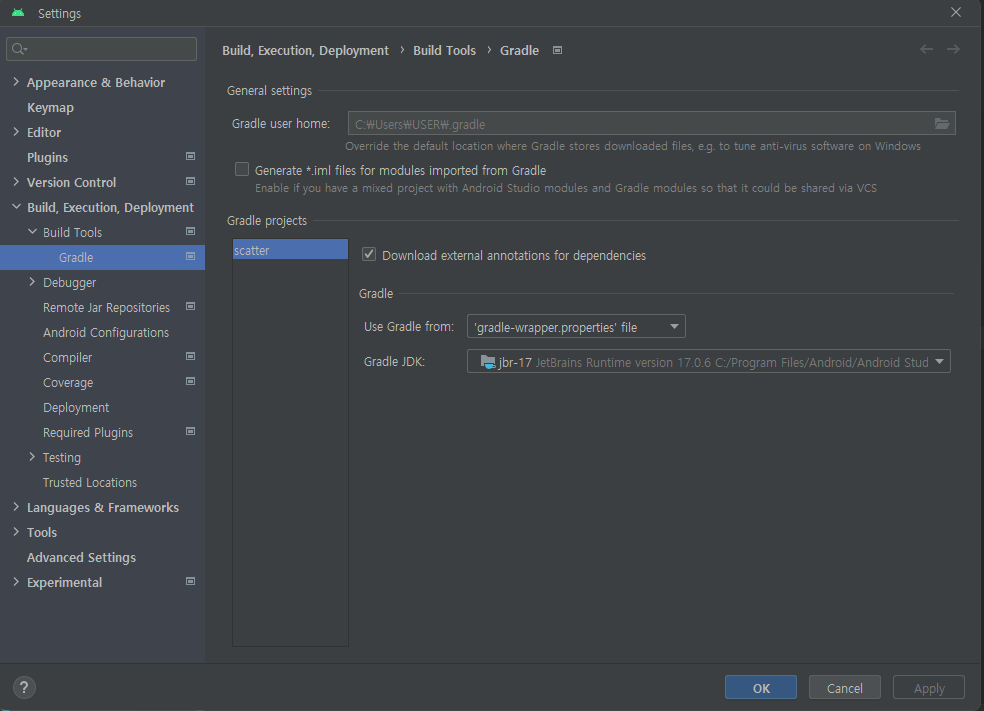
jdk는 file > settings 에 들어가서
Gradle JDk의 호환 버전을 맞춰주어라.
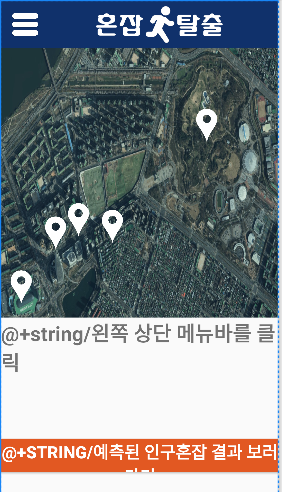
2. 구현
- Reference를 통해 참고하길 바란다.


Reference
- 본인은 학습을 위해 이 것을 참조하지 않지만 시간절약하고싶으신 분은 참조하시길
https://developer.android.com/jetpack/compose/designsystems/views-to-compose?hl=ko - material2 버전의 Scaffold를 아주 쉽게 사용할 수 있게 설명해준다.
https://semicolonspace.com/jetpack-compose-scaffold/