
css
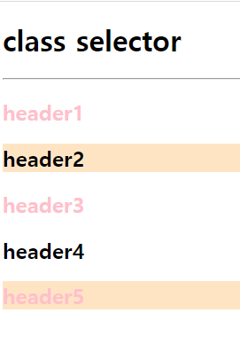
class
- 요소의 특정 부분에만 스타일적용
- 문서 안에서 여러 번 반복할 스타일이라면 클래스로 정의(중복가능,다중값 가질수 있음)
- .클래스명 {스타일 규칙} 으로 시작
<style>
.co {
color: pink;
}
.bg{
background-color: bisque;
}
</style>id
- 요소의 특정 부분에만 스타일적용
- 문서 안에서 한번만 사용할 스타일이라면 아이디로 정의
- #아이디명{스타일 규칙} 으로 시작
<style>
#header2 {
color: pink;
}
</style>그룹 선택자
- 같은 스타일을 사용하는 선택자를 한꺼번에 정의
- 쉼표로 구분해 여러 선택자를 나열
- 선택자1, 선택자2 {스타일 규칙}
<style>
h1 , p {
color: pink;
text-align: center;
}
</style>캐스케이딩
- 계단식으로 적용된다는 의미로 사용
- 선택자에 여러스타일이 적용될 때 스타일 충돌을 막기 위해 우선순위에 따라 적용할 스타일을 결정함
스타일 충돌을 막는 원칙
- 1.스타일 우선순위
-- 얼마나 중요한가에 따라
-- 얼마나 한정지을 수 있는가에 따라
-- 소스 순서에 따라 - 2.스타일 상속
font-family
- font-family:<글꼴이름> | [<글꼴 이름>,<글꼴 이름>]
- body안에 적어두면 문서전체에 적용
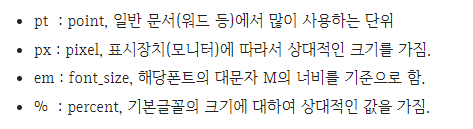
font-size
xx-small < x-small < small < medium< large < x-large < xx-large
단위 사용해 글자크기 지정