오늘부터 한달동안은 프론트엔드 수업이다.
HTML: Hyper Text MarkUp Language
HTTP: hyper Text Transfer Protocol 통신규약
HTML5:
웹
-웹 개발은 웹 브라우저 화면에 보이는 겉모습을 만드는 것이 전부가 아니다
-웹 사이트에서 사용자에게 제공할 기능과 서비스까지 모두 담아야 한다
서버 vs 클라이언트
클라이언트
-사용자가 웹 사이트에 접근할 때 사용하는 기기
-(좁은 의미) 웹 브라우저
서버
-인터넷에 연결된 컴퓨터
-웹 요소와 여러 정보가 저장됨
프론트엔드 vs 백엔드
프론트엔드 개발
-웹 브라우저 화면에 보이는 부분을 다룸 -> 웹 사이트 제작
-html,css 자바스크립트 사용
백엔드 개발
-사용자 뒤(back)에서 보이지 않는 영역, 즉 서버를 다룸
-데이터베이스를 설계하거나 데이터처리
-자바, php, 파이썬 등 프로그래밍 언어 사용
content -> html
view -> css3
function -> javascript
== HTML5(2016) : html5, css3, javascript
Client Side Web Programming Language: JavaScript
Server Side Web Programming Language: Jsp/Servlet, asp , net , php, python...
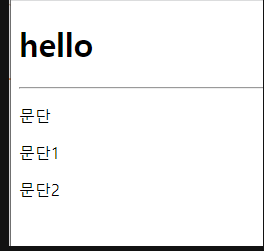
VS코드 설치해서 실행하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>첫번째 html 문서</title>
</head>
<body>
<h1>hello</h1>
<hr/> <!-- 밑줄 -->
<p>문단</p>
<p>문단1</p>
<p>문단2</p>
</body>
</html>