HTML에 CSS를 추가하는 방법
- style 태그
<style>
...
</style>- link 태그
<link href="*.css" rel="stylesheet" />- link:css 치고 엔터키 누르면 자동으로 입력됨
케스케이딩의 의미

- 위에서 부터 차례대로 적용한다. 즉, 같은 속성일 경우엔 마지막에 작성한 코드가 적용된다.
블록, 인라인
<span>, <a>, <img>말고는 거의다 블록 태그라고 보면 된다.
마진
- 마진은 보더에서 바깥쪽으로의 여백
- 블록은 박스이다.
- 마진충돌(Collapsing Margin):
부모 박스의 위/아래 보더와 자식 박스의 위/아래 보더가 겹쳐지면 같은 마진을 가지게 된다. (매우 이상한 동작이지만 넘어가자)
보더
- 보더는 인라인 태그에도 적용된다.
블록과 인라인의 차이
- 인라인
- 높이, 너비 개념이 없다.
- 마진은 좌우만 적용된다.
- 블록
- 다 된다.
Inline-Block의 문제점

- 사용자가 정의하지 않은 공간이 삽입되어 헷갈리게 한다.
- 반응형을 지원하지 않는다.
flexbox

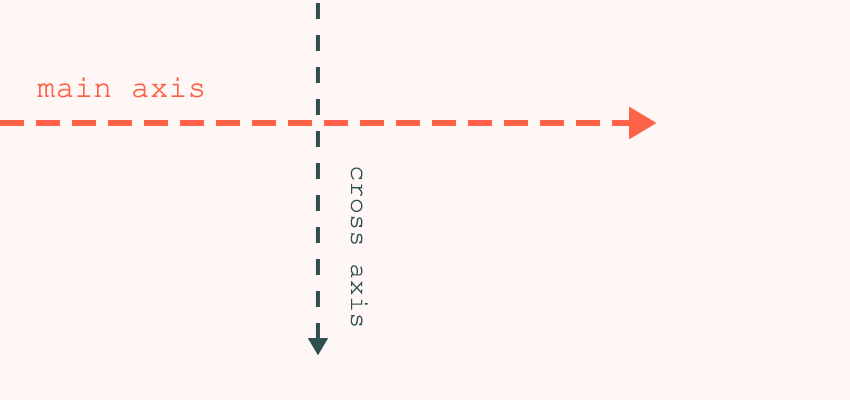
- 정렬:
- justify-content: 주축으로 정렬
- align-items: 교차축으로 정렬
- flex-direction:
- row (default)
- column
- row-reverse
- column-reverse
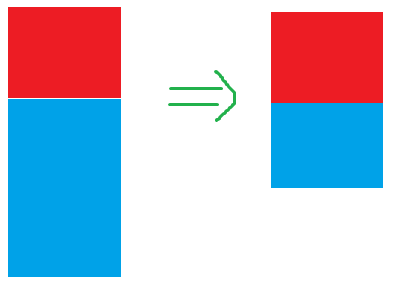
fixed
-
position은 레이아웃보다는 위치를 아주 조금 위/아래/양옆으로 옮기고 싶을때 사용한다.
-
position이 fixed이면 원래위치에 고정되어 스크롤을 움직여도 그 자리에 붙어있다.
-
단, 그 위치 그대로 새 레이아웃에 부착되므로 나머지 아이템들은 다시 정렬된다.

-
위의 파란박스는 빨간박스와 겹쳐져 있다.
relative, absolute
- 박스를 현재 위치 중심으로 (위에서 2px, 왼쪽에서 -5px) 움직이고 싶을때:
position: relative
top: 2px;
left: -5px;- absolute는 가장 가까운 relative 부모를 기준으로 이동한다.
만약 없다면, body기준
pseudo selector
div:first-childdiv:last-childdiv:nth-child(an+b)-> 수열처럼 나타낼 수도 있다.input:requiredinput:optional- 특성 선택자:
[attr]
attr이라는 이름의 특성을 가진 요소를 선택합니다.
[attr=value]
attr이라는 이름의 특성값이 정확히 value인 요소를 선택합니다.
[attr~=value]
attr이라는 이름의 특성값이 정확히 value인 요소를 선택합니다. attr 특성은 공백으로 구분한 여러 개의 값을 가지고 있을 수 있습니다.
[attr|=value]
attr이라는 특성값을 가지고 있으며, 그 특성값이 정확히 value이거나 value로 시작하면서 -(U+002D) 문자가 곧바로 뒤에 따라 붙으면 이 요소를 선택합니다. 보통 언어 서브코드(en-US, ko-KR 등)가 일치하는지 확인할 때 사용합니다.
[attr^=value]
attr이라는 특성값을 가지고 있으며, 접두사로 value가 값에 포함되어 있으면 이 요소를 선택합니다.
[attr$=value]
attr이라는 특성값을 가지고 있으며, 접미사로 value가 값에 포함되어 있으면 이 요소를 선택합니다.
[attr*=value]
attr이라는 특성값을 가지고 있으며, 값 안에 value라는 문자열이 적어도 하나 이상 존재한다면 이 요소를 선택합니다.
combinators
- 선택자 combinator 선택자
공백: 자손>: 자식+: 형제 (바로 뒤에 나오는것만 우효)~: 형제 (뒤쪽 전부)
states
-
element states로 5개 (실은 focus-visible, target도 있음)가 있다.
- active
- hover
- focus
- visited
- focus-within
-
active : 누른상태
-
focus : 탭 눌렀을때 또는 클릭했을때 활성화된 상태
-
focus-within : focus된 자식을 가진 부모 엘리먼트에 적용
- 예) 부모:focus-within 은 부모 내부의 요소에 focus가 되면 작동한다.
css변수
:root { --main-color: #123123; }
자주 사용하는 값을 저런식으로 지정해 두면 재사용 가능하다.
p { color: var(--main-color); }
- custom property라고 부른다.
transitions
- transition은 state된 element에 있으면 안되고 root element즉, 원래 요소안에 정의되어야 한다.
- transition은 어떤 상태에서 다른 상태로의 변화를 나타내는 애니메이션이다.
transition : all 5s ease-in-out;- 뒤이 ease-in-out은 애니메이션의 동작의 전체적인 움직임을 나타낸다.
참고 url https://matthewlein.com/tools/ceaser
transformations
- transform은 박스요소를 변형시키지 않는다.
- 각도값을 적을땐
N deg처럼 적는다. - 더 알고 싶은게 있다면 https://developer.mozilla.org/ko/docs/Web/CSS/transform
애니메이션
- 사용법
@keyframes ani-name { from { transform : rotateY(0); } to { transform : rotateY(180deg); } } div { animation : ani-name 2s ease-in-out infinite; }
- from, to 대신 %로 단계를 나눌수 있다.
- 웬만하면 애니메이션에선 transform만 사용할 것. 왜냐하면 애니메이션이 적용되지 않는 속성들이 다수 있기 때문이다.
미디어 쿼리 (Media Queries)
- 사용법
@media screen and (max-width:600px) and (min-width:300px) { ... } @media screen and (orientation:landscape) { ... }
- orientation : landscape는 가로화면, portrait는 세로화면이다.
- 스마트폰에서만 적용되는 min-device-width 속성도 있다.
- media 타입으로는 all, print (인쇄할 때), screen, speech 가 있다.
- 참고 url:
https://developer.mozilla.org/ko/docs/Web/CSS/Media_Queries/Using_media_queries
