지금까지 배운 모든 구문은 해당 구문이 작성될 때 완전히 알려진 타입과 함께 사용해야 했다.
그러나 때로는 코드에서 호출하는 방식에 따라 다양한 타입으로 작동하도록 의도할 수 있다.
다음을 보자.
function identity(input) {
return input;
}
identity("abc");
identity(123);
identity({ quote: "I think your self emerges more clearly over time" });위의 identity 함수는 모든 가능한 타입으로 input 을 받고 동일한 input 을 반환한다.
여기서 매개변수 타입과 반환 타입을 어떻게 설명해야 할까?
any 타입으로 될까?
input 을 any 타입으로 설정하면 반환타입도 any 타입이 된다.
파라미터는 string 타입으로 주었는데 number 타입이 반환되어도 된다는 뜻이 되버린다.
우리가 원하는건 파라미터로 주어진 값을 그 타입 그대로 리턴하는 것이다.
즉, input 이 모든 입력을 허용한다면, input 타입과 함수 반환 타입 간의 관계를 말할 수 있는 방법이 필요하다.
타입스크립트는 제네릭을 사용해 타입 간의 관계를 알아낸다.
🎉제네릭
타입스크립트에서는 제네릭이라는 기능을 사용하여 함수나 클래스와 같은 구조물에 여러 개의 타입 매개변수를 추가할 수 있다.
제네릭 타입 매개변수는 구조체를 사용할 때마다 구체적인 타입으로 결정된다.
이렇게 제네릭을 활용하면, 구조체의 각 인스턴스에서 다양한 타입을 표현할 수 있다.
제네릭이 적용된 구조체에는 타입 인수라는 것이 있어, 각 인스턴스별로 다른 타입을 전달할 수 있다.
이렇게 하면 제네릭을 사용하는 함수 및 클래스가 더 유연하게 다양한 타입을 처리할 수 있다.
🔷제네릭 함수
매개변수 괄호 앞에 <> 로 묶인 타입 매개변수에 별칭을 배치해 함수를 제네릭으로 만든다.
해당 타입 매개변수를 매개변수 타입 애너테이션, 반환 타입 애너테이션, 타입 애너테이션에서 사용할 수 있다.
function identity<T>(input: T): T {
let temp: T = input;
return temp;
}
const numeric = identity(123); // 타입: 123
const stringy = identity("me"); // 타입: "me"화살표 함수의 모양은 다음과 같다.
const identity = <T = unknown>(input: T) => input;타입인수에 = unknown 제약 조건을 추가한 이유는 JSX구문과의 충돌때문이다.
<T> 를 작성하려고 하면 T 요소의 시작 태그에 대한 종료 태그가 없기 때문에 구문오류가 발생한다.
이런 모호성 (ambiguity)를 해결하기 위해서 타입 인수 기본값을 unknown으로 설정한다.
🔸명시적 제네릭 호출 타입
제네릭 함수를 호출할 때 대부분의 타입스크립트는 함수가 호출되는 방식에 따라 타입 인수를 유추한다.
하지만 때로는 타입 인수를 해석하기 위해 타입스크립트에 알려줘야 하는 함수 호출 정보가 충분하지 않을 수도 있다.
이러한 현상은 타입 인수를 알 수 없는 제네릭 구문이 다른 제네릭 구문에 제공된 경우 주로 발생한다.
function logWrapper<Input>(callback: (input: Input) => void) {
return (input: Input) => {
console.log("Input:", input);
callback(input);
};
}
// 호출되는 방식에 따라 타입 인수를 유추
// 타입: (input:string) => void
logWrapper((input: string) => {
console.log(input.length);
});
// 타입 인수를 유추할 수 없음
// 타입: (input:unknown) => void
logWrapper((input) => {
console.log(input.length);
// Error: 'input' is of type 'unknown'.
});매개변수 타입을 아는 경우에는 Input이 무엇인지 유추가 가능하지만, 모르는 경우에는 Input이 무엇이 되어야 하는지 알아낼 방법이 없다.
기본값이 unknown으로 설정되는 것을 피하기 위해 타입스크립트에 해당 타입 인수가 무엇인지 명시적으로 알려주는 명시적 제네릭 타입인수를 사용해 함수를 호출할 수 있다.
타입스크립트는 매개변수가 타입 인수로 제공된 것과 일치하는지 확인하기 위해 제네릭 호출에서 타입 검사를 수행한다.
function logWrapper<Input>(callback: (input: Input) => void) {
return (input: Input) => {
console.log("Input:", input);
callback(input);
};
}
// 제네릭 함수 호출단계에서 타입 검사
logWrapper<string>((input) => {
console.log(input.toUpperCase());
});
// 제네릭 함수 호출단계에서 타입 검사
logWrapper<number>((input) => {
console.log(input.toUpperCase());
// Error: Property 'toUpperCase' does not exist on type 'number'.
});변수에 대한 명시적 타입 애너테이션과 마찬가지로 명시적 타입 인수는 항상 제네릭 함수에 지정할 수 있지만 때로는 필요하지 않는다.
많은 타입스크립트 개발자는 필요할 때만 명시적 타입 인수를 지정한다.
다음의 logWrapper 는 타입 인수와 함수 매개변수 타입을 모두 string으로 명시적으로 지정했다.
둘 중 하나는 제거할 수 있다.
logWrapper<string>((input: string) => {
console.log(input.length);
});🔸다중 함수 타입 매개변수
임의의 수의 타입 매개변수를 쉼표로 구분해 함수를 정의한다.
제네릭 함수의 각 호출은 각 타입 매개변수에 대한 자체 값 집합을 확인할 수 있다.
function makeTuple<First, Second>(
first: First,
second: Second
): [First, Second] {
return [first, second];
}
let tuple = makeTuple(true, "abc"); // [boolean, string] 타입함수가 여러 개의 타입 매개변수를 선언하면 해당 함수에 대한 호출은 명시적으로 제네릭 타입을 모두 선언하지 않거나 모두 선언해야 한다.
타입스크립트는 아직 제네릭 호출 중 일부 타입만을 유추하지는 못한다.
function makePair<Key, Value>(key: Key, value: Value) {
return { key, value };
}
// ok: 타입 인수가 둘 다 제공되지 않음
makePair("abc", 123);
// ok: 두 개의 타입 인수가 제공됨
makePair<string, number>("abc", 123);
makePair<"abc", 123>("abc", 123);
// Error: Expected 2 type arguments, but got 1.
makePair<string>("abc", 123);제네릭 구조체에서 두 개보다 많은 타입 매개변수를 사용하지 말도록 하자.
런타임 함수 매개변수처럼 많이 사용할수록 코드를 읽고 이해하는 것이 점점 어려워진다.
🔷제네릭 인터페이스
인터페이스도 제네릭으로 선언할 수 있다.
interface Box<T> {
inside: T;
}
let stringyBox: Box<string> = {
inside: "abc",
};
let numberBox: Box<number> = {
inside: 123,
};
let incorrectBox: Box<number> = {
inside: false,
};재밌는 사실은 타입스크립트에서 내장 Array 메서드는 제네릭 인터페이스로 정의된다는 점이다.
interface Array<T> {
// ...
/**
* 배열에서 마지막 요소를 제거하고 그 요소를 반환
* 배열이 비어 있는 경우 undefined를 반환하고 배열은 수정되지 않음
*/
pop(): T | undefined;
/**
* 배열의 끝에 새로운 요소를 추가하고 배열의 길이를 반환
* @param items 배열에 추가된 새로운 요소
*/
push(...items: T[]): number;
}🔸유추된 제네릭 인터페이스 타입
인터페이스 타입을 선언(정의x)할때 타입 인수를 명시적으로 전달해야 한다.
다만, 전달되는 타입 인수는 다른 제네릭 타입으로 대체될 수 있다.
interface LinkedNode<Value> {
next?: LinkedNode<Value>;
value: Value;
}
// 명시적으로 V 타입을 전달함
function getLast<V>(node: LinkedNode<V>): V {
return node.next ? getLast(node.next) : node.value;
}
// 유추된 Value 타입 인수: Date
let lastDate = getLast({
value: new Date("06-17-1993"),
});
// 유추된 Value 타입 인수: string
let lastFruit = getLast({
next: {
value: "banana",
},
value: "apple",
});
// 유추된 Value 타입 인수: number
let lastMismath = getLast({
next: {
value: 123,
},
value: false,
// Error: Type 'boolean' is not assignable to type 'number'.
});만약 명시적으로 전달하지 않으면 에러가 발생한다.
interface CrateLike<T> {
contents: T;
}
let missingGeneric: CrateLike = {
// Error: Generic type 'CrateLike<T>' requires 1 type argument(s).
contents: "??",
};🔷제네릭 클래스
인터페이스처럼 클래스도 나중에 멤버에서 사용할 임의의 수의 타입 매개변수를 선언할 수 있다.
class Secret<Key, Value> {
key: Key;
value: Value;
constructor(key: Key, value: Value) {
this.key = key;
this.value = value;
}
getValue(key: Key): Value | undefined {
return this.key === key ? this.value : undefined;
}
}
const storage = new Secret(12345, "luggage"); // 타입: Secret<number, string>
storage.getValue(1987); // 타입: string | undefined🔸명시적 제네릭 클래스 타입
new Secret(12345, "luggage") 와 같이 함수 생성자에 전달된 매개변수의 타입으로부터 타입 인수를 유추할 수 있다면 타입스크립트는 유추된 타입을 사용한다.
하지만 생성자에 전달된 인수에서 클래스 타입 인수를 유추할 수 없는 경우에는 타입 인수의 기본값은 unknown이 된다.
class CurriedCallback<Input> {
private callback: (input: Input) => void;
constructor(callback: (input: Input) => void) {
this.callback = (input: Input) => {
console.log("Input: ", input);
callback(input);
};
}
call(input: Input) {
this.callback(input);
}
}
// 타입: CurriedCallback<string>
new CurriedCallback((input: string) => {
console.log(input.length);
});
// 타입: CurriedCallback<unknown>
new CurriedCallback((input) => {
console.log(input.length);
// Error: 'input' is of type 'unknown'.
});클래스 인스턴스는 다른 제네릭 함수 호출과 동일한 방식으로 명시적 타입 인수를 제공해서 기본값 unknown이 되는 것을 피할 수 있다.
// 타입: CurriedCallback<string>
new CurriedCallback<string>((input) => {
console.log(input.length);
});
new CurriedCallback<string>((input: boolean) => {
// ...
// Error: Argument of type '(input: boolean) => void' is not
// assignable to parameter of type '(input: string) => void'.
// Types of parameters 'input' and 'input' are incompatible.
// Type 'string' is not assignable to type 'boolean'.
});🔸제네릭 클래스 확장
제네릭 클래스는 extends 키워드 다음에 오는 부모 클래스로 사용할 수 있다.
이 경우, 타입스크립트는 부모 클래스에 대한 타입 인수를 유추하지 않으므로 명시적 타입 선언을 해줘야 한다.
class Quote<T> {
lines: T;
constructor(lines: T) {
this.lines = lines;
}
}
// 타입: string
new Quote("The only real failure is the failure to try.").lines;
// 타입: number[]
new Quote([4, 8, 15, 16, 23, 42]).lines;
class SpokenQuote1 extends Quote {
// Error: Generic type 'Quote<T>' requires 1 type argument(s).
speak() {
console.log(this.lines.join("\n"));
}
}
class SpokenQuote2 extends Quote<string[]> {
speak() {
console.log(this.lines.join("\n"));
}
}
new SpokenQuote2(["Greed is so destructive.", "It destroys everything."]).lines; // 타입: string[]
new SpokenQuote2([4, 8, 15, 16, 23, 42]);
// Error: Type 'number' is not assignable to type 'string'.제네릭 자식 클래스는 자체 타입 인수를 부모 클래스에 전달할 수 있다.
class AttributedQuote<Value> extends Quote<Value> {
speaker: string;
constructor(value: Value, speaker: string) {
super(value);
this.speaker = speaker;
}
}
// 타입: AttributedQuote<string>
// Quote<string> 확장하기
new AttributedQuote(
"The road to success is always under construction.",
"Lily Tomlin."
);🔸제네릭 인터페이스 구현
제네릭 클래스는 모든 필요한 매개변수를 제공함으로써 제네릭 인터페이스를 구현한다.
기본 인터페이스의 모든 타입 매개변수는 클래스에 선언되어야 한다.
interface ActingCredit<Role> {
role: Role;
}
class MoviePart implements ActingCredit<string> {
role: string;
speaking: boolean;
constructor(role: string, speaking: boolean) {
this.role = role;
this.speaking = speaking;
}
}
const part = new MoviePart("Miranda Priestly", true);
part.role; // 타입: string
class IncorrectExtensiont implements ActingCredit<string> {
role: boolean;
// Error
// Property 'role' in type 'IncorrectExtensiont' is not
// assignable to the same property in base type 'ActingCredit<string>'.
// Type 'boolean' is not assignable to type 'string'.
}🔸메서드 제네릭
클래스 메서드는 클래스 인스턴스와 별개로 자체 제네릭 타입을 선언할 수 있다.
제네릭 클래스 메서드에 대한 각각의 호출은 각 타입 매개변수에 대해 다른 타입 인수를 갖는다.
class CreatePairFactory<Key> {
key: Key;
constructor(key: Key) {
this.key = key;
}
createPair<Value>(value: Value) {
return { key: this.key, value };
}
}
// 타입: CreatePairFactory<string>
const factory = new CreatePairFactory("role");
// 타입: {key: string, value: number}
const numberPair = factory.createPair(10);
// 타입: {key: string, value: string}
const stringPair = factory.createPair("sophie");🔸정적 클래스 제네릭
클래스의 정적 멤버는 인스턴스 멤버와 구별되고 클래스의 특정 인스턴스와 연결되어 있지 않다.
정적 클래스 메서드는 자체 타입 매개변수를 선언할 수 있지만 클래스에 선언된 어떤 타입 매개변수에도 접근할 수 없다.
class BothLogger<OnInstance> {
instanceLog(value: OnInstance) {
console.log(value);
return value;
}
static staticLog<OnStatic>(value: OnStatic) {
let fromInstance: OnInstance;
// Error: Static members cannot reference class type parameters.
console.log(value);
return value;
}
}🔷제네릭 타입 별칭
타입 인수를 사용해 제네릭을 만드는 타입스크립트의 마지막 구조체는 타입 별칭이다.
type Nullish<T> = T | null | undefined;일반적으로 제네릭 함수의 타입을 설명하는 함수와 함께 사용된다.
type CreatesValue<Input, Output> = (input: Input) => Output;
// 타입: (input: string) => number
let creator: CreatesValue<string, number>;
creator = (text) => text.length; // ok
creator = (text) => text.toUpperCase();
// Error: Type 'string' is not assignable to type 'number'.🔸제네릭 판별된 유니언
다음은 데이터의 성공적인 결과 또는 오류로 인한 실패를 나타내는 제네릭 "결과" 타입을 만들기 위해 타입 인수를 추가한 코드이다.
type Result<Data> = FailureResult | SuccessfulResult<Data>;
interface FailureResult {
error: Error;
succeeded: false;
}
interface SuccessfulResult<Data> {
data: Data;
succeeded: true;
}
function handleResult(result: Result<string>) {
if (result.succeeded) {
// result: SuccessfulResult<string>의 타입
} else {
// result: FailureResult의 타입
}
}🔷제네릭 제한자
🔸제네릭 기본값
타입 매개변수 선언 뒤에 = 와 기본 타입을 배치해 타입 인수를 명시적으로 제공할 수 있다.
interface Quote<T = string> {
value: T;
}
let explicit: Quote<number> = { value: 123 };
let implicit: Quote = { value: "Be yourself." };
let mismatch: Quote = { value: 123 };
// Error: Type 'number' is not assignable to type 'string'.타입 매개변수는 동일한 선언 안의 앞선 타입 매개변수를 기본값으로 가질 수 있다.
interface KeyValuePair<Key, Value = Key> {
key: Key;
value: Value;
}
// 타입: KeyValuePair<string, string>
let allExplicit: KeyValuePair<string, number> = {
key: "rating",
value: 10,
};
// 타입: KeyValuePair<string>
let oneDefaulting: KeyValuePair<string> = {
key: "rating",
value: "ten",
};
let firstMissing: KeyValuePair = {
// Error: Generic type 'KeyValuePair<Key, Value>'
// requires between 1 and 2 type arguments.
key: "rating",
value: 10,
};또한 기본 타입 매개변수는 기본 함수 매개변수처럼 선언 목록의 제일 마지막에 와야 한다.
function inTheMiddle<First, Second = boolean, Third = number, Fourth>() {...}
// Error: Required type parameters may not follow optional type parameters.🔷제한된 제네릭 타입
일부 함수는 제한된 타입에서만 작동해야 한다.
타입스크립트는 타입 매개변수가 타입을 확장해야 한다고 선언할 수 있으며 별칭 타입에만 허용되는 작업이다.
타입 매개변수를 제한하는 구문은 매개변수 이름 뒤에 extends 키워드를 배치하고 그 뒤에 이를 제한할 타입을 배치한다.
interface WithLength {
length: number;
}
function logWithLength<T extends WithLength>(input: T) {
console.log(`Length: ${input.length}`);
return input;
}
logWithLength("No one");
logWithLength([false, true]);
logWithLength({ length: 123 });
logWithLength(new Date());
// Error: Argument of type 'Date' is not assignable to parameter of type 'WithLength'.
// Property 'length' is missing in type 'Date' but required in type 'WithLength'.length: number 를 가진 모든 것을 설명하기 위해 WithLength 인터페이스를 생성하면 제네릭 함수가 T 제네릭에 대한 length를 가진 모든 타입을 받아들이도록 구현할 수 있다.
🔸keyof와 제한된 타입 매개변수
extends와 keyof를 함께 사용하면 타입 매개변수를 이전 타입 매개변수의 키로 제한할 수 있다.
function get<T, Key extends keyof T>(container: T, key: Key) {
return container[key];
}
const roles = {
favorite: "Fargo",
others: ["Almost Famous", "Burn After Reading", "Nomadland"],
};
const favorite = get(roles, "favorite"); // 타입: string
const others = get(roles, "others"); // 타입: string[]
const missing = get(roles, "extras");
// Error: Argument of type '"extras"' is not
// assignable to parameter of type '"favorite" | "others"'.굳이 타입 매개변수 2개를 사용하지 않고도 keyof 만으로도 되지않을까 싶은 생각이 들 수 있다.
아래와 같이 코드를 짜면 된다.
function get<T>(container: T, key: keyof T) {
return container[key];
}하지만 두 번째 방법은 좋지않은 방법이다.
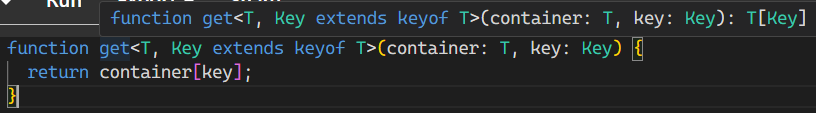
첫 번째 방법의 반환 타입을 보자.

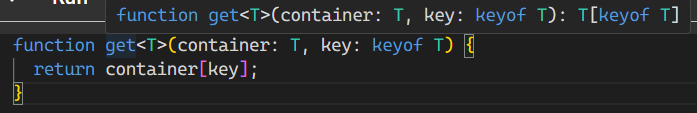
두 번째 방법의 반환 타입을 보자.

첫 번째 방법일 때, 타입 매개변수 Key 는 keyof T 로 제한되기 때문에 타입스크립트는 이 함수가 T[Key] 를 반환할 수 있음을 알 수 있다.
반면에 두 번째 방법일 땐, 반환 타입이 모든 속성값에 대한 유니언 타입이 된다.
function get1<T, Key extends keyof T>(container: T, key: Key) {
return container[key];
}
function get2<T>(container: T, key: keyof T) {
return container[key];
}
const container = {
key1: 1,
key2: "abc",
key3: true
}
// result1 타입: number
const result1 = get1(container, "key1");
// result2 타입: string | number | boolean
const result2 = get2(container, "key1");따라서 첫 번째 방법을 사용하는 것이 더 정확하고 타입 검사에 유리하다.
🔷Promise
임의의 값 타입에 대해 유사한 작업을 나타내는 Promise의 기능은 타입스크립트의 제네릭과 자연스럽게 융화된다.
Promise는 타입 시스템에서 최종적으로 resolve된 값을 나타내는 단일 타입 매개변수를 가진 Promise 클래스로 표현된다.
🔸Promise 생성
타입스크립트에서 Promise 생성자는 단일 매개변수(executor)를 받도록 작성된다.
해당 매개변수의 타입은 제네릭 Promise 클래스에 선언된 타입 매개변수에 의존한다.
형식은 다음과 같다.
class PromiseLike<Value> {
constructor(
executor: (
resolve: (value: Value) => void,
reject: (reason: unknown) => void
) => void
) {
// ...
}
}값을 resolve하려는 Promise를 만들려면 Promise의 타입 인수를 명시적으로 선언해야 한다.
타입스크립트는 명시적 제네릭 타입 인수가 없다면 기본적으로 매개변수 타입을 unknown으로 가정한다.
// 타입: Promise<unknown>
const resolvesUnknown = new Promise((resolve) => {
setTimeout(() => resolve("Done!"), 1000);
});
// 타입: Promise<string>
const resolvesString = new Promise<string>((resolve) => {
setTimeout(() => resolve("Done!"), 1000);
});Promise의 제네릭 .then 메서드는 반환되는 Promise의 resolve된 값을 나타내는 새로운 타입 매개변수를 받는다.
// 타입: Promise<string>
const textEventually = new Promise<string>((resolve) => {
setTimeout(() => resolve("Done!"), 1000);
});
// 타입: Promise<number>
const lengthEventually = textEventually.then<number>((text) => text.length);🔸async 함수
자바스크립트에서 async 키워드를 사용해 선언한 모든 함수는 Promise를 반환한다.
만약 async 함수가 Thenable( .then() 메서드가 있는 객체, 실제로는 거의 Promise )이 아닌 값을 반환할 경우, Promise.resolve 가 호출된 것처럼 Promise로 Wrapping 된다.
// 타입: (text:string) => Promsie<number>
async function lengthAfterSecond(text: string) {
return Promise.resolve<number>(text.length);
}
// 타입: (text:string) => Promise<number>
async function lengthImmediately(text: string) {
return text.length;
}
console.log(lengthAfterSecond("Done")); // Promise 객체 출력
console.log(lengthImmediately("Done")); // Promise 객체 출력
lengthAfterSecond("Done").then((data) => console.log(data)); // 4 출력
lengthImmediately("Done").then((data) => console.log(data)); // 4 출력🔷제네릭 올바르게 사용하기
타입스크립트를 처음 접한 개발자는 이따금 제네릭을 과도하게 사용해 읽기 혼란스럽고 지나치게 복잡한 코드를 만들기도 한다.
타입스크립트의 모범 사례는 필요할 때만 제네릭을 사용하고, 제네릭을 사용할 때는 무엇을 위해 사용하는지 명확히 해야 한다.
타입스크립트로 작성하는 대부분의 코드에서는 혼동을 일으킬 정도로 제네릭을 많이 사용해서는 안된다.
그러나 유틸리티 라이브러리에 대한 타입, 특히 범용 모듈은 경우에 따라 제네릭을 많이 사용할 수도 있다.
🔸제네릭 황금률
함수에 타입 매개변수가 필요한지 여부를 판단할 수 있는 간단하고 빠른 방법은 타입 매개변수가 최소 두 번 이상 사용되었는지 확인하는 것이다.
제네릭은 타입을 나타내는 것이 아닌, 타입 간의 관계를 나타내는 것이다.
혼자 쓰이면 그걸 "관계" 라고 부를 수 없다.
따라서 각 함수의 타입 매개변수는 하나의 매개변수에는 필수적으로 사용되어야 하고, 그다음 다른 매개변수에 사용되거나 함수의 반환 타입에서도 사용되어야 한다.
🔸제네릭 명명 규칙
타입스크립트를 포함한 많은 언어가 지키는 타입 매개변수에 대한 표준 명명 규칙은 기본적으로 첫 번째 타입 인수로 T를 사용하고, 후속 타입 매개변수가 존재한다면 U, V 등을 사용하는 것이다.
타입 인수가 어떻게 사용되어야 하는지 맥락과 관련된 정보가 알려진 경우 명명 규칙은 경우에 따라 해당 용어의 첫 글자를 사용하는 것으로 확장된다.
예: 상태(S), 키(K), 값(V)
하지만 하나의 문자로 타입 인수명을 나타내면 가독성이 떨어진다.
타입이 사용되는 용도가 명확하다면 용도를 가리키는 설명적인 제네릭 타입 이름을 사용하는 것이 좋다.
function labelBox<Label, Value>(label: Label, value: Value) {/** */}[참고] : 러닝 타입스크립트 (한빛 미디어)

좋은 글 감사합니다.