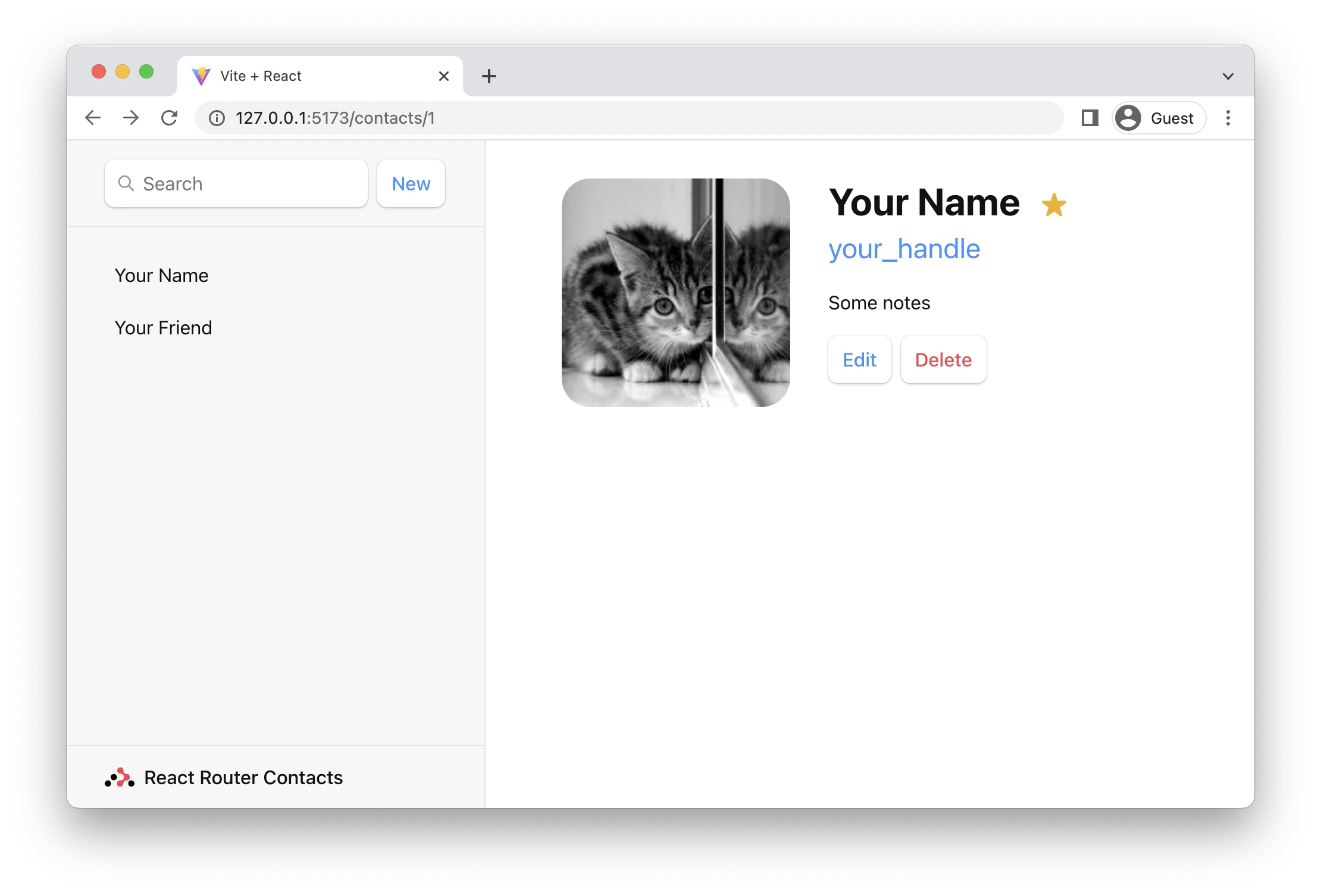
아래의 이미지와 같이 <Root> 컴포넌트 안에 <Contact> 컴포넌트를 포함시키고자 한다.

contact route를 root route의 자식으로 두면 된다.
// 📄src/main.jsx
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
errorElement: <ErrorPage />,
children: [
{
path: "contacts/:contactId",
element: <Contact />,
},
],
},
]);contact route가 root route안에 포함이 되어있지만 Contact 컴포넌트가 Root 컴포넌트의 어느 부분에 랜더링이 되어야 하는지 정의하지 않았다.
Root 컴포넌트에서 id가 detail인 엘리먼트를 찾아 그 안에 넣도록 해보자.
Render an "<Outlet>"
// 📄src/routes/root.jsx
import { Outlet } from "react-router-dom";
export default function Root() {
return (
<>
{/* all the other elements */}
<div id="detail">
<Outlet />
</div>
</>
);
}출처 : 리액트 라우터 공식 홈페이지➡️
