React Router는 HTML Form navigation 동작을 모방하기 때문에 옛날 웹 모델의 단순성과 함께 클라이언트 랜더링 앱의 UX 기능을 제공한다.
일부 웹 개발자들에게는 익숙하지 않지만 HTML Form은 링크를 클릭하는 것처럼 브라우저에서 네비게이션을 일으킨다.
링크와의 유일한 차이는 Request에 있다.
링크는 오직 URL만을 바꿀 수 있는 반면에, Form은 request method를 변경할 수 있고 (GET vs POST) request body도 (POST Form data) 변경할 수 있다.
HTML Form navigation에서 브라우저는 Form's Data를 자동으로 serialize하여 POST의 경우 request body로서, GET의 경우 URLSearchParams로서 서버에 전송한다.
React Router도 같은 처리를 한다.
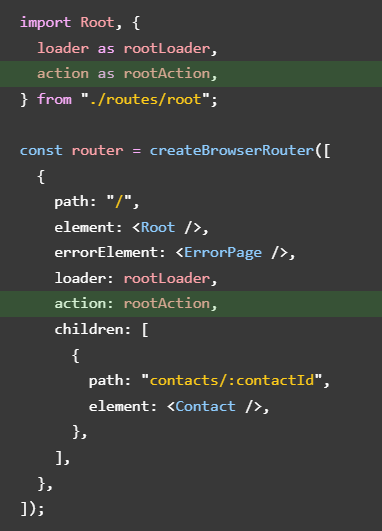
단, 서버에 request를 보내는 대신, browser router에 정의되어 있는 해당 route 객체의 action 프로퍼티로 request 를 보낸다.

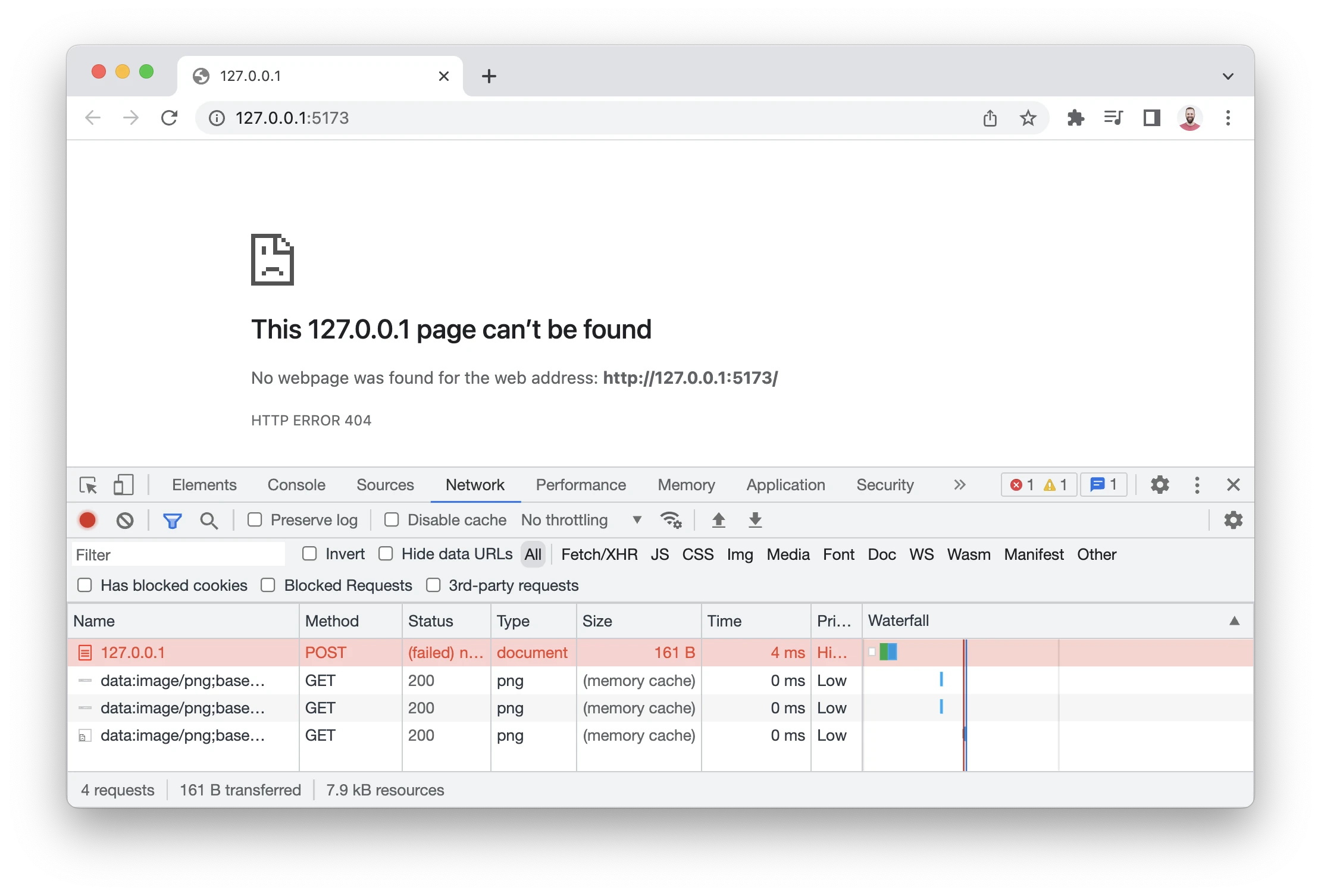
우리가 만드는 앱에서 "New" 버튼을 클릭하여 이를 테스트할 수 있다.
앱에는 POST request에 대한 처리를 하는 기능이 없기 때문에 오류가 발생한다.

출처 : 리액트 라우터 공식 홈페이지➡️
