베이스캠프 11일차
오늘 드디어 베이스캠프 3주차다.
오늘부터 자바스크립트를 집중적으로 배우기 시작한다.
변수
변수 선언 키워드는 세가지가 있다.
var, let, const가 있다.
var은 재선언과 재할당이 가능하다.
let은 재선언은 못하고 재할당은 가능하다.
const는 재선언과 재할당 둘다 못한다.
선언이란? 변수라는 상자를 만든다는 뜻이다.
선언은 예를 들어 let box; 이런식으로 선언이 가능하다.
할당이랑 변수라는 상자에 값을 넣어 주는 것을 말한다.
할당은 box = 15; 이런식으로 한다.
그리고 선언과 할당을 동시에 진행할 수 있다.
ex) let box = 15;
이렇게 box라는 변수를 선언과 동시에 15라는 값을 할당 시킨다.
변수 선언시 주의사항
- 변수를 선언 할때에는 동사가 아닌 명사로 선언한다.
- 변수 첫글자가 숫자면 안된다. 즉 알파벳 위주로 선언을 해야 한다.

- 자바스크립트에는 예약어가 있다.
예약어는 자바스크립트 내에서 특별한 의미가 담겨 있기 때문에 예약어로 변수를 작성하면 오류가 생길 수 있다.
그러므로 예약어로는 변수를 선언하면 안된다. - 변수 선언시 띄어쓰기는 안된다.
- 변수 선언 방법에는 여러가지가 있다.
그 중에서 가장 많이 사용하는 선언 방법은 camelCase, snakecase, PascalCase 가 있다.
camelCase는 두단어 이상을 합쳐서 변수 선언시 이어주는 단어 첫글자를 대문자로 적는다.
snake_case는 두단어를 이어주는 첫글자 앞에 언더바를 붙인다.
PscalCase는 단어 시작 첫 글자마다 대문자로 적는다.
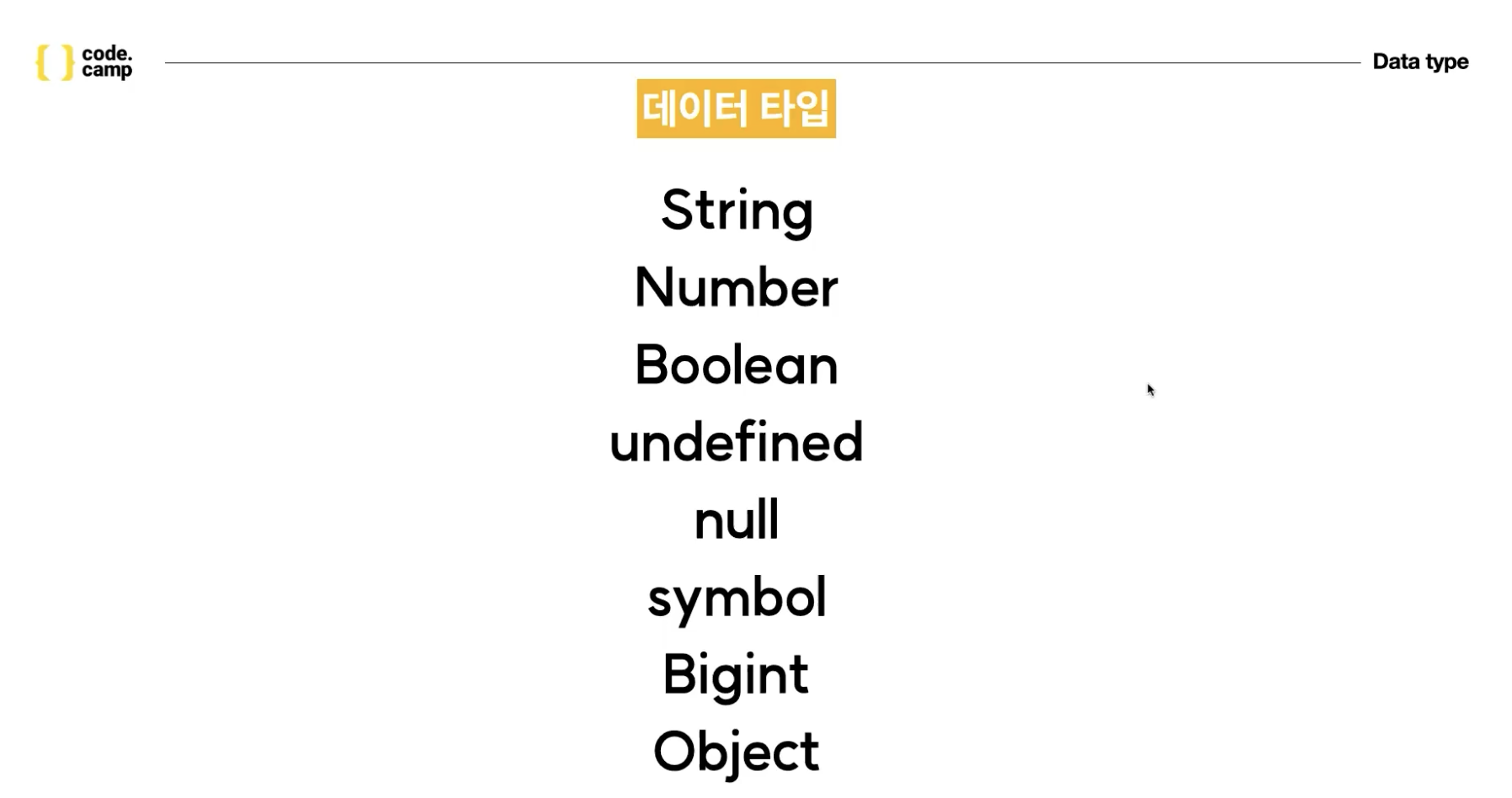
데이터 타입

자바스크립트는 여러가지 데이터 타입이 있다.
String 타입
문자열에는 ""를 붙여준다.
예를 들어 hello 라는 문자열은 "hello"로 작성한다.
또한 "123" 따옴표 안에 들어 있는 글자는 문자열이 된다.
"123"도 문자열이다.
Number 타입
숫자 타입은 문자열 타입과 달리 따옴표없이 숫자만 적으면 된다.
산술 연산자
'a' - 1 = NaN
'a' / 2 = NaN
'd' 3 = NaN
'a' + 10 = a10
왜 문자열 a와 숫자 10을 더하면 a10가 되는 이유는 +가 문자연결 연산자이기 때문이다.
문자 연결 연산자 + 빼고 나머지 연산자는 문자열 타입인 숫자와 숫자 타입 숫자와 연산기호로 계산을 하면 숫자값을 반환한다.
ex) '10' 2 = 20
배열
배열이랑 순서가 있는 데이터 컬렉션을 저장할때 사용한다.
또한 데이터 컬렉션이 논리적으로 정의된 규칙에 의해 나열된 것을 말한다.
쉽게 설명하자면 여러개의 데이터를 저장하는 순서와 함께 저장하는 창고이다.
배열은 let name [ "홍길동1", "홍길동2", "홍길동3" ] 이런식으로 작성한다.
property
property는 데이터 타입마다 가지고 있는 고유한 속성들을 말한다.
예를 들어 배열은 Array.length의 length을 속성이라고 말한다.
length 속성은 1부터 숫자를 센다.
그와 반대로 배열의 주소인 inedx는 0부터 숫자를 센다.
Method
해당 데이터가 특정한 동작을 할때 다양한 기능을 담은 명령어를 말한다.
배열의 메소드
push() 푸쉬라는 메소드는 Array.push() 이런 형식으로 사용한다.
이 메소드의 기능은 한 배열의 가장 뒤에 있는 index에 데이터를 추가 할때 사용한다.
pop() 팝 메소드는 주어진 배열에서 가장 마지막에 있는 데이터를 삭제시켜 준다.
includes() includes 메소드는 한 배열에 특정 데이터가 존재하는지 알려주는 메소드이다. 이 메소드의 반환 값은 true, false 이다.
ex) name.includes("홍길동3") name이라는 배열에 홍길동3이 들어있는지 확인 시켜준다.
indexOf() 이 메소드는 특정 배열에 있는 주어진 데이터의 index 값을 찾아서 반환 시켜주는 기능을 가지고 있다.
객체(Object) 타입
객체에 데이터를 접근하는 방법은 두가지가 있다.
Dot notation은 만약 userDate라는 객체가 있을 시 userDate.name 이렇게 객체에 점을 붙이고 가지고 오고 싶은 키값의 키를 적으면 된다.
또 새로운 키와 키값을 할당하고 싶으면 userDate.email = "eggmun98@gmail.com" 이런식으로 적는다.
Bracket notation라는 접근 방법은 userDate["name"] 이런식으로 적는다 또 새로운 키와 키값을 할당하고 싶으면 userDate["email"] = "eggmun98@gmail.com" 이런식으로 적는다.
객체 메소드
Object.keys() 메소드는 주어진 객체의 key만을 가져와서 배열에 담아주는 메소드이다.
Object.keys(userDate) => ["name" , "age", "email"] 이런식으로 가져온다.
Object.values() 메소드는 주어진 객체의 key값을 가져와 배열에 담아주는 메소드이다.