자주 사용하는 Extension
Github 계정을 통해 동기화를 해두긴 했지만, 자주 사용하는 Extension을 기록하기 위해 작성했다.
Utils
Auto Barrel ★ 강추
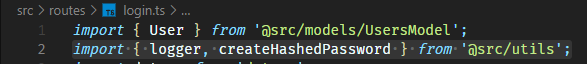
JS를 쓸때 폴더에서 많은 파일들이 export/import 되는데 하나의 폴더를 index.js로 묶어 export 할 수 있다.


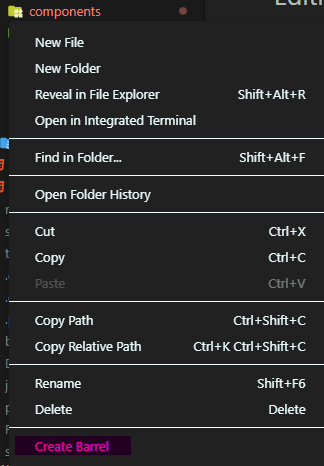
만들고자 하는 폴더에 우클릭 후 Create Barrel을 선택하면 된다. 폴더를 갱신 할때는 생성된 index.js를 우클릭하여 갱신할 수 있다.
Auto Import
JS에서 함수를 작성하면 자동으로 Import 한다.
Auto Rename Tag
HTML이나 JSX같은 태그를 작성할 때 앞 태그를 수정하면 자동으로 뒷 태그도 수정해준다.
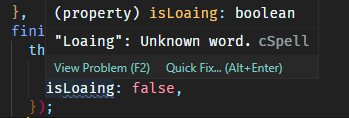
Code Spell Checker ★ 강추
자주 일어나는 오타들을 경고해준다. 하지만 콩글리시 같은 영어는 못 알아주니 예외에 추가하여 사용할 수 있다.

ESLint
JS 코드의 에러를 규격화하고 tab이나 ;같은 사소한 것까지 설정할 수 있습니다.
Prettier
JS 코드를 설정한 값으로 예쁘게 포맷해줍니다.
Rainbow Brackets ★ 강추
헷갈리는 괄호의 색깔을 알록달록 색칠하여 가시성을 높여줍니다.

Discord Presence
Discord에 자신이 얼마나 바쁜지 표시용

GitLens
VSCode에서 Git 기록과 코멘트를 파일에서 바로바로 볼 수 있다.
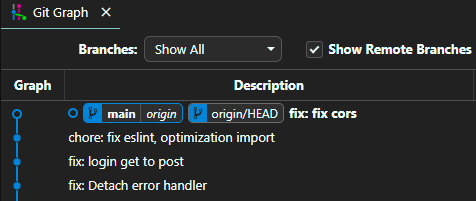
Git Graph
VSCode에서 Branch와 Commit 현황을 시각적으로 표시해준다.
Themes
Material Theme
필자는 Material Theme Darker High Contrast를 사용한다.
