토이 프로젝트
1.새로운 토이 프로젝트 시작

아직 Form Follows Function 안 본 사람 없죠
2.[토이] Bouncy Balls

처음 수박 게임에서 영감을 얻었다고 했던 걸 기억하시는가. 실제 수박 게임은 Matter.js 라고 하는 2D 물리엔진 라이브러리를 이용해서 만들었지만, 나는 그런 건 모르겠고 그냥 바닐라 JS로 만들어 버렸다. 만들고 싶었던 건 고무공 같은 오브젝트가 이리저리 튀어다
3.[토이] Shadow

한자는 뭔가 한 글자 한 글자가 그림처럼 느껴지는 면이 있다. 익숙한 글자는 그림보다 글자로 받아들이기 때문에 이런 점이 덜한데, 모양이 복잡하거나 여러 선이 섞여 있는 글자일수록 의미보다 구조에 집중하게 된다. 익숙한 글자더라도 변화를 주어 한 번에 의미를 파악하기
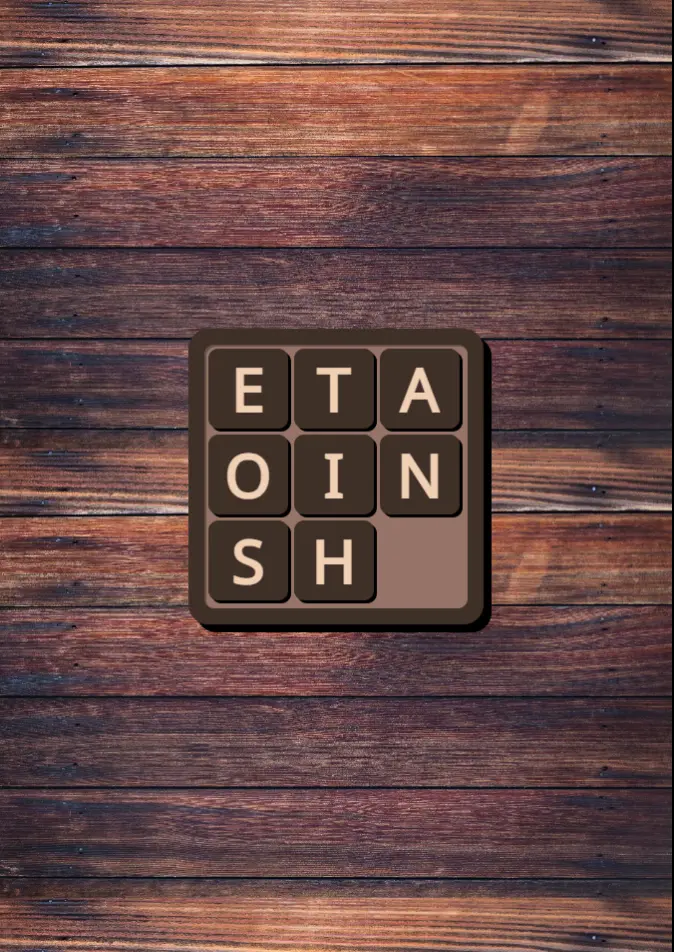
4.[토이] Sliding Puzzle

슬라이딩 퍼즐이라는 대중적인 퍼즐이 있다. 사각형 격자에 배치된 타일을 이리저리 밀며 제자리를 찾아주는 퍼즐이다. 원래는 1부터 15까지의 수를 순서대로 배열하는 퍼즐인데 이걸 어떻게 변행해 볼 수 있을까? 내 선택은 숫자 대신 알파벳을 배치해서 퍼즐의 정답을 없애 버
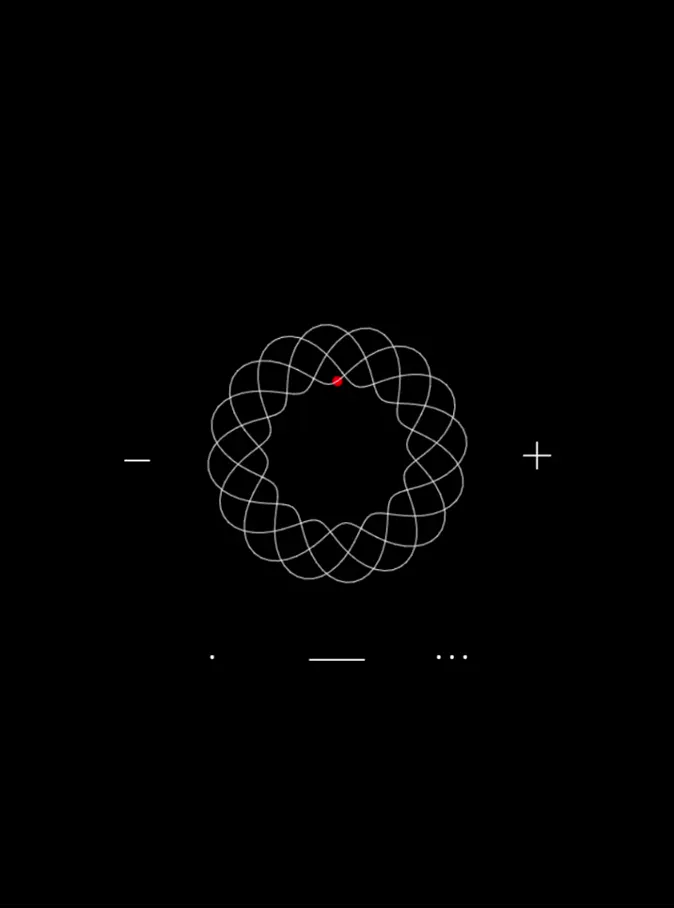
5.[토이] Material wave

크게 두 가지 목표가 있었다. 일단 canvas를 좀 활용해 보고 싶었고, 불멍, 물멍처럼 가만히 보고 있을 수 있는 애니메이션을 만들어 보고 싶었다. 그런데 태생이 이과라 그런지 온갖 파동함수들이 떠올랐고 물질파 같은 걸 만들면 나름 괜찮을 것 같았다. 생각해보니 리
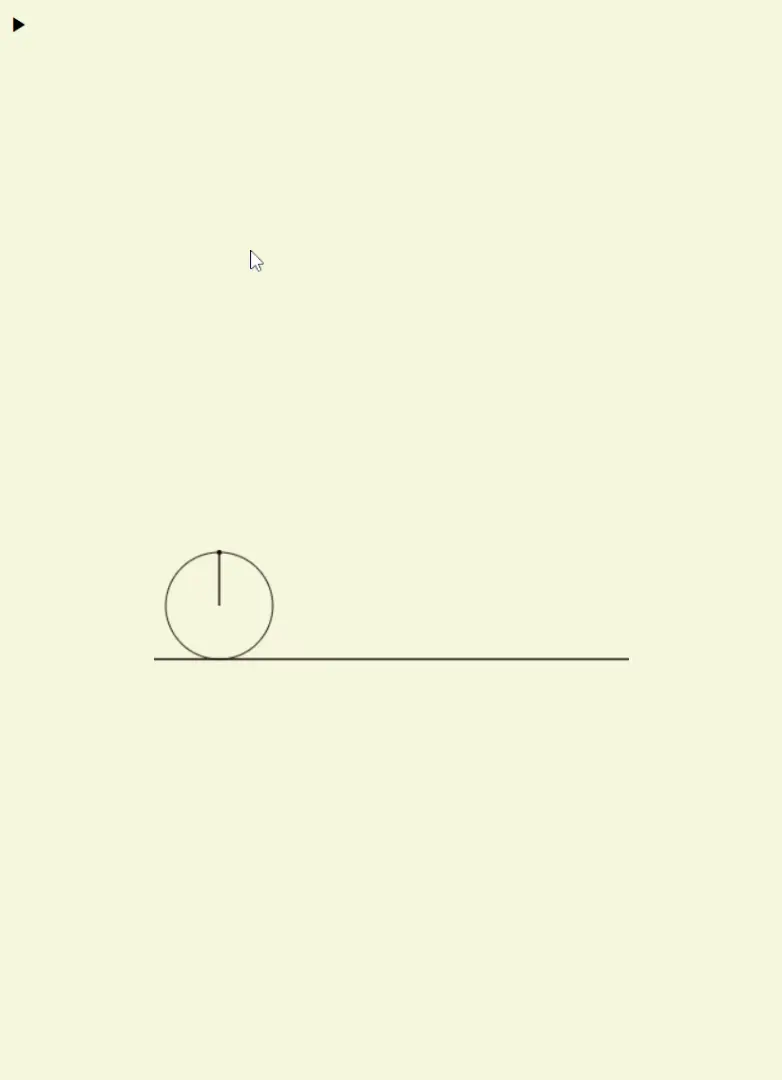
6.[토이] Cycloid

수학이나 과학 쪽에 그래픽화 할 것들이 많은 것 같다. 내가 이과라서 그런 걸 수도 있겠지만... 이번에는 사이클로이드를 그려보기로 했다. 옛날 수학 시간에 지오지브라라는 툴을 이용해 그래프를 그리고 시뮬레이션 하는 시간이 있었던 것 같은데 그런 느낌으로 만들어 봤다.