프론트엔드 개발 2023 회고록
22년도 말에 프론트엔드 개발자로 취업에 성공하여 해가 바뀌며 딱 1년을 맞이하게 되어 새해이자 1주년 기념의 회고록이다.작은 회사에 취업하게 되었다. 사원의 수가 웬만한 IT 회사의 개발팀 보다 작은 곳에 취업을 하게 되면서 프론트엔드 직군의 사수 없이, 연차가 많으

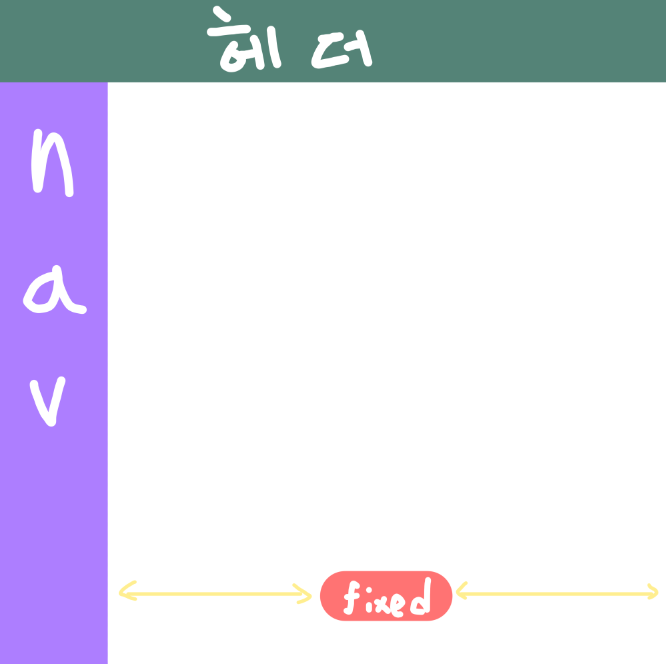
Fixed 의 위치를 부모 요소의 영향을 받도록 만들기
tag 의 position 을 결정하는 여러 요소중 scroll 을 따라오는 Fixed는 그 위치의 기준이 Viewport 를 기준으로 한다. 때문에 아무리 부모요소로 감싸고 부모요소에 relative 를 준다고 해도 Fixed 의 위치를 한 요소의 가운데로 설정하는
모바일 환경에서 react를 이용해 touch dnd를 만들때 신경써야 하는 것
현재 진행하고 있는 프로젝트에서 dnd기능(drag and drop) 으로 리스트의 순서를 바꾸는 인터렉션이 필요했다. 이전 토이프로젝트에서 적은 기능을 가진 레이어를 구현해봤던 경험을 가지고 있어, 그것을 토대로 구현하면 되겠다라고 생각했지만 생각하지 못한 차이점이

AWS lambda를 이용한 Proxy 서버 만들고 nodemodule을 추가하고 euc-kr 인코딩 xml 받아오기
Vue를 이용해 쇼핑몰의 껍데기 만들기 프로젝트를 진행중에 API를 받아오는 과정에서 CORS 오류를 만나 Vue 의 devserver 에서 제공하는 proxy를 이용해서 우회를 했었다.당연히 임시방편으로 해놓은 것 이기 때문에 build를 한 후에는 사용 할 수 없는
React 에서 Class 형태 Canvas 사용하기
국비지원 학원에서 팀프로젝트를 진행하면서 커스텀 쇼핑몰을 주제로 삼게 되었는데, 커스텀 기능을 구현하면서 canvas를 사용하게 되었다. 이전에 Interactive Developer (https://www.youtube.com/c/cmiscm) 님의 강의를
vue, Proxy를 이용한 Router페이지 API CORS 우회
메인페이지에서 cors를 우회하여 open api 에서 데이터를 받아오고 신이났지만 router를 이용해 넘어간 다음 페이지에서 404 에러가 날 맞이해주고 있었다.본능적으로 vue.config.js 에 입력한 proxy가 잘못된 것 같은걸 느꼈지만 console을 찍
vue, Proxy를 이용한 CORS 우회
사이드 프로젝트로 쇼핑몰의 껍데기만 만들어 보던중 상품이 없기에는 허전하고 하나하나 만들기는 거의 불가능 하니 쇼핑몰 API를 이용하여 상품정보를 받아오기로 했다.이전 프로젝트를 할때 주소 조회를 해줄 Open API를 사용하려다가 CORS문제를 해결하지 못하고 결국
vue, 가변 배열에 v-for을 사용하여 key 값을 index로 사용시 문제점
토이프로젝트 도중 v-for을 사용하여 만든 리스트의 삭제 함수를 만들었더니 버그가 발생했다.포지션이 absolute에 임의의 위치를 가진 listitem1 과 마찬가지인 listitem2 가 존재할때 1녀석을 삭제했더니 2가 1의 위치에 가버리는 버그였다.두시간정도
