parameter
1. 보내기
- 두 번째 파라미터로
{키:값}형태로 보내주면 된다.
<MoveScreen onPress={()=>navigation.navigate("screen2", {isEdit: true})}>
<TouchableTitle>스택 이동</TouchableTitle>
</MoveScreen>2. 받기
{route}로 받아서 사용한다.
const Screen2 = ({route})=>{
console.log(route)
console.log(route?.params.isEdit)
return ( ~~~ )
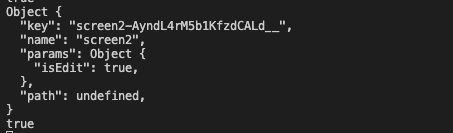
}3. 실행 결과