
앱 개발 언어
-
Kotlin: Android 앱 개발, 자바 기반
-
Swift: iOS 앱 개발, C언어 기반
-
React Native: JS 기반
React Native
-
Expo CLI와 React Native CLI가 있다.
-
Android와 iOS 둘 다 개발할 수 있다.
-
JS를 자바로 혹은 C언어로 변환시키는 단계가 필요하기 때문에 속도가 느리다.
따라서, 용량이 커지게 되면 Kotlin 혹은 Swift로 나누어서 개발을 진행한다. -
Window에서는 iOS 개발이 불가능하다. 👉🏻 우분투를 설치해서 리눅스 환경에서 개발해야 한다.
설치 방법
-
터미널 desktop에서
-
brew upgrade
(brew 버전은 하루만 지나도 많은 업그레이드가 있다고 한다,, 업글먼저 해주장) -
sudo npm install -g expo-cli -
expo init class_mobile -
두번째 typeScript만 사용하는 버전 선택
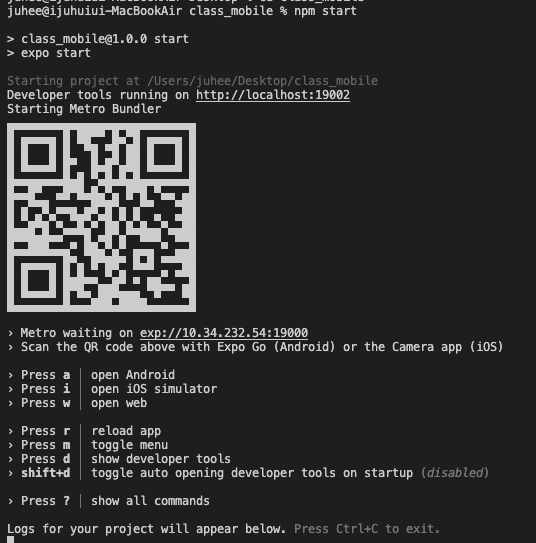
실행
- VSC에서 해당 폴더의 터미널에서
npm start

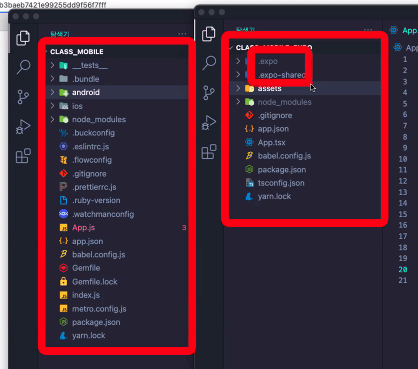
폴더 구조 비교
assets는 public에, pages는 screens를 만들어서 넣어주면 된다.
(expo엔 assets는 이미 있다.)
- 터미널에 뜨는 QR코드를 폰 카메라로 인식하면 화면을 볼 수 있다!!!

- 컴퓨터와 폰이 동일한 네트워크에서 접속해야 한다.
- Expo 앱을 설치해야 한다.
👉🏻 Expo Go (iOS), Exop (Android)
- 컴퓨터의 Emulator로 실행하려면 Xcode를 설치해야 한다.
reload
터미널에서
r을 누르면 새로 고침이 된당