React-Developer-Tools
- 리액트를 개발하는데 도움을 주는 크롬 도구
툴을 설치하면, 리액트로 만들어진 브라우저의 개발자 도구에 Components 메뉴가 만들어진다.
state도 확인이 가능하다.

Profiler로 렌더링 확인하기
React Developer Tools의 Profiler: 성능 측정 도구
-
리액트 앱으로 만들어진 브라우저를 열고 개발자 도구에서 Profiler 탭으로 들어간다.
-
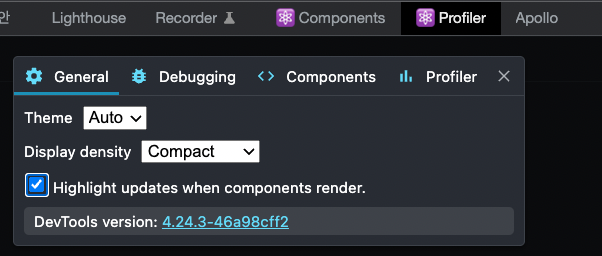
설정 아이콘 >
Highlight updates when components render체크


-
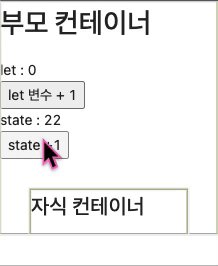
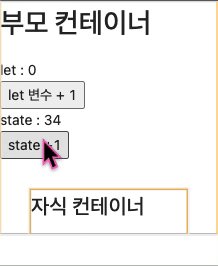
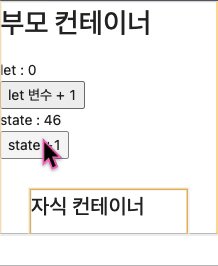
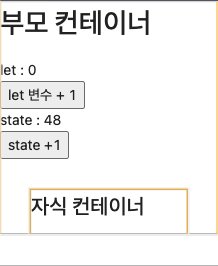
렌더링이 일어나는 부분이 화면에 표시된다.

-
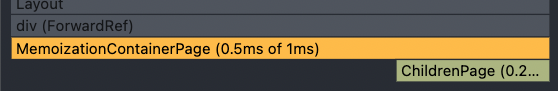
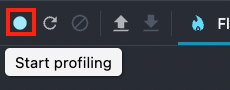
Start profiling을 누르면 녹화를 할 수 있다.

4-1. 렌더링된 부분이 노란색으로 표시되어 나온다.
부모가 렌더링이 되면 자식도 렌더링이 된다는 것을 확인할 수 있다.