
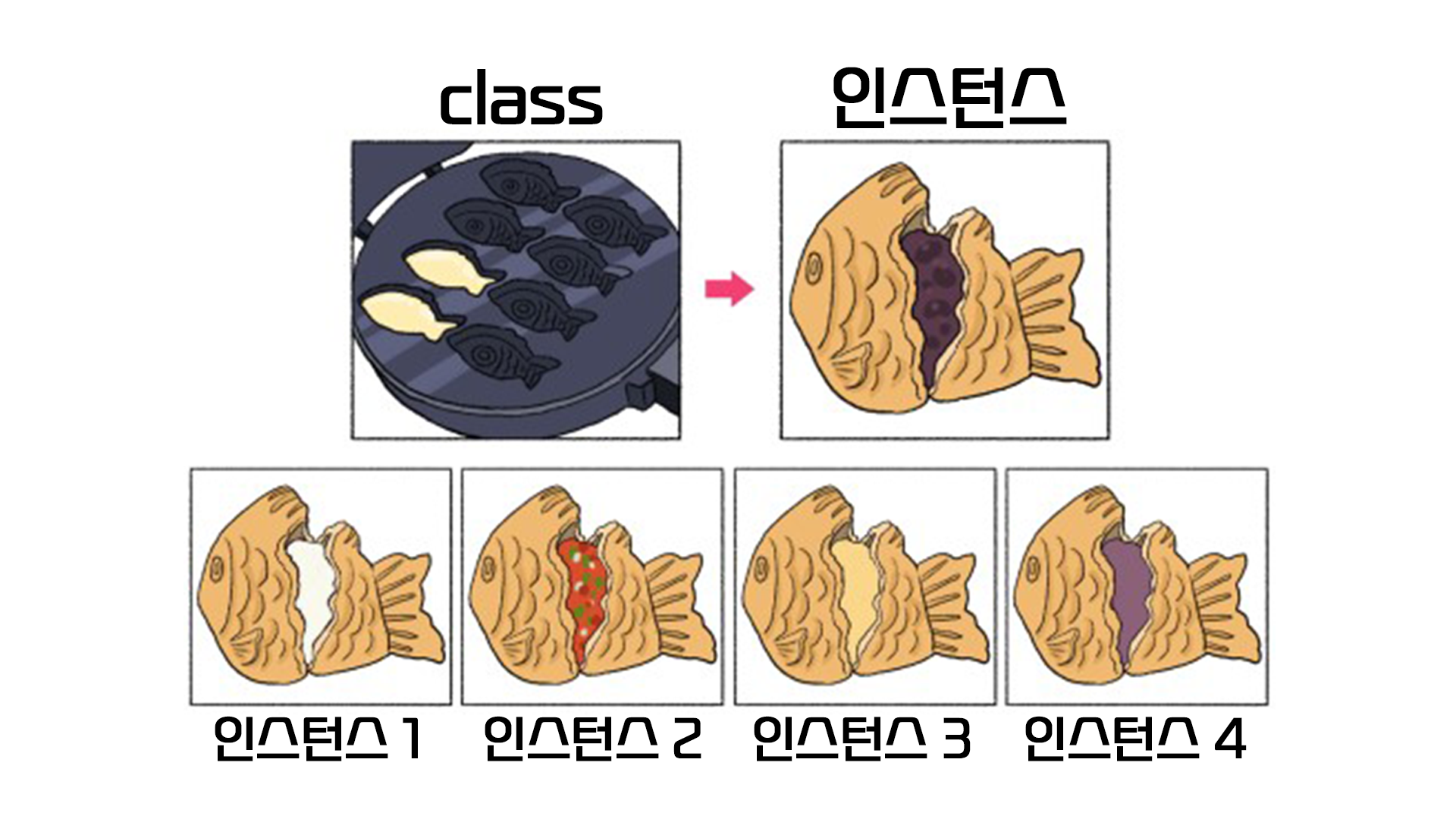
클래스와 인스턴스의 개념을 활용하면 보다 간단하게 하나의 청사진(클래스)을 가지고 수많은 물건(인스턴스)을 만들어 사용 할 수 있다.
첫번째로, 먼저 클래스를 만드는 방법을 살펴보자.
- 가장 먼저 class를 넣어 클래스임을 선언한다.
- 함수명의 첫글자는 반드시 대문자로 한다.
- constructor는 인스턴스가 생성될 때 실행하는 생성자 함수이다.
- this는 new 키워드로 인스턴스가 생성될 때 해당 인스턴스가 this가 됨.
class Car{ constructor(brand, name, color){ //인스턴스를 만들 때 파라미터를 받아 각각 속성 값으로 지정한다. this.brand = brand; this.name = name; this.color = color; } drive(){ console.log("start!") //start! 를 출력하는 drive 함수 } stop(){ console.log("stop!!") //stop!! 을 출력하는 stop 함수 } };
두번째로, 인스턴스를 만드는 방법을 살펴보자.
- 변수에 할당 후 클래스를 호출 해 인스턴스를 만든다.
- new 키워드를 사용한다.
- 위에 지정 해두었던 속성 값들을 파라미터로 지정해준다.
let whiteBmwX6 = new Car("bmw","X6","white");
이렇게 흰색 bmw x6 라는 인스턴스를 만들었다.
정말 생성되었는지 콘솔로 확인해보자.
console.log(whiteBmwX6.brand); //"bmw" console.log(whiteBmwX6.name); //"x6" console.log(whiteBmwX6.color); //"white" whiteBmwX6.drive(); //"start!" whiteBmwX6.stop(); //"stop!!"추가로 new 키워드로 새로운 인스턴스를 만들 때 클래스에서 지정했었던 this는
인스턴스의 이름이 되는 것을 확인 할 수 있다.
new키워드를 통해 만들어진 클래스의 인스턴스들은,
각각 클래스가 가지고 있던 고유의 속성과 메소드들을 가지고 있다.
만약 클래스에 전달 할 인자가 없을 경우에는
아래처럼 인스턴스를 생성할때 소괄호를 생략할 수 있다고 한다.
let emptyCar = new Car;