라이프사이클(클래스형 vs 함수형)
-
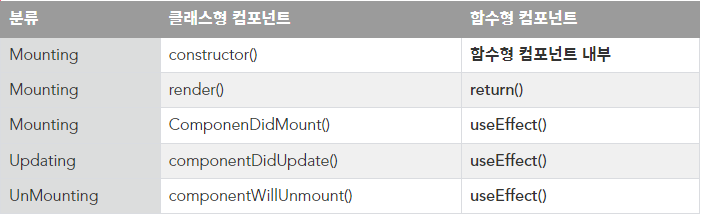
클래스형
-
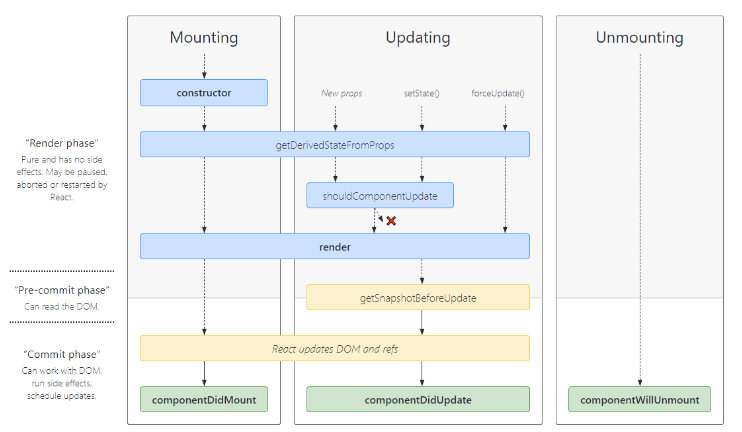
Mount
-
constructor
컴포넌트 생성자 메서드, 컴포넌트가 생성되면 가장 먼저 실행되는 메서드this.props,
this.state에 접근이 가능하고 리액트 요소를 반환한다. -
getDerivedStateFromProps
props로부터 파생된 state를 가져온다. 즉 props로 받아온 것을 state에 넣어주고 싶을때
사용한다. -
render
컴포넌트를 렌더링하는 메서드다. -
componentDidMount
컴포넌트가 마운트 됨, 즉 컴포넌트의 첫번째 렌더링이 마치면 호출되는 메서드이다.
이 메서드가 호출되는 시점에는 화면에 컴포넌트가 나타난 상태이다.
여기서는 주로 DOM을 사용해야 하는 외부 라이브러리 연동, 해당 컴포넌트에서 필요로하는
데이터를 ajax로 요청, 등의 행위를 한다.
-
-
Updating
getDerivedStateFromProps
컴포넌트의 props나 state가 바뀌었을때도 이 메서드가 호출된다.shouldComponentUpdate
컴포넌트가 리렌더링 할지 말지를 결정하는 메서드이다.componentDidUpdate
컴포넌트가 업데이트 되고 난 후 발생한다.
-
Unmount
componentWillUnmount
컴포넌트가 화면에서 사라지기 직전에 호출된다. DOM에 직접 등록했었던 이벤트를 제거한다.
-
-
함수형
React hooks
-
리액트 훅?
리액트 16.8버전 부터 추가된 기능으로, 클래스 컴포넌트와 생명주기 메서드를 이용하여 작업을 하던 기존 방식에서 벗어나 함수형 컴포넌트에서도 더 직관적인 함수를 이용하여 작업할 수 있게 만든 기능이다.
-
useState
상태를 설정할 때 사용하는 훅 API로 클래스 컴포넌트의 constructor에서 초기화 하는것과 비슷한 역할이다.
useEffect
클래스 컴포넌트의 생명주기 메소드 componentDidMount, componentDidUpdate, componentWillUnmount 를 통합한 것과 같은 API로 side effect를 발생하는 작업을 수행하는 훅 API이다.