🌈 State, Props, 리렌더링 발생 조건
state
변수 대신 쓰는 데이터 저장공간 이다. (문자, 숫자, array, object 다 저장가능)
useState()를 이용해 만들 수 있다.
화면에 보여줄 컴포넌트의 UI 정보(상태)를 지니고 있는 객체이다.
컴포넌트 내에서 정의하고 사용하며 얼마든지 데이터(객체)가 변경될 수 있다.
state를 사용하는 이유
state에 데이터를 저장해, 웹이 App처럼 동작하게 만들고 싶어서.
state값이 변경되면 HTML이 자동으로 리렌더링 되기 때문에 (새로고침 없이도 HTML이 자동변경)
자주 바뀌는, 중요한 데이터를 변수 말고 state에 저장해서 관리하기 쉽기 때문에
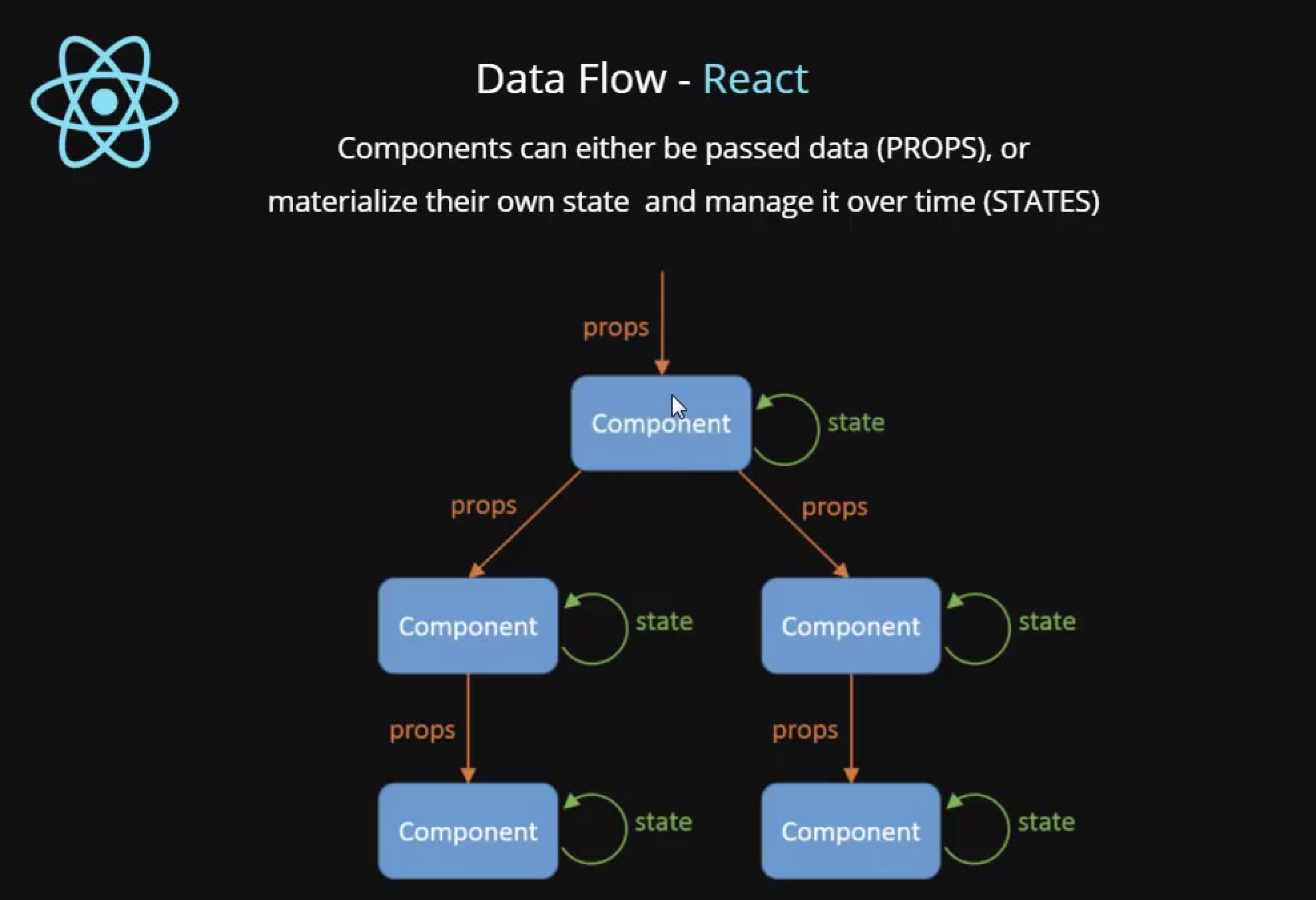
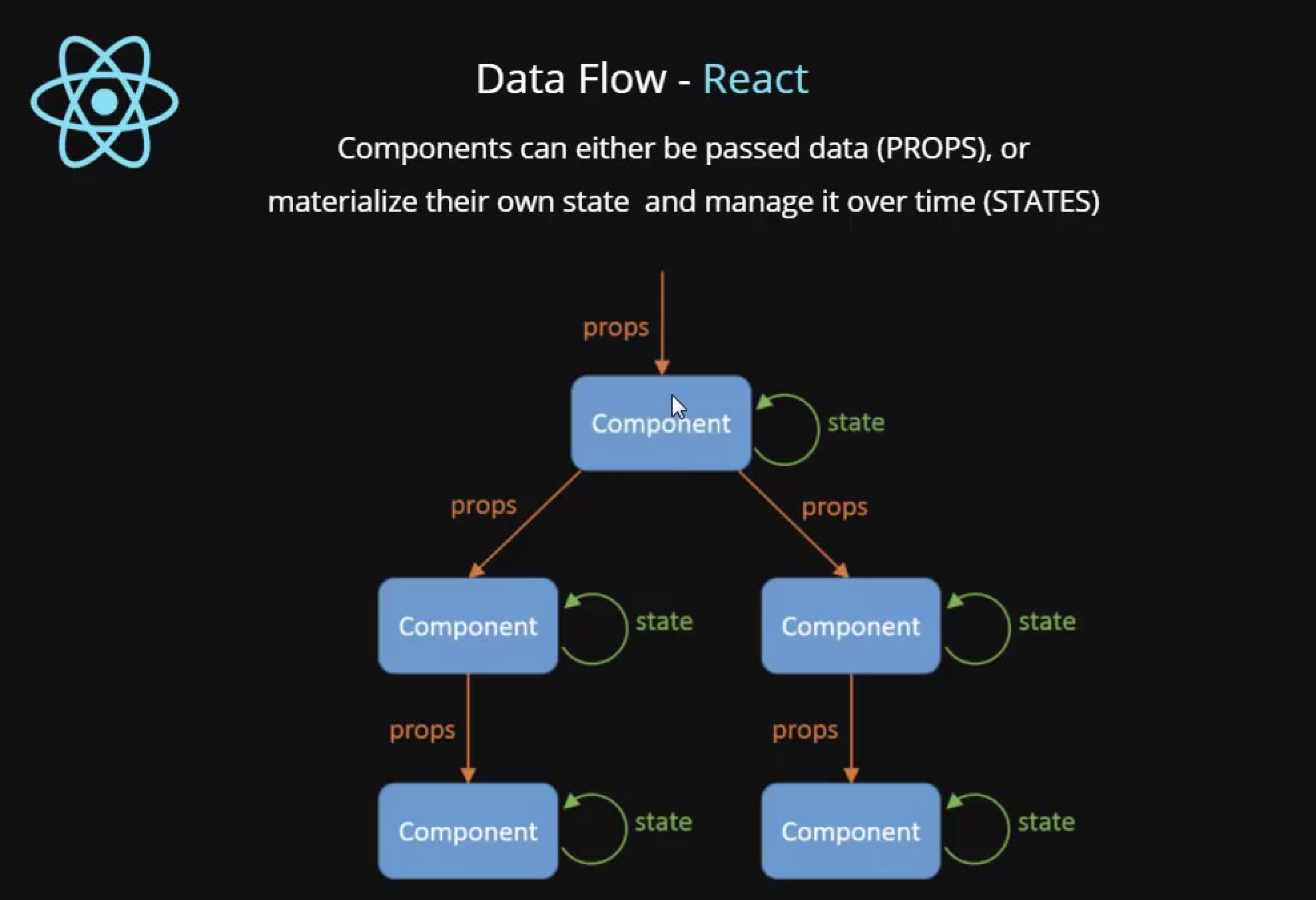
props(properties)
부모 컴포넌트의 state값을 자식 컴포넌트가 가져올 때 props라는 값을 이용해서 받아올 수 있다.
프로퍼티는 수정할 수 없다는 특징이 있다.(자식입장에선 읽기 전용인 데이터이다.)

리렌더링 발생 조건
Props가 변경되었을 때
state가 변경되었을 때
forceUpdate()를 실행하였을 때
부모 컨포넌트가 렌더링 되었을때