[SeSAC] iOS week2 06

2주차에 배울 내용
- Enum / Class / Struct / Extension
- UserDefaults
- TableViewController
- OpenSource
Git
Git의 사용에는
1. 백업 관점
2. 협업 관점
이렇게 두가지 관점이 존재하는데 백업관점 위주로 알아볼게요
version control system

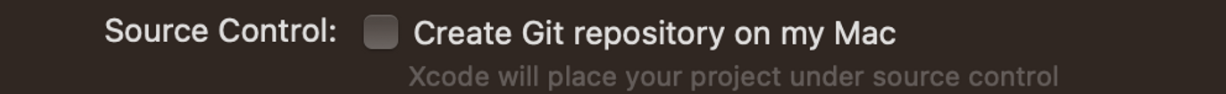
- Xcode프로젝트를 생성할 때 다음과 같은 체크박스를 만나는데요, 이것은 로컬에서 git으로 프로젝트를 버전관리 하겠다는 의미입니다

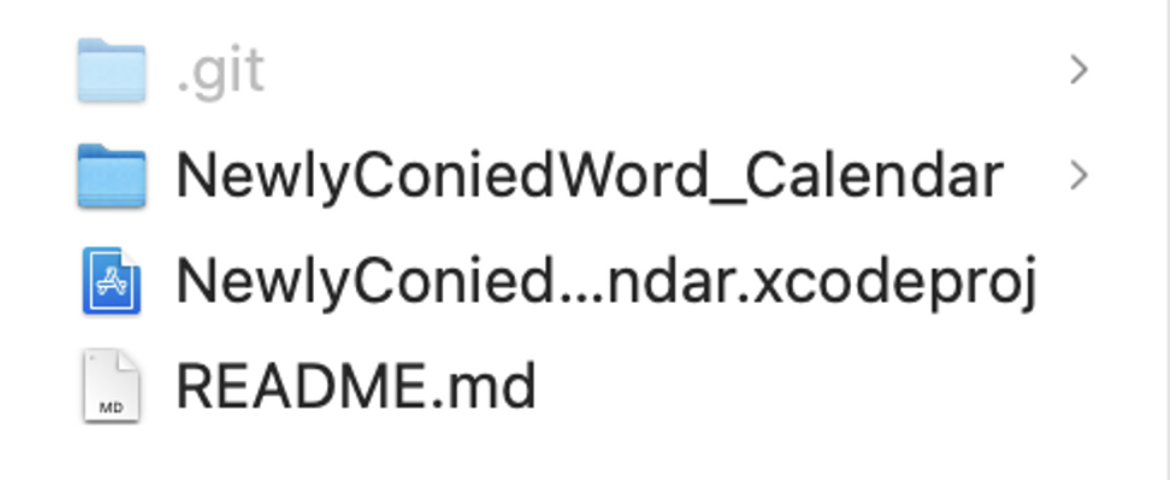
설정을 해주고 finder에서 숨긴파일을 보면 (shift+command+.) .git이 추가된 것을 확인할 수 있는데요, 저 폴더에서 코드를 추적하면서 버전관리를 하게 됩니다.

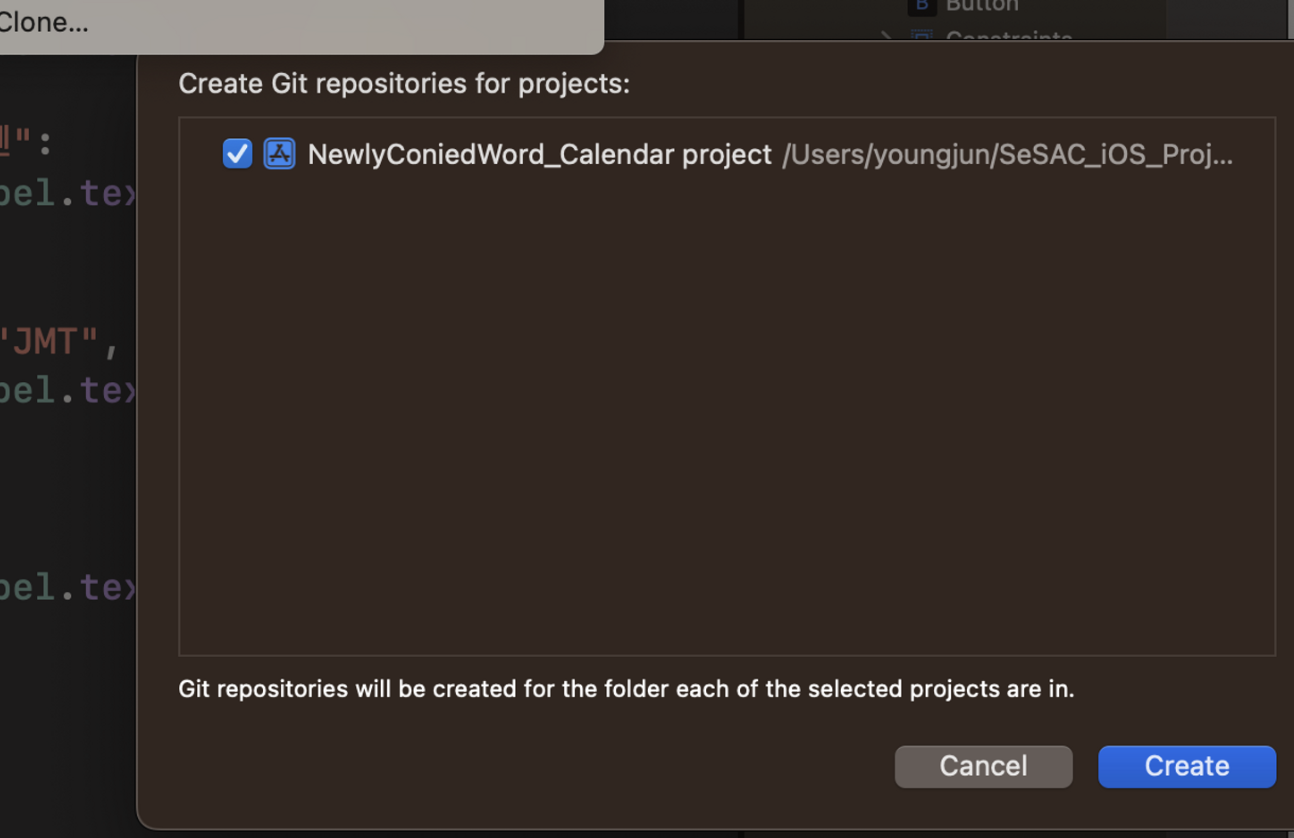
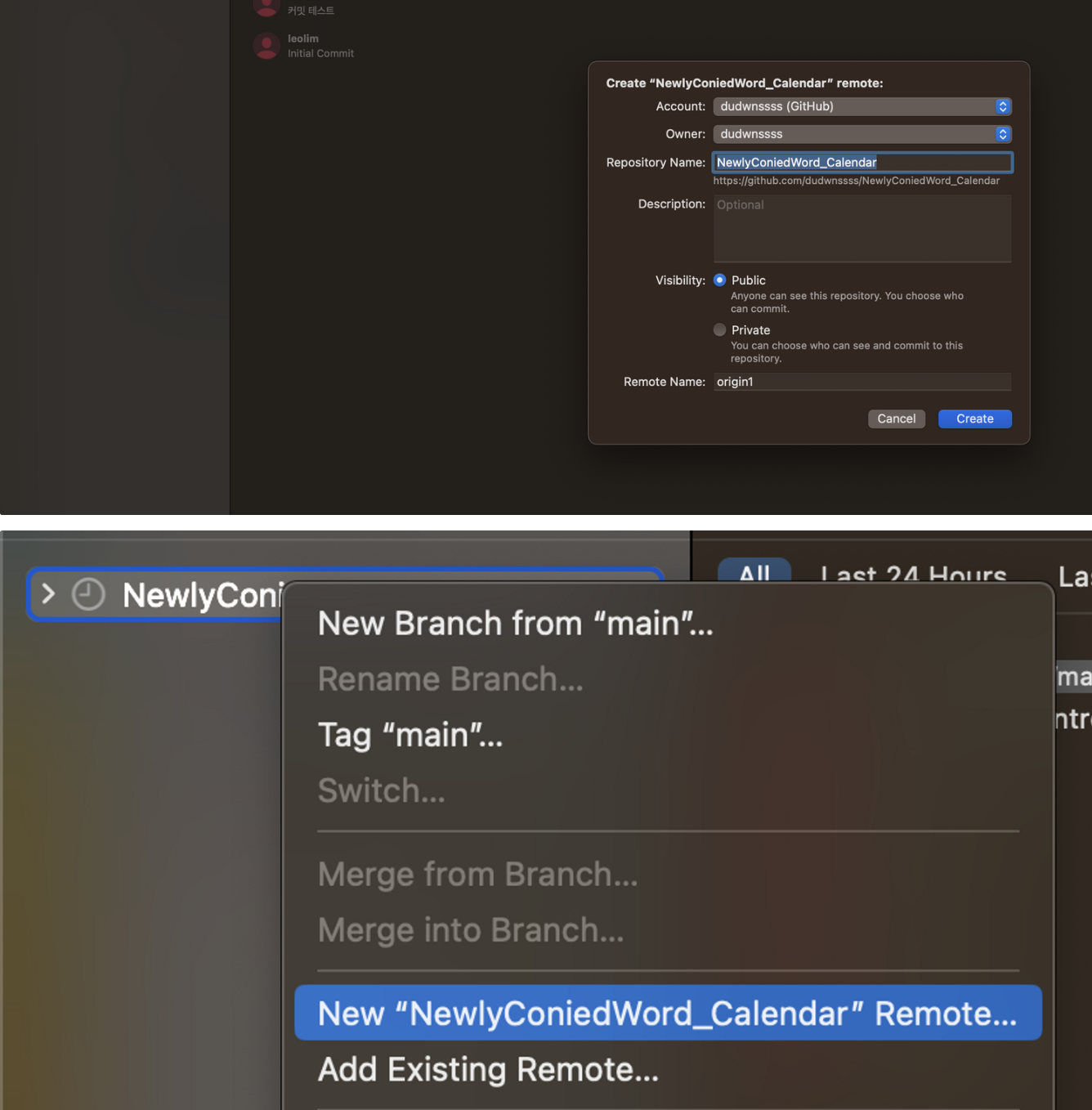
- 프로젝트를 우클릭 하면, repository를 create해서 gitHub에서 원격으로 프로젝트를 관리할 수 있어요

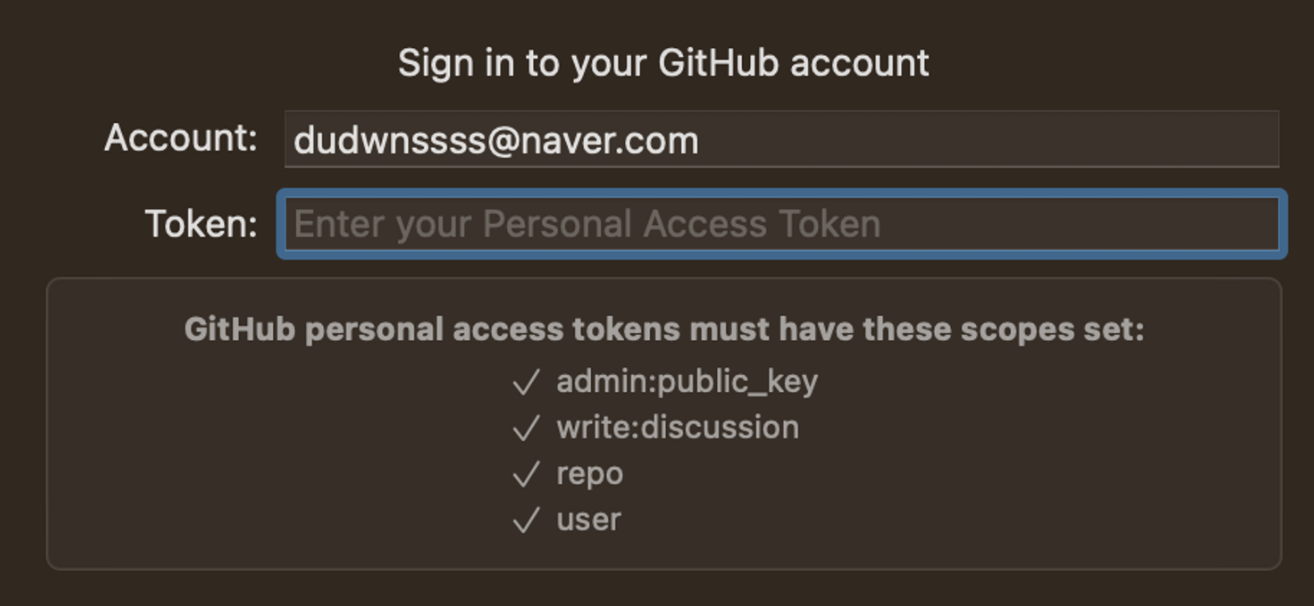
- 처음에는 Setting에서 깃허브 계정을 등록해야 하는데요, Token을 입력해야 합니다
- GitHub에서 토큰 생성할 때, 필수적인 체크박스를 확인할 수 있어요!
- 사이트에서 로그인하고 시간이 많이 경과됐을 때, "세션이 만료되었습니다" 이런 문구를 만나본 적이 있을 텐데요, 토큰이 만료되었다는 의미입니다

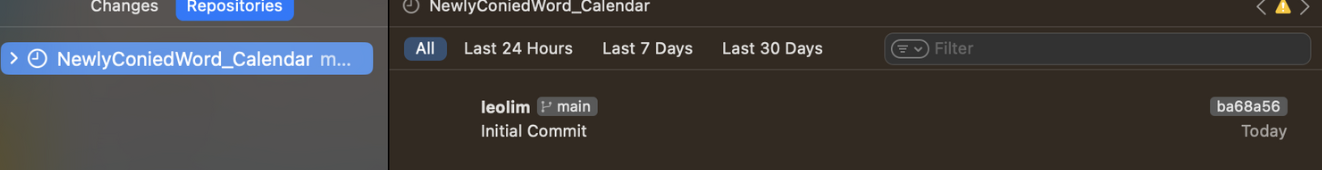
- 레포지토리 탭에 들어가면, initial commit을 확인할 수 있어요

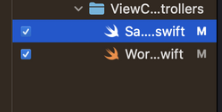
- 프로젝트에서 파일 우측에 나타나는 M, A는
- Modified, Added를 의미합니다.

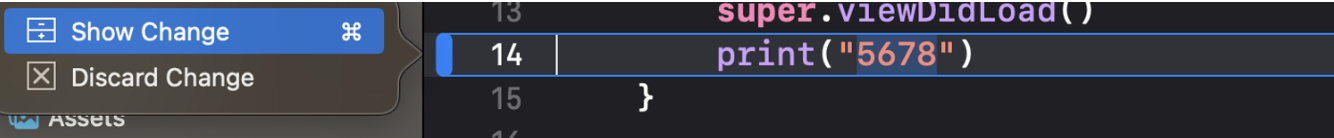
- git을 연동하고 나면, 수정된 소스코드 옆에 파란 선이 나타나고, 변경 전 내용과 비교하거나 변경내용된 삭제(마지막 커밋 상태로 취소)할 수 있어요
Git의 State
Working Directory
- 현재 작업하는 프로젝트 입니다
- 여기서 Add를 수행합니다
Staging Area
- 여기서 Commit을 수행합니다
- git으로 안전하게 저장할 수 있어요
Local Repository
- 여기서 Push를 수행합니다
Remote
- 여기가 Github의 역할이에요
- 원격으로 저장해서 어디서든 프로젝트를 사용할 수 있어요

- 최초로 remote 계정을 연결하면 자동으로 push 됩니다
- 이후에는 원격에 저장하기 위해 수동으로 push를 해줘야 합니다

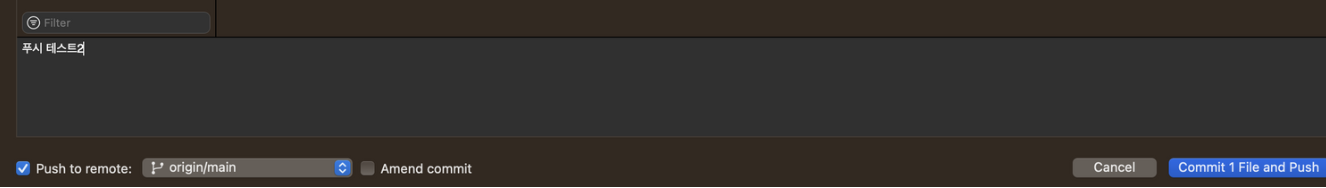
- Commit할 때, push to remote 체크박스를 선택하면 커밋과 동시에 원격에 푸시 할 수 있어요!
Commit
코드에 대한 작업 단위입니다
어떤 단위로 커밋을 해야하는 지는 자신이 생각했을 때 맞는 정도로 하면 됩니다!
커밋메시지는 소통이 원활할 수 있도록 규칙을 정하는 경우가 많고 Convention Style을 통해 코드 스타일과 커밋스타일을 정해놓고 개발을 하는 경우가 많아요
웹에서 commit을 했을 때
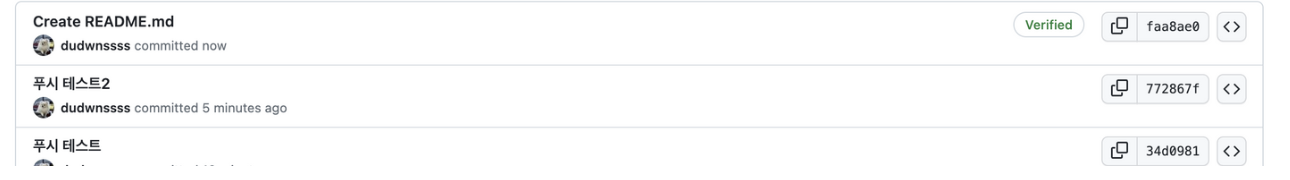
github 웹사이트에서 readme파일을 추가할 수 있는데요, 저는 이 상태로 로컬에서 작업을 하고, push를 했을 때 readme가 삭제되는 경험을 한 적이 있습니다ㅠ


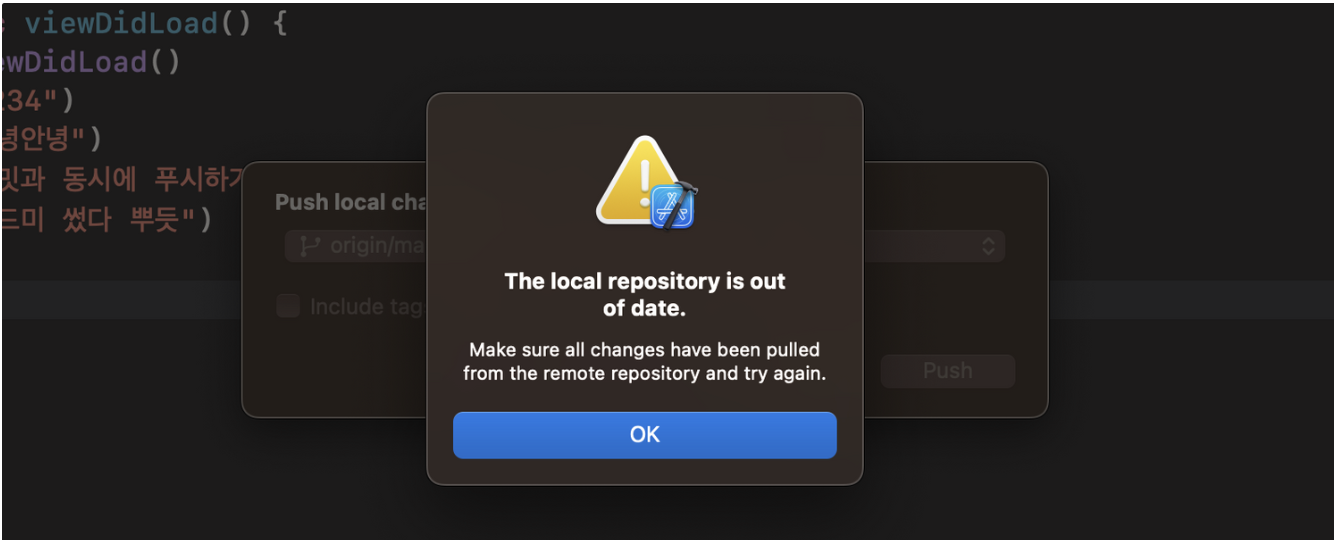
- 최신 커밋이 다른 곳에서 생겨버렸기 때문에 Xcode에서는 다음과 같은 메세지를 띄워줍니다.

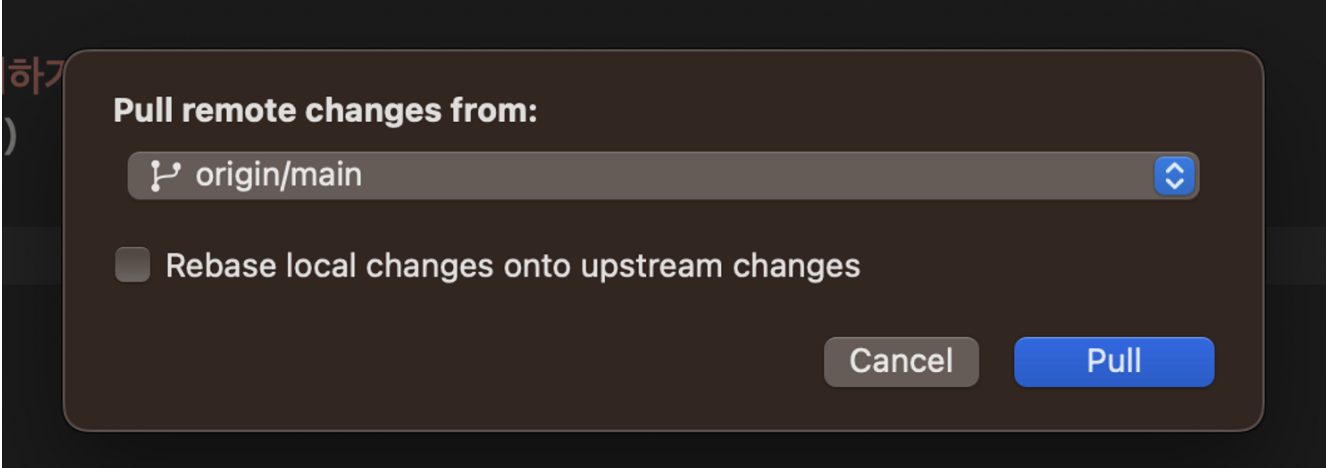
- 이때는 pull을 통해 원격에 추가된 내용을 로컬에 반영해준 뒤에 push를 해야합니다!
Launch Screen
- 앱이 시작될 때 잠깐 나타나는 화면으로 Splash라고도 합니다!
- 다른 화면에서는 Scene과 Logic을 연결하지만, 애플의 정책 상 Launch Screen에서는 코드연결을 할 수 없어요
- 또한 정적인 이미지만 가능하며 대용량 파일도 불가능합니다
- 런치스크릴 파일을 삭제할 경우 심사에서 리젝이 될 수도 있으니 launch screen 파일은 삭제하지 않아요
인터렉션이 좋은 앱들의 런치스크린에서 애니메이션 등은 어떻게 구현되는 걸까요?
- 이 화면들은 런치스크린 처럼 보이지만 런치스크린인 척을 하는 다른 뷰로 만든 것입니다.
- 따라서 런치스크린 파일에서 interface builder로 만든게 아닌 일종의 트릭입니다!
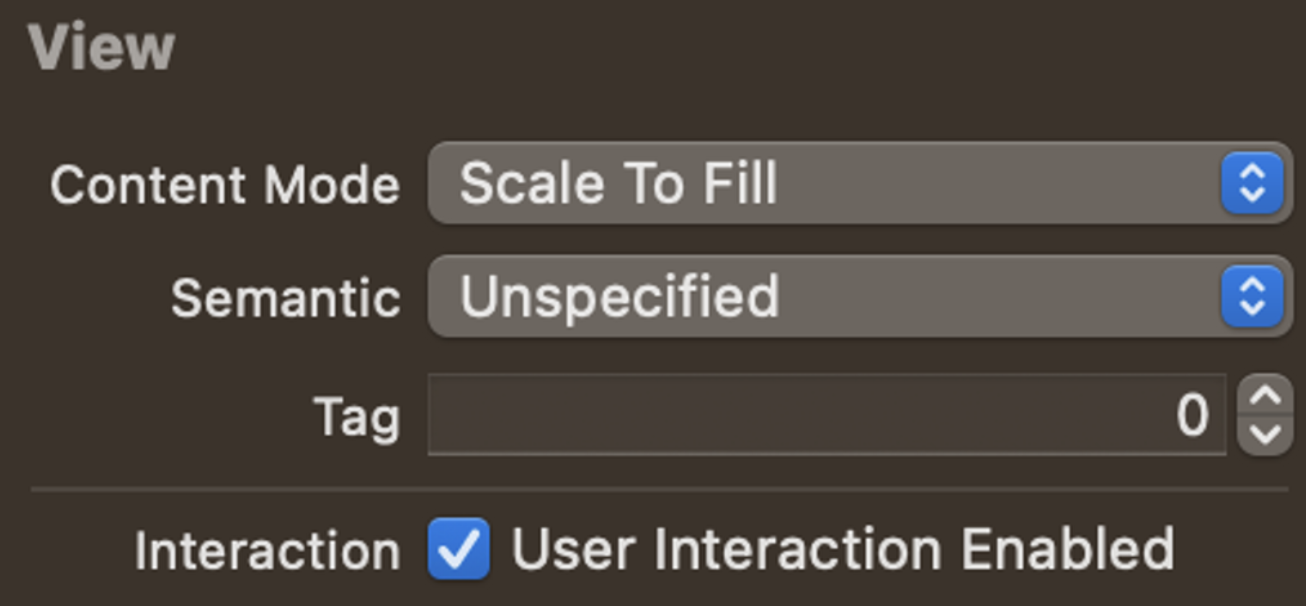
isUserInteractionEnabled
- 이미지나 레이블에, tab gesture를 추가하고 클릭해도 동작을 하지 않는데요 이는 isUserInteractionEnabled가 디폴트로 false로 설정되어 있기 때문입니다.
- true로 설정하면 제스처에 반응을 하게 됩니다!
tag

- View 객체들은 자신을 구별할 수 있는 고유의 숫자 tag를 하나씩 가지고 있습니다!
- 디폴트 값은 0으로 식별되는 값을 넣어서 구별할 수 있습니다.
- 타이틀이 없는 같은 모양의 버튼등에 사용할 수 있어요!
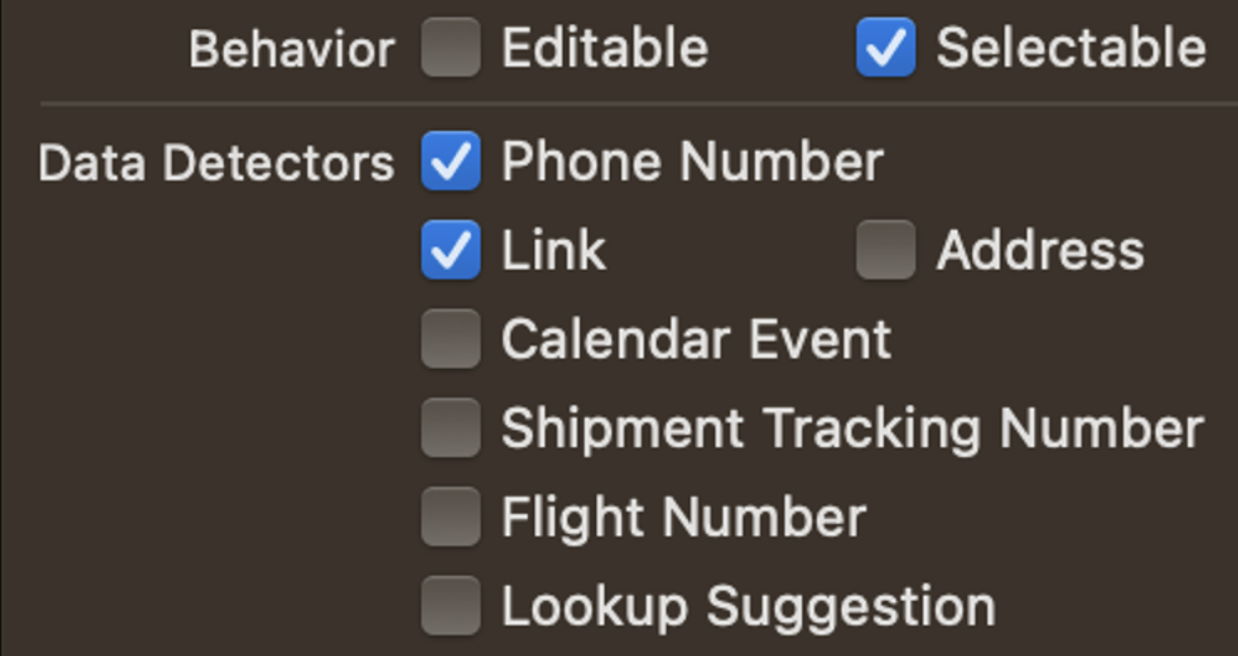
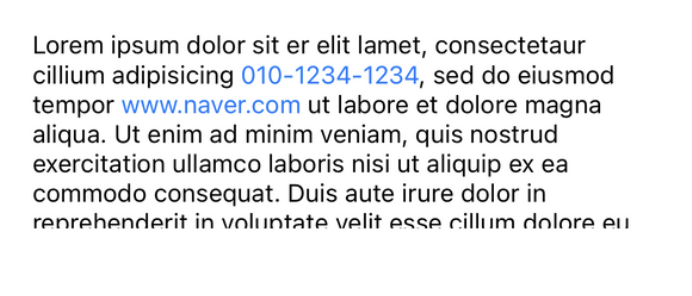
TextView
-Textfield와 달리 Placeholder를 제공하지 않기 때문에 코드로 구현해야 합니다.
-자체적으로 스크롤 기능을 가지고 있습니다.

- Data Detactors 기능을 제공하는데요, interface builder에서 추적하고 싶은 요소를 선택하고 editable 옵션을 꺼줍니다

- 그럼 다음과 같이 선택한 요소를 감지해 하이퍼링크를 자동으로 달아줍니다..!
Optional Binding
옵셔널 값을 사용하는 방법은 여러가지가 있는데요!
print(nickname!)확실한 경우 강제 언래핑을 할 수 있지만, nil일 경우 앱이 강제종료되는 위험이 존재합니다.
if nickname == nil {
print("손님")
} else {
}그래서 다음과 같이 조건문으로 분기해서 안전하게 사용하는데요 더 자주 사용하는 코드를 알아봅시다.
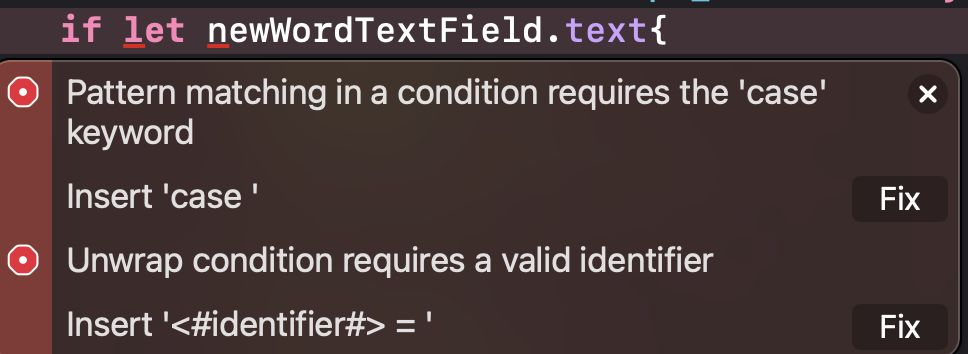
if let
if let name = nickname {
print(name)
}if let을 사용하면, 코드블럭 내부에서 name값을 사용할 수 있습니다!
func checkOptional() {
guard let name = nickname else {
print("손님")
return
}
print(name)
}함수 내부에서는 다음과 같이 guard let구문도 사용할 수 있는데요, guard let 구문의 경우, else문을 반드시 붙여서 nil일 경우 에러처리를 해줘야 합니다!
코드블럭 외부에서 변수를 사용한다는 점에서 if let과 차이점이 존재하고, nil일 경우에는 else문 내부에서 return을 만나 함수가 early return 되기 때문에, 이후에 nil인 변수가 사용되지 않아 안전하다는 특징이 있습니다.
if let shorthand (Swift 5.7+)
if let의 경우, if let name = nickname 형태로 옵셔널 변수 값을 받을 새로운 변수를 매번 지정해줘야 했는데요, Swift 5.7부터는 if let을 더 간결하게 사용할 수 있게 되었습니다..!
if let nickname {
print(nickname)
}👏👏👏👏👏👏👏
전혀 몰랐음..너무 편함... guard let도 됩니다!
주의할 점

다음과 같이 다른 클래스나 구조체의 변수를 사용할 때는 short hand를 사용할 수 없습니다!
Navigation Controller
화면이 올라오는 방식은 크게 show와 modal이 있는데요
네비게이션 컨트롤러의 존재유무에 따라 나타나는 형태가 다릅니다.
네비게이션 컨트롤러가 있을 때
show - 오른쪽에서 왼쪽
modal - 아래에서 위
없을 때는 show, modal 모두 아래에서 위로 올라오게 됩니다.
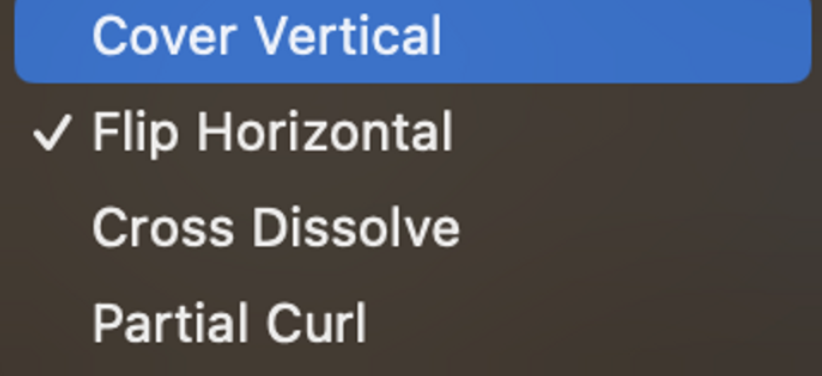
Transition Style

flip
- 뒤집힘
cross dissolve
- 그라데이션
partial curl
- 책넘기기 효과
등 다양한 효과가 존재합니다.
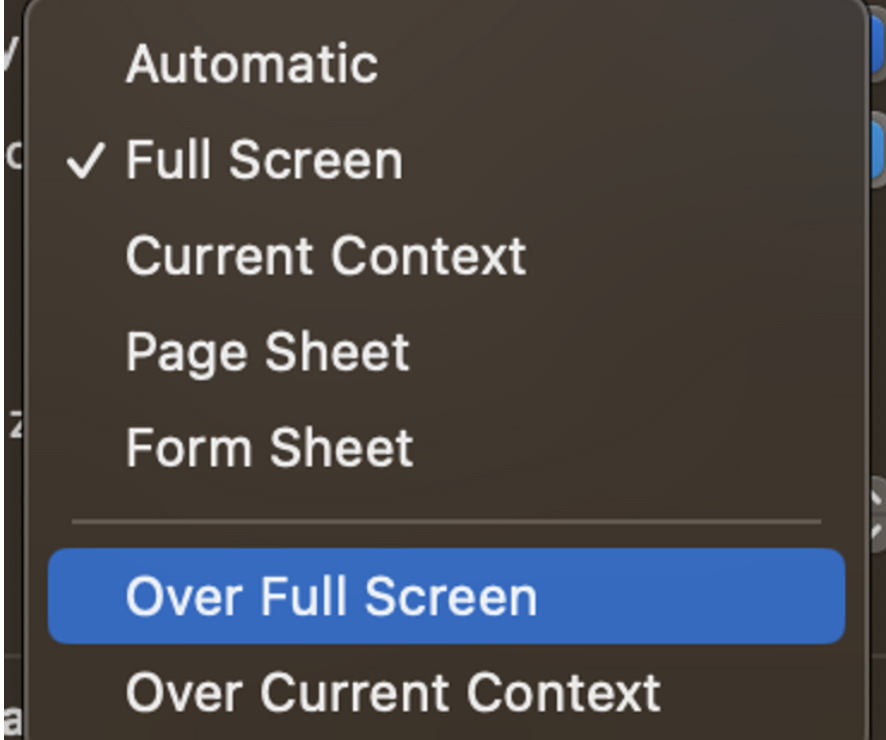
Modal

화면을 어떻게 채울 지 결정합니다.
다음과 같은 특징이 있어요
Automatic
- sheet방식
- 내리면 뒤로 갈 수 있음
- 디폴트
Full Screen
- 뒤로 갈 수 없음
- 코드로 입력해줘야 한다 (x버튼)
Over Full Screen
- 이전 화면이 깔려서 보임
- 팝업 화면에 주로 사용된다.
Unwind
화면을 segue로 연결하면 계속 쌓이기 때문에, 이전 화면으로 돌아가기 위해서는 올라간 화면을 없애는 작업이 필요합니다
풀스크린 화면에서 버튼으로 뒤로 돌아가는 기능을 스토리보드로 구현해봅시다!

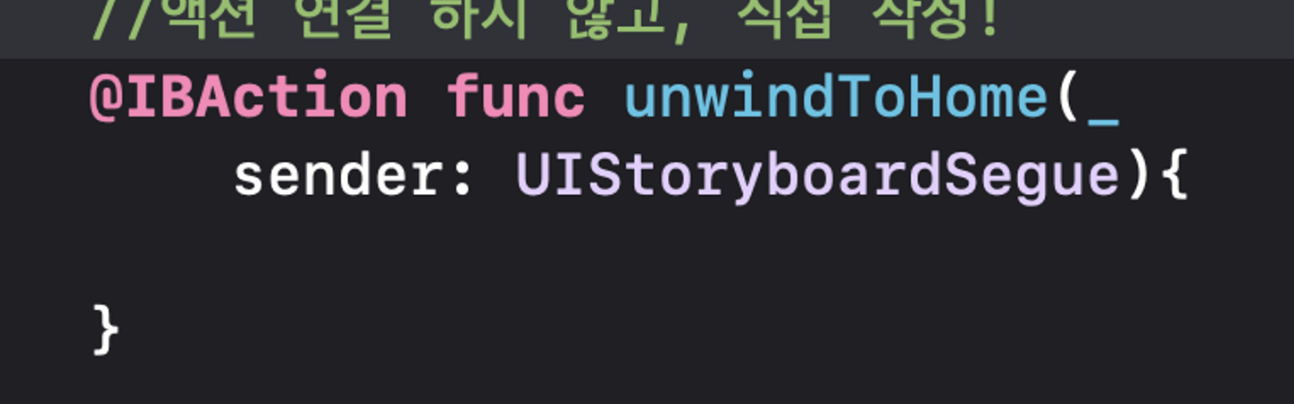
돌아올 화면에서 코드로 UIStoryBoardSegue를 추가해줍니다

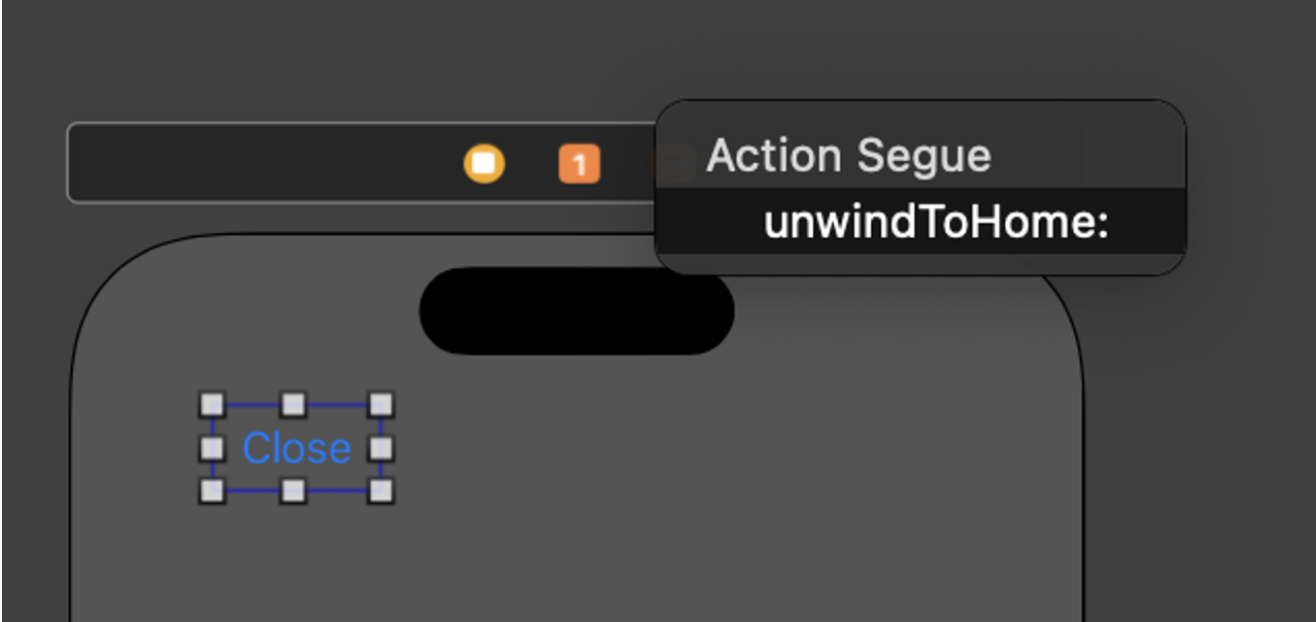
나가기 기능을 하는 버튼과 뷰컨트롤러 가장 오른쪽의 버튼에서 추가한 함수와 연결해줍니다!
뷰컨트롤러 전환 시
- 계층, presentaion, transiton을 어떻게 설정했는냐에 따라 효과가 적용될 수 있고 안될 수 있으므로 적절하게 사용해야 합니다!
잘 읽었습니다. 좋은 정보 감사드립니다.