
파일 이동
- finder에서 이동하는 게 아니라 Xcode 네비게이터 상에서 이동하는 게 안전하다
폴더링
- Info는 위치를 변경해주면 build setting을 건드려야 하는 경우가 있어서 기본 위치에 두는 것을 권장한다
파일 삭제
Finder & Project
- project에서 보이는 파일들은 finder에서도 찾을 수 있음

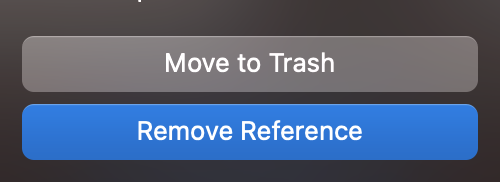
Move to Trash
- finder의 원본까지 깔끔하게 삭제 됨
Remove Reference
- project에서는 날라가지만 finder에서는 살아있음
- 같은 이름으로 파일을 생성하지 못하는 등의 이슈가 발생할 수 있음
Remove Reference는 왜 있을까?
- 중요한 파일을 날리더라도 finder에서 가져올 수 있게 하기 위해
Storyboard , Code 실행순서
- 실행을 하면, storyboard가 호출되고, 이후 code가 호출되어 code에서 설정한 UI가 덮인다
다른 파일의 Storyboard와 Segue를 연결하려면?
- StoryboardReference 사용한다.
다음 뷰컨에 네비게이션 바를 추가하고 싶을 때
- 레퍼런스 앞에 네비게이션 컨트롤러 붙이기
- 연결된 스토리보드 앞에 네비게이션 컨트롤러 붙이기
차이점
- 스토리보드 상에서 attribute를 설정할 수 있다.
코드로 할 때는 보통 네비게이션 컨트롤러 같은 건, reference에 붙임
스토리보드 하나 당 scene은 1~2개
- 로딩을 빠르게 한다.
- 협업 시 한 사람만 건드려야 한다. (소유주를 명확히 하기 위해서 쪼갬)
- 위와 같은 이유로 협업할 때 code base를 더 많이 사용한다.
Shadow 와 CornerRadius동시에 적용하기 (Cliips to Bounds)

clips to bounds
- 모서리를 잘라낸다 = true
- 자신이 갖고 있는 subview를 잘라낸다. (컨텐츠 기반임)
- 그래서 그냥 view에 cornerRadius 주면 잘 적용됨
- 디폴트로 설정된 객체와 아닌 객체가 있다.
- 보통 세트로 사용
clipsToBounds = truecornerRadius = 20
Shadow
- 뷰 바깥에 생긴다
- 모서리 잘라내면 그림자가 안들어가지 않는다
clips to Bounds = false
ImageView
- 항상 컨텐츠를 가지고 있음 (사진을 넣는 목적)
어떻게 해야 하나요?
→ 다 따로 만든다.
-
그림자를 넣을 UIView를 만들고 ImageView, Label을 따로 얹는다.
-
View안에 서브뷰로 이미지뷰, 레이블 등을 넣게 되면 서브뷰에도 그림자가 적용된다.
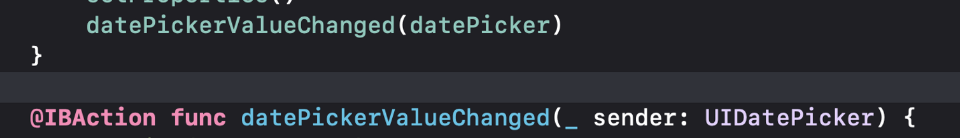
@IBAction 다른 곳에서 호출하기

- IBAction 함수도 viewDidLoad등에서 수동으로 사용할 수 있다!!!
AutoLayout
- 레이아웃을 주지 않고 작업하면 왼쪽 상단부터 채우기 때문에 작은 디바이스에서는 짤리고 큰 디바이스에서는 여백이 생긴다
- 모든 디바이스에서는 대응이 어렵기 때문에 어느정도는 타협할 수 있다 (iphone SE1 같은 경우)
제약조건
- 디바이스 크기 기준으로 여백을 설정한다 (상하좌우 여백이 최소한 보장되게)
- 뷰끼리 간격을 조절한다 → 높이가 설정되지 않아서 뷰의 높이가 원하는 대로 안될 수 있다
- 높이를 지정해준다
- 모든 높이를 주면 높이가 고정되기 때문에 높이를 줄 객체를 선택해야 한다.
디바이스가 작더라도, 폰트나 버튼 크기 같은 경우는 크기를 동일하게 준다. (가독성, 시인성을 위해서) 이때는 여백을 조절하는 방식으로 대응한다.
numberOfLInes = 0으로 줘서 어떤 디바이스에서는 3줄 어떤 디바이스에서는 4줄 이런식으로 대응하는 경우가 많다.
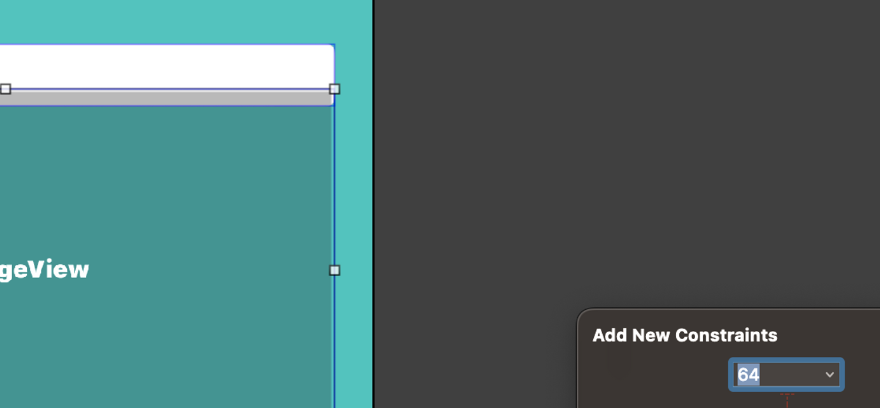
Storyboard에서 Autolayout 주기


- 뷰 객체를 겹치게 놔두면 anchor가 지나친거로 판단한다.
- 안겹치게 놓는 것이 좋다
- 뷰 객체들마다 높이가 default로 설정되있는게 있고(textfeild 등) 아닌게 있다
Human Interface GuideLine
- 사용자가 안정감을 느끼는 최소 여백 = 16 이다
- 16, 20, 24 이렇게 주로 사용한다
- 레이아웃 4의 배수로 잡는 게 좋다 (HIG에서 4의 배수를 주로 사용)
- material 사이의 간격은 8이상을 권장한다
Frame Based Layout
예전에 기기 크기가 한정적이었을 때는 frame의 시작점을 기준으로 layout을 지정했었다.

Autoresizing
- 여기에 최소한 설정된 여백은 확보해준다~
- 옛날에 이런거를 썼었다~정도로 기억하기
→ 디바이스가 다양해지면서 AutoLayout이 등장
Adaptive Layout(적응형 레이아웃)
아이패드, 아이폰이 너무 많아지면서 “가로모드랑 세로모드를 어떻게 적용하는게 좋을까?” 같은 고민을 하게되었다
Compact와 Regular
예시로는 카카오톡에서 어떤 디바이스는 가로모드로 돌리면 채팅방목록만 나오고 어떤 디바이스는 채팅방 목록과 내용까지 표시되는 것을 확인할 수 있다.
이는 어떤 디바이스는 compact compact이기 때문이고 어떤 디바이스는 regular compact이기 때문이다
- 상황에 따라 더 유연하게 세심하게 대응하게 되었다.
- 잘 쓰면 가로모드와 아이패드용 앱에 대응하기 쉬워진다.
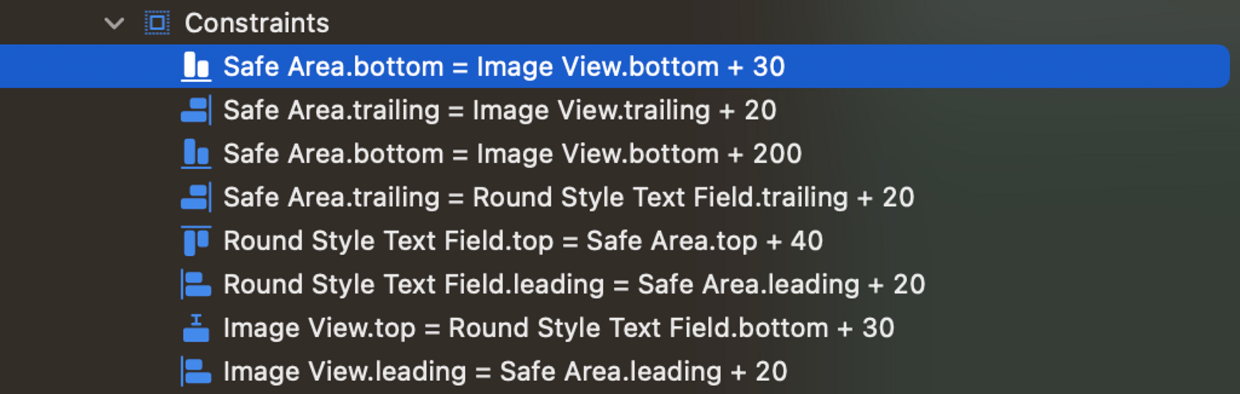
오토레이아웃이 어떻게 동작할까?

Constraints를 보면 방정식으로 계산되는 것을 알 수 있다.
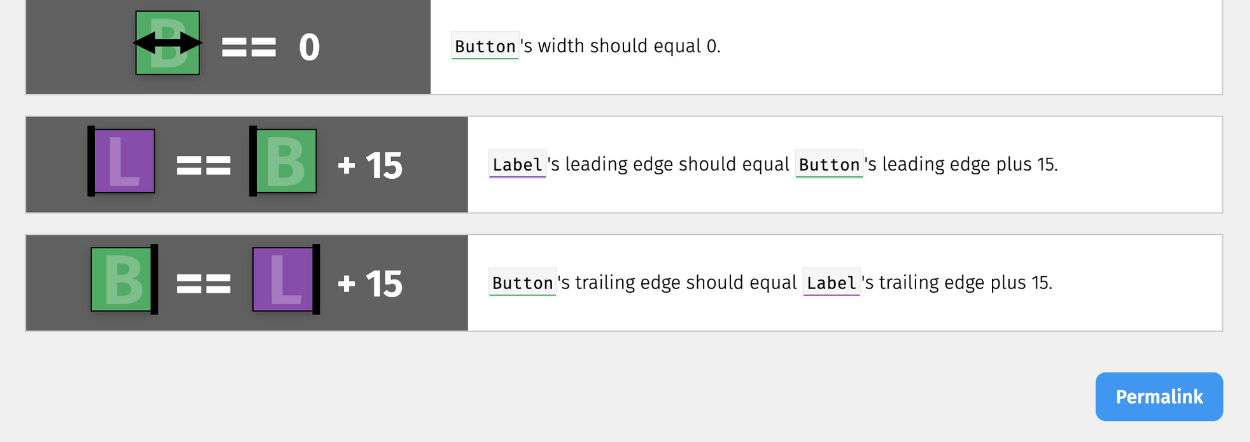
WTFAutolayout

레이아웃 관련 에러를 입력하면 어디에서 뭐가 충돌 났는지 알려준다
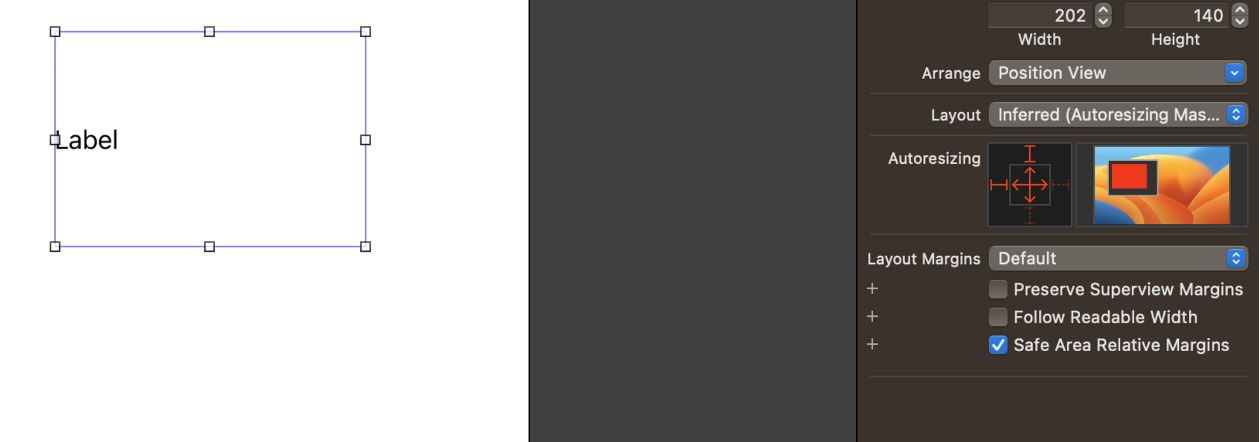
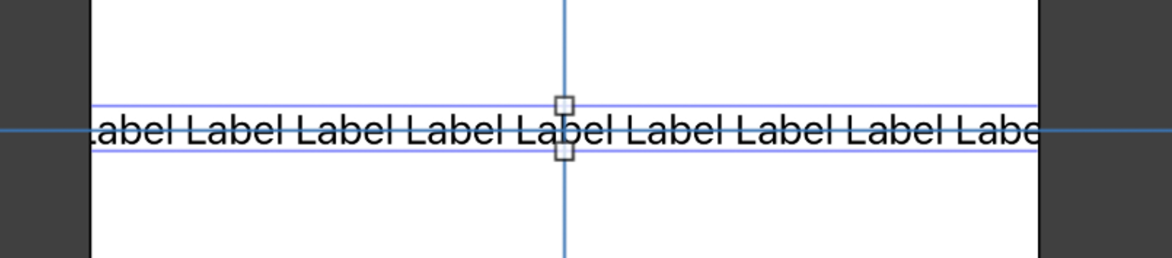
Label
-
사이즈가 contents의 길이에 맞게 정해져있다.
-
textfield 높이가 정해져있는 것과 유사

-
길이가 길어지면 화면 밖으로 가려질 수 있다.
-
이 경우 여백을 설정해줘야한다
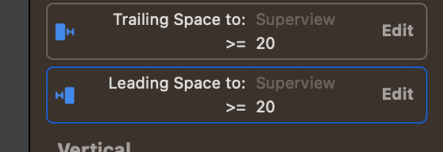
텍스트 크기만큼 레이블 여백이 조절되게 할 수 없을까?

- 부등식을 사용하면, 여백 20을 넘기지 않겠다 이런식으로 설정이 가능함
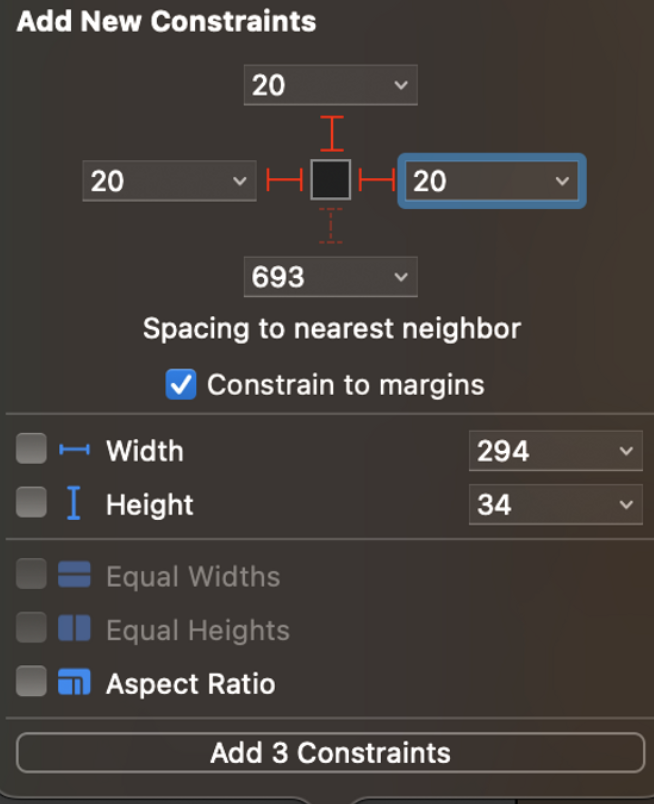
Width Height
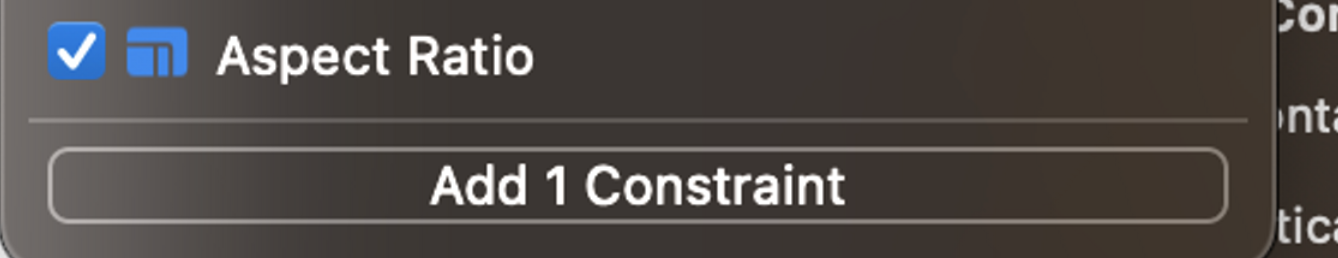
Aspect Ratio

- 가로 세로를 비율로 잡겠다
- multiplier를 원하는 비율로 설정해준다.
equal width equal height
바탕 뷰랑 똑같이 잡겟다
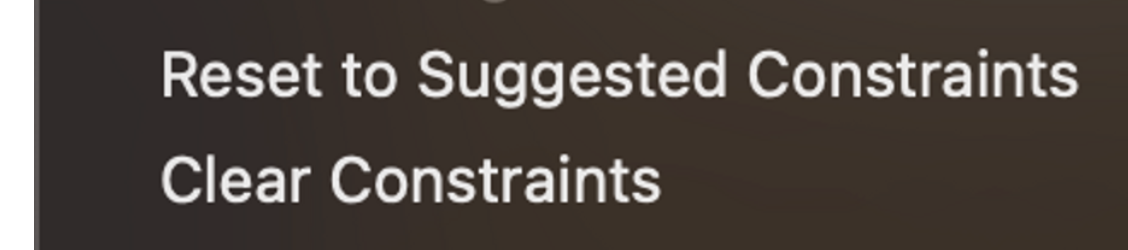
내가 준 AutoLayout을 리셋하고 싶을 때
- size inpector에서 Constrains 하나씩 날리기

2. Selected Views에서 Clear Constraints 하기
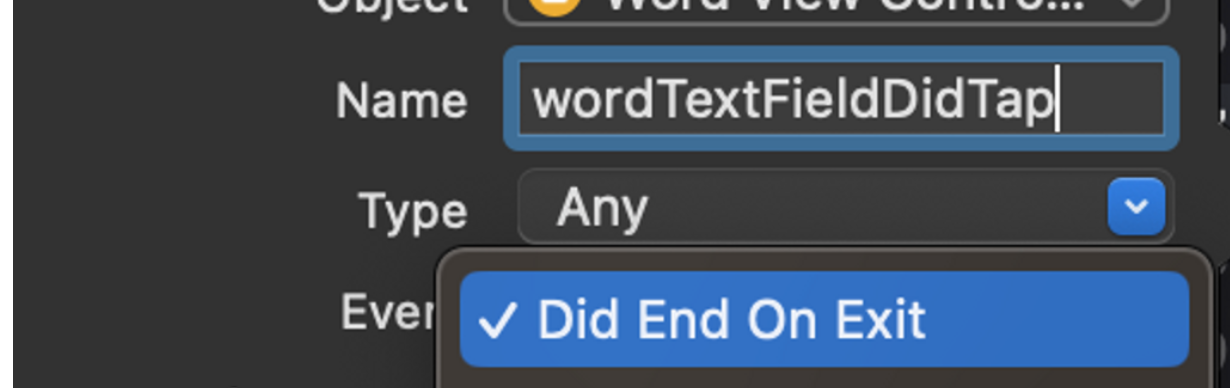
Did end on exit

- 키보드에서 엔터키 눌렀을 때 이벤트
- view.endEditing(true)를 안해도 키보드가 내려가는 기능까지 가지고 있다
- 키보드 내리는 기능은 진짜 다양하다!
CurrentTitle
- 버튼의 현재 갖고 있는 글자 (String)

- 버튼에 title 없을 수도 있으니 옵셔널이다
currentTitle이 안나오는 경우?
button style에 따라 안나올 수도? iOS 15 이상에서 추가된 버튼 style의 버전문제인듯
-> default를 사용한다
아니면 UIButton.titleLabel?.text로 접근가능
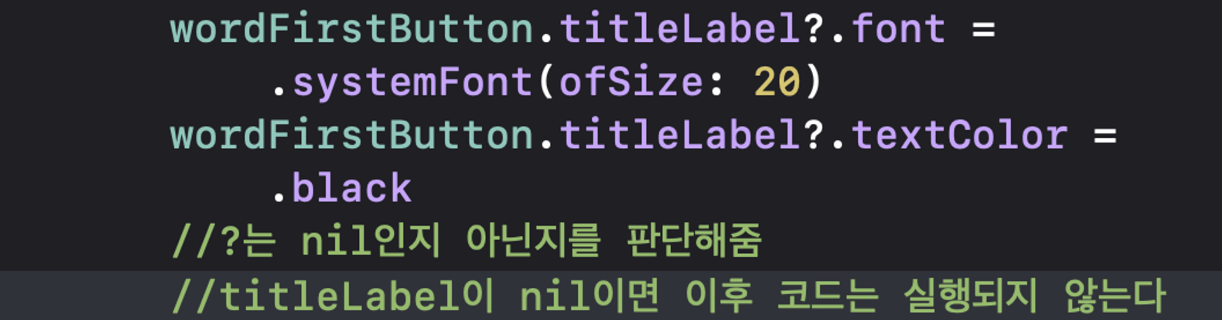
버튼 안의 글자 속성은 titleLabel에서 조절하면 된다.
titleLabel

Switch

- switch statement 쓰면 코드스니펫으로 기본 구조를 짜준다.

- 다음과 같이 쉼표로 구분해서 여러 코드 한번에 대응이 가능하다
대소문자 대응

- String 프로퍼티 중 lowercased() or uppercased()를 사용해서 문자열을 같은 형태로 만들어서 대응 할 수 있다.

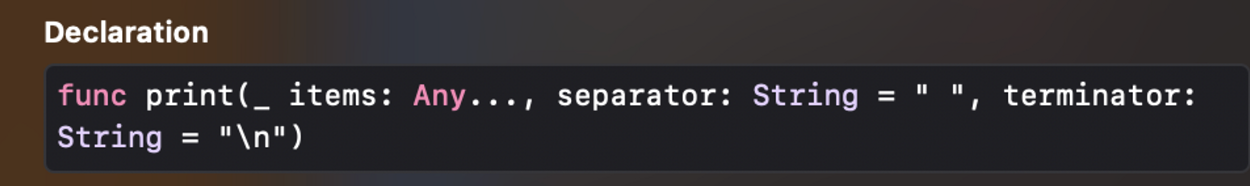
매개변수 기본값

- 기본값을 주는 방식으로 많이 사용한다.

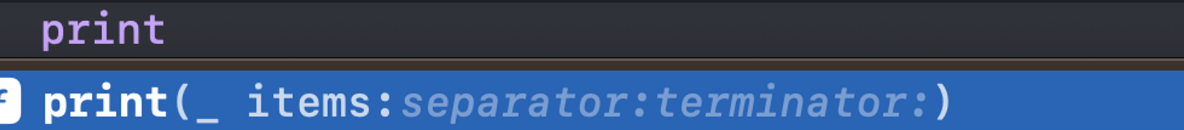
- print 함수를 보면 item만 활성화돼있는데

item : 뭐가 들어가도 괜찮아서 Any
separator: 기본 값 “ “
terminator: 기본값 “\n”
이렇게 기본값을 설정해주는 경우가 많다.
@discardableResult
함수의 return값을 사용하지 않아도 warning이 뜨지 않게 해준다.