이벤트
웹페이지에서 마우스를 클릭했을 때, 키를 입력했을 때, 특정요소에 포커스가 이동되었을 때 어떤 사건을 발생시키는 것
-
마우스 이벤트
Click : 요소에 마우스 클릭했을 때 이벤트 발생
dbclick : 요소에 마우스를 더블클릭했을 때 이벤트가 발생
mouseover : 요소에 마우스를 오버했을 때 이벤트가 발생
mouseout : 요소에 마우스를 아웃했을 때 이벤트가 발생
mousedown : 요소에 마우스를 눌렀을 때 이벤트가 발생
mouseup : 요소에 마우스를 떼었을 때 이벤트가 발생
mousemove : 요소에 마우스를 움직였을 때 이벤트가 발생
contextmenu : context menu(마우스 오른쪽 버튼을 눌렀을 때 나오는 메뉴)가 나오기 전에 이벤트 발생 -
키 이벤트
keydown : 키를 눌렀을 때 이벤트가 발생
keyup : 키를 떼었을 때 이벤트가 발생
keypress : 키를 누른 상태에서 이벤트가 발생. -
폼 이벤트
focus : 요소에 포커스가 이동되었을 때 이벤트 발생
blur : 요소에 포커스가 벗어났을 때 이벤트 발생
change : 요소에 값이 변경 되었을 때 이벤트 발생
submit : submit 버튼을 눌렀을 때 이벤트 발생
reset : reset 버튼을 눌렀을 때 이벤트 발생
select : input이나 textarea 요소 안의 텍스트를 드래그하여 선택했을 때 이벤트 발생 -
로드 및 기타 이벤트
load : 페이지의 로딩이 완료되었을 때 이벤트 발생
abort : 이미지의 로딩이 중단되었을 때 이벤트 발생
unload : 페이지가 다른 곳으로 이동될 때 이벤트 발생
resize : 요소에 사이즈가 변경되었을 때 이벤트 발생
scroll : 스크롤바를 움직였을 때 이벤트 발생
이벤트와 자바스크립트 함수와의 관계
- 이벤트 핸들러(리스너)
- 이벤트 발생 시 실제 처리를 담당하는 함수.
- 이벤트가 발생되면 이벤트를 처리해야 하는데 이때 이벤트 핸들러에 연결해야 함.
- 이벤트 핸들러가 연결된 특정 요소에서 이벤트가 발생 하게 되면 웹 브라우저는 연결된 이벤트 핸들러를 실행.
- 이벤트 핸들러 등록방법
- 인라인 이벤트 핸들러(inline event handler) - 비 권장 방법
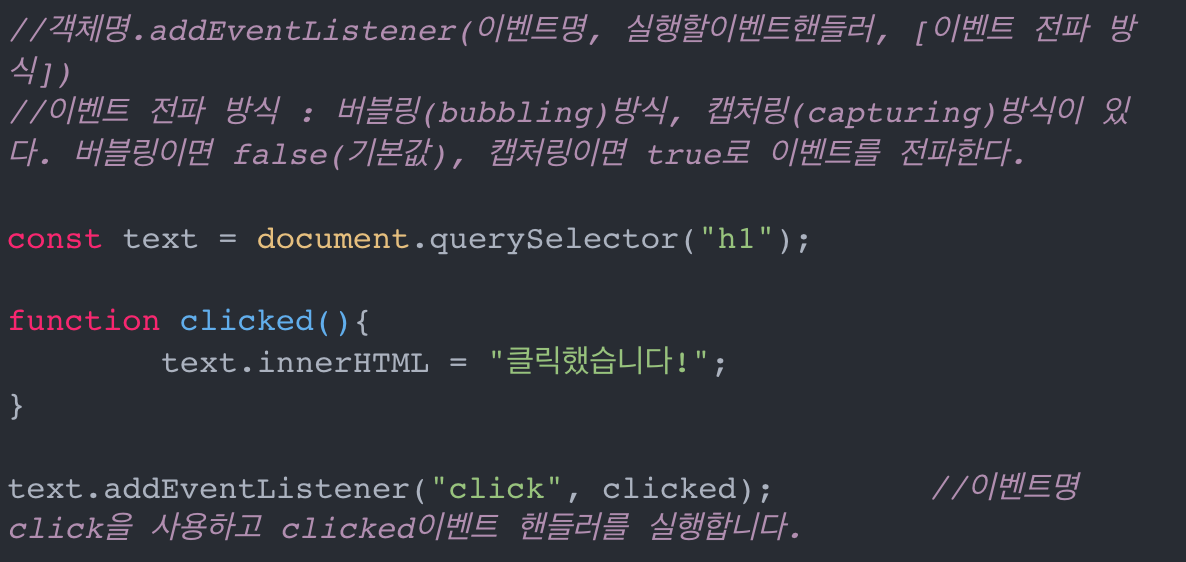
- addEventListener() 메소드 - 표준 방법
하나의 객체에 여러 개 이벤트 핸들러 등록 가능


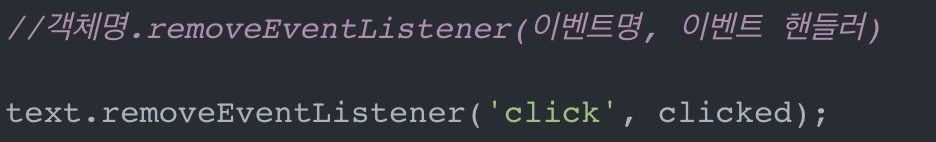
- 이벤트 핸들러 삭제
removeEventListener()메소드를 사용해 이벤트 핸들러를 삭제할 수 있음.