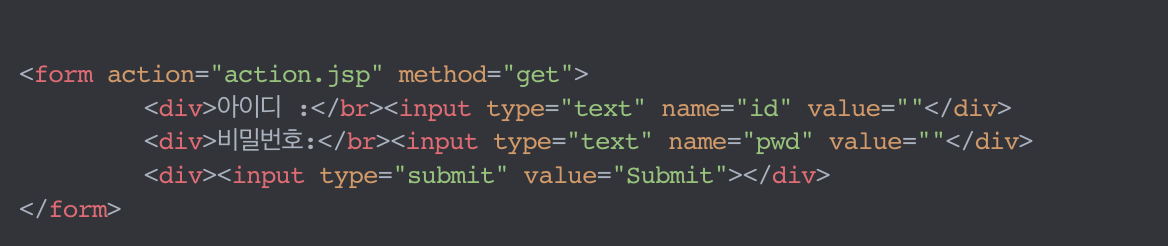
<form>
웹 페이지 정보를 다른 페이지로 전송하는 역할
- 속성 종류
- action : 폼 내부에 데이터를 보내는 목적지 url지정
보통 input태그 type="submit"으로 설정해서 클릭했을 때 데이터 서버로 보냄.\

- actocomplete : HTML5에 추가되었으며 양식 자동완성 지정
- enctype : 넘기는 content타입 지정하는데 주로 파일을 넘길 때 많이 사용.
entype="multipart/form data로 지정해서 사용 - method : 폼을 서버로 전송하는 http방식 지정. POST, GET있음.
- name : 폼을 식별하기 위한 이름 지정
- target : action에서 지정한 스크립트 파일이 현재나 다른 위치에서 열리도록 지적
- accept-charset : 폼 전송에 사용될 문자 인코딩 지정
- action : 폼 내부에 데이터를 보내는 목적지 url지정
KeyEvent
key 이벤트 동작 순서
key event 사이의 동작 순서는 다음과 같다. keydown → keypress → keyup
하지만, 실제 글자가 입력되는 상황에서의 동작 순서
① 키보드 'G'를 누른다.
② keydown 이벤트가 발생한다. (input text 창에는 'G'가 입력이 반영되지 않은 상태.)
③ 'G'가 입력된다. (input text 창에 입력한 'G'가 반영된 상태/)
④ keypress 이벤트가 발생한다.
⑤ 'G' 키에서 손을 뗀다.
⑥ keyup 이벤트가 발생한다.
element.innerText, element.innerHTML
innerText : element 안의 text 값들만을 가져옴.
innerHTML : element 안의 HTML이나 XML을 가져옴.
vh/vw, %
- vh와 vw : verticah height, vertical width의 약자. 뷰포트(화면의 크기)의 높이와 너비에 비례. 1vh는 실제 높이값의 1/100을 나타냄. 화면 높이가 1000px일 때 1vh는 10px이 됨.
- 장점은 보이시는 대로 항상 눈에 보이는 디스플레이의 일정 비율을 차지하도록 만들어지기 때문에 사용자가 화면의 크기를 임의로 줄였다 늘였다 해도, 콘텐츠가 화면의 일정 비율을 항상 차지하게 해서 예쁜 구조를 유지할 수 있다는 점. 데스크탑과 모바일에서 동시에 운영되는 사이트를 제작할 때 유용함.
- % : 부모 요소 크기에 영향을 받음.
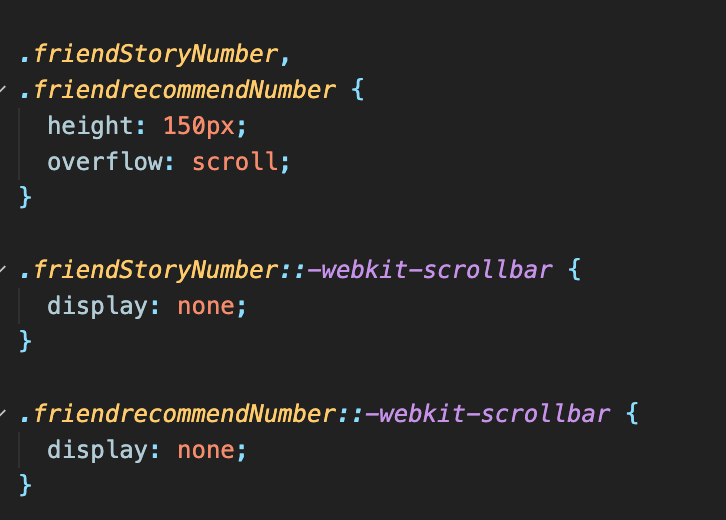
스크롤 바
적용하려는 요소에 overflow:scroll을 넣어줌.
안보이게 하려면 display : none;활용

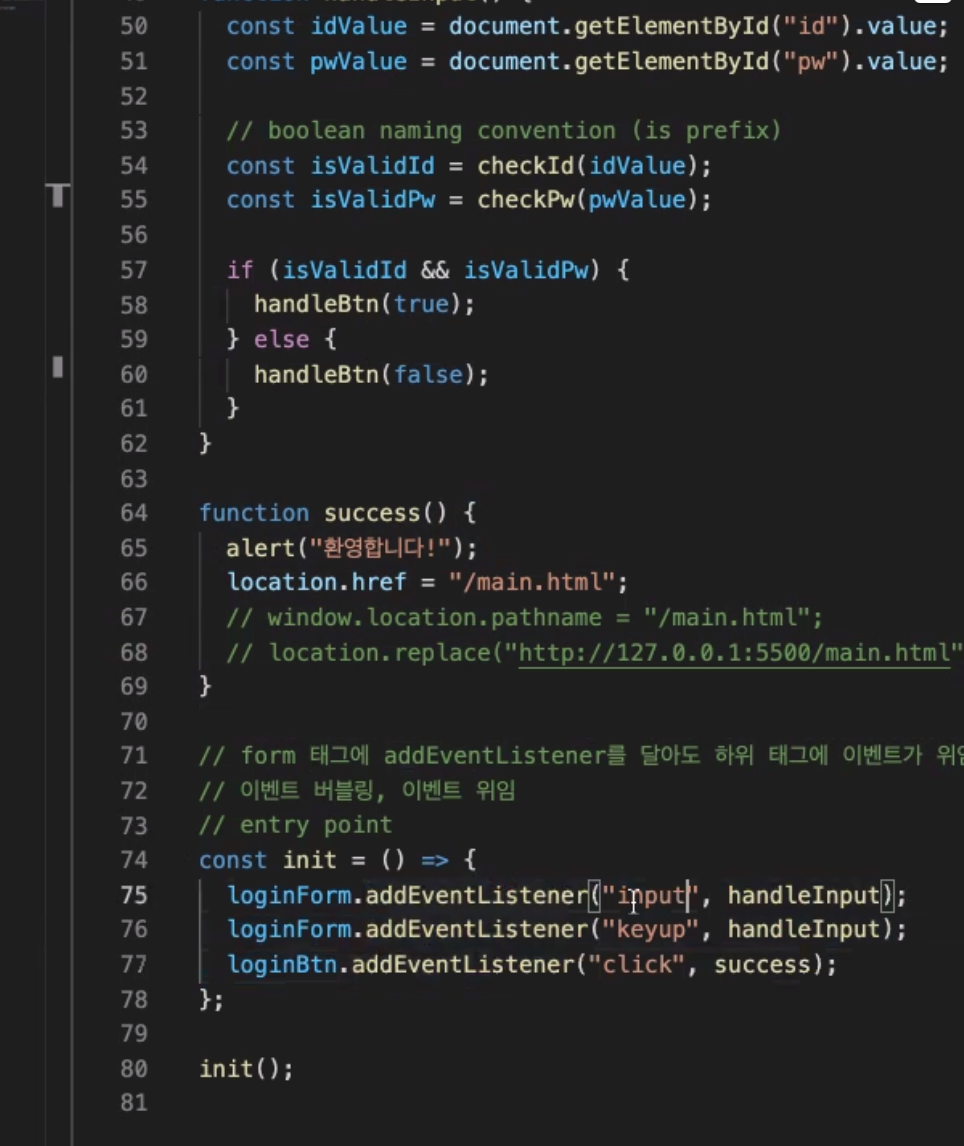
이벤트 위임
- 이벤트 버블링
특정 엘리먼트에 이벤트가 발생하면 해당 이벤트가 그 엘리먼트의 조상들에게 까지 전달되는 현상 - 이벤트 캡쳐링
특정 엘리먼트에 이벤트가 발생 했을 경우 이벤트가 최상단의 부모 엘리먼트로부터 전달되어져 내려오는 현상
entry point
어디까지가 함수 범위 인지 설명해줌

queryselector, getElementsByClassName, Id
Queryselecotr는 특정 요소에서 쓸 수 있어서
Elements처럼 문서 전체 안돌아도 됨.
window.addEventListenr
window.addEventListener("keyup", function () : 윈도우 창에서 키 값이 입력되면 함수 실행
doucument.body
getElementsByClassName, getElementsById가 이미 body를 포함하고 있음. document.body로 쓰면 안됨.
