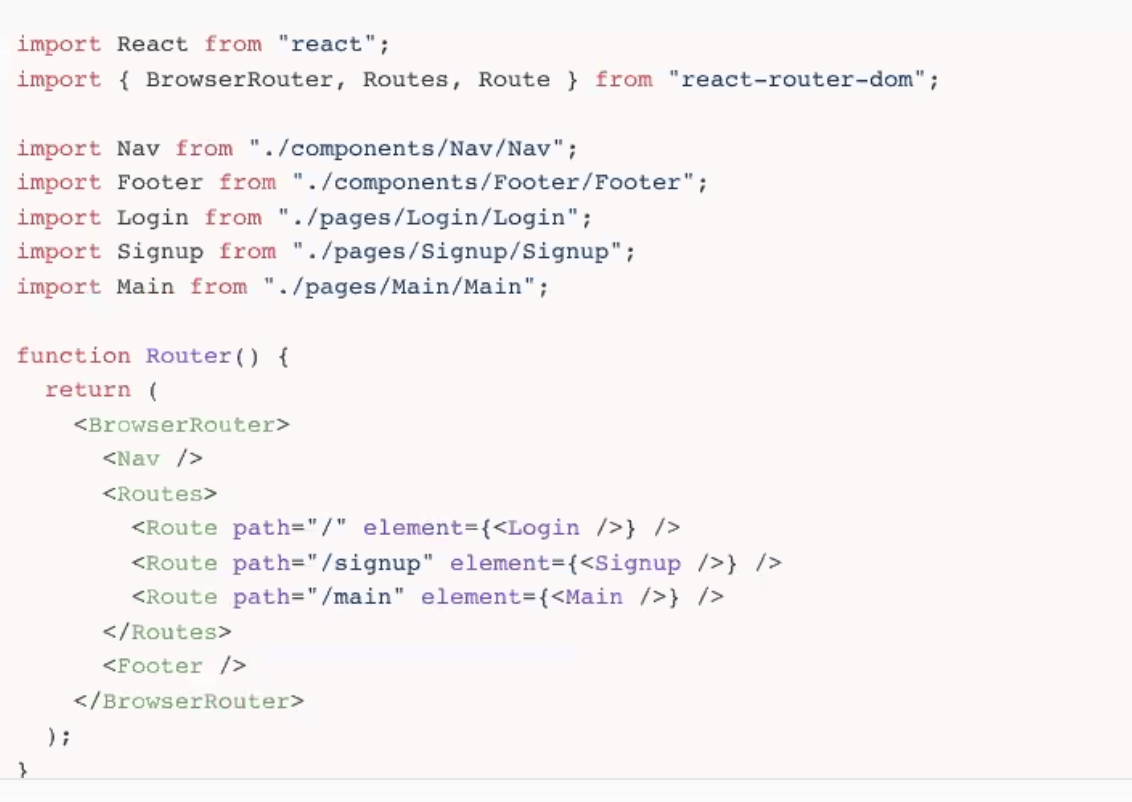
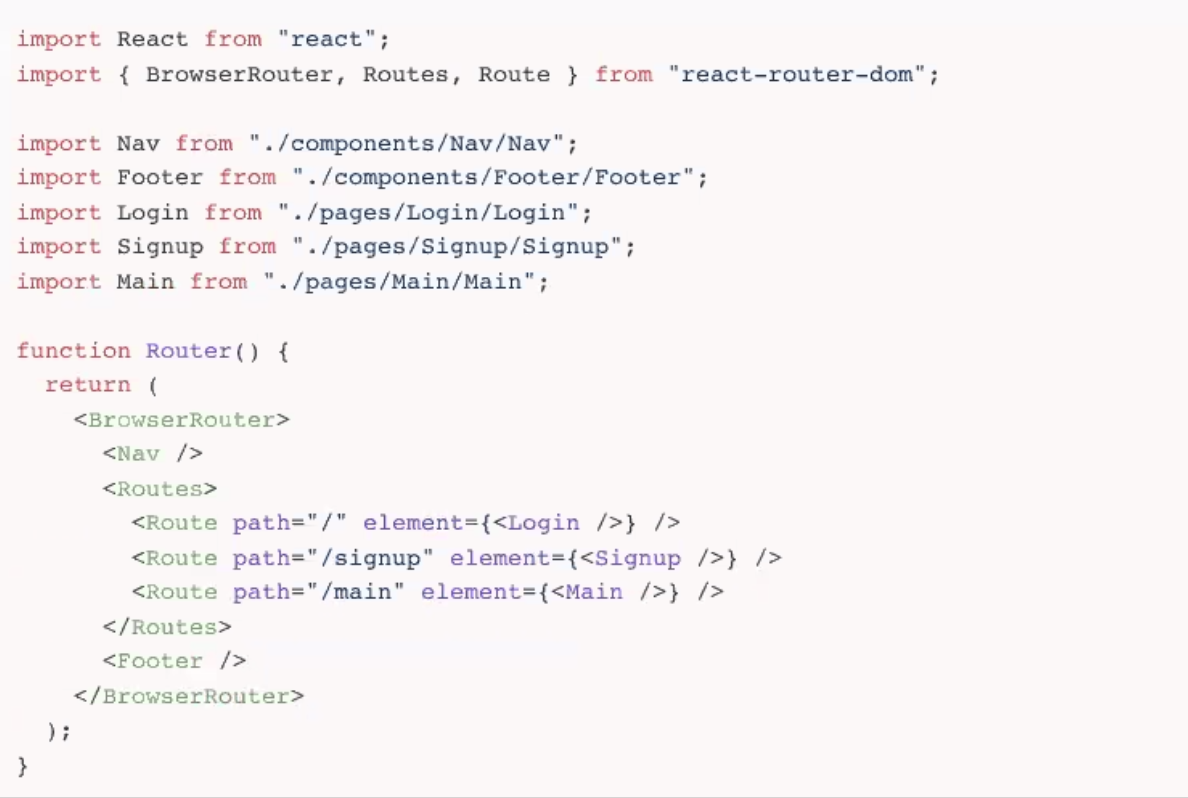
Router
SPA : Single Page Application
html이 index.html로 하나임.
Routing기술을 적용해서 원하는 페이지로 경로에 따라 이동하는 방법이 적용 되어야 함.

path 뒤에 들어오는 부분은 어떤 경로로 접근 했을 때 element 안에 컴포넌트 보여줘. 라는 뜻
이 경로는 뒤에 들어오는 이 부분이 됨. main 이라고 치면 main 컴포넌트를 그려줌
사용할 페이지들을 다른 컴포넌트에서 사용하려면 export, import 해야함.
Nav, footer는 왜 routes밖에 있는가. 고정 이라서.
고정인 부분들은 경로에 따라 다르게 보여줄 필요가 없음.
- 라우팅 방법 2가지
<Link>컴포넌트 : 내부 페이지로 이동, 외부사이트 아님
useNavigate : 조건을 달아서 이동 가능
SASS
- nesting기능을 통해 css적용 범위 설정
- 전체를 묶어서 다른 곳에 영향을 안주려면 제일 최상위 태그(컴포넌트 명(독립적, 유니크)과 같지만 카멜케이스로 className을 작성)로 묶어야 함
- reset.scss import후, commmon.scss import 해야함