-
CSS
HTML이 아름다워 보이도록 스타일을 입히는 것. -
CSS 적용
-
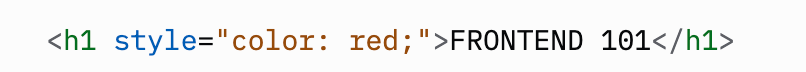
inline style

빠르고 편함. 적용해야할 스타일이 많아지면 코드 가독성이 떨어짐.
html 태그와 style코드가 혼재되어 있어 유지보수에도 좋지 않음. -
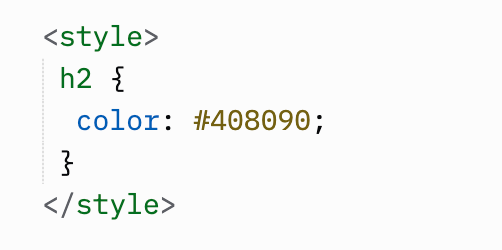
style 태그
html 파일 내에 css를 작성할 수 있는 방법

html 파일에 HTML 코드도 작성하고, CSS도 작성하니 편하고 빠른 방법
기능적으로(HTML구조와 디자인) 분리되지 않았기 때문에 유지보수에 적합
지 않음. (HTML을 수정하려면 html 파일을 확인하고, 디자인을 수정
려면 css파일을 확인하는 것이 개발하기 좋음.) -
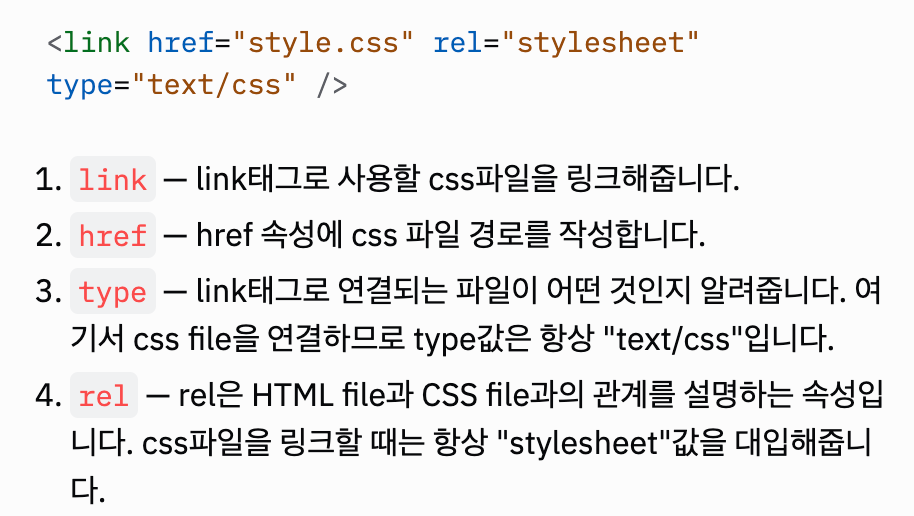
CSS파일에 작성
html 파일과 분리하여 css파일에 따로 작성하는 방법
html파일에서 어느 css파일이 쓰였는지 브라우저에 알려야 하므로, 링크를
해주는 태그를 추가해야 함

-
-
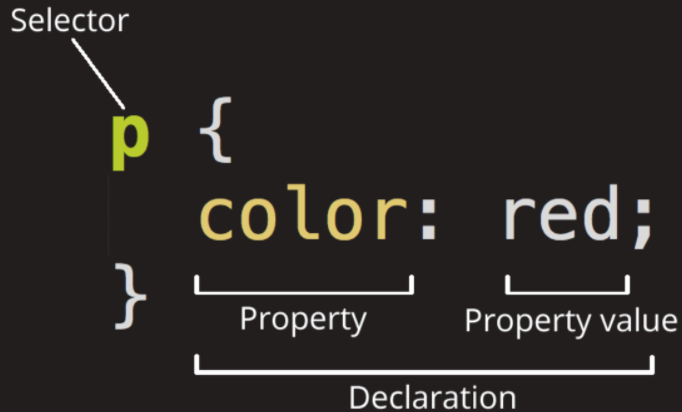
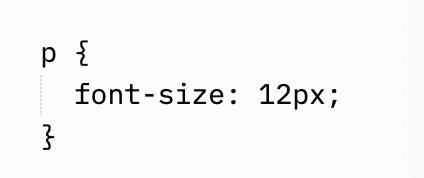
CSS 작성법

<p>태그의 내용(텍스트)을 빨간색으로 바꾼다는 뜻. 콜론(:)을 기준으로
왼쪽의 color는 property(속성)이라고 하며, 오른쪽의 red는 속성 값.- tag: 태그이름

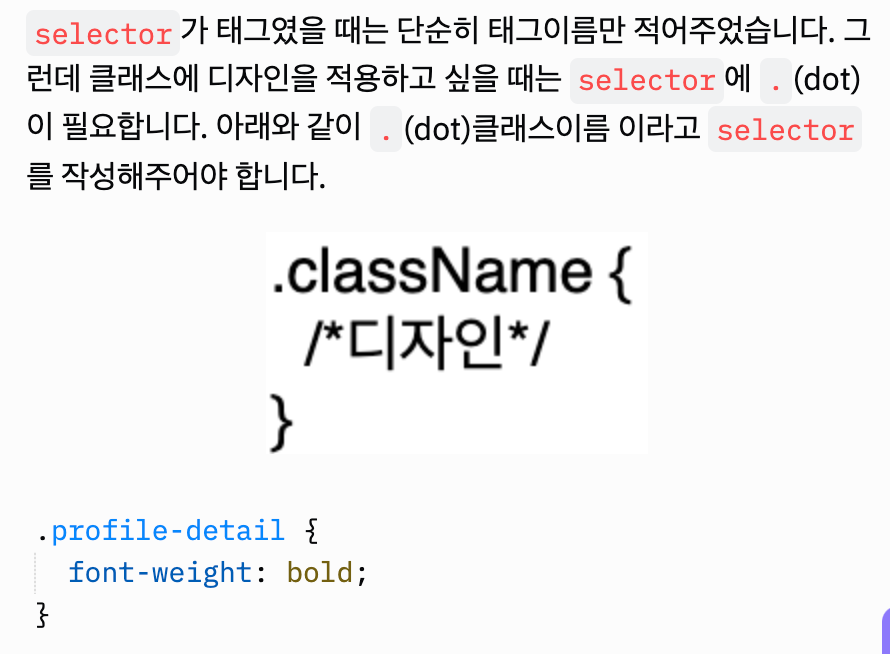
- class: .클래스이름

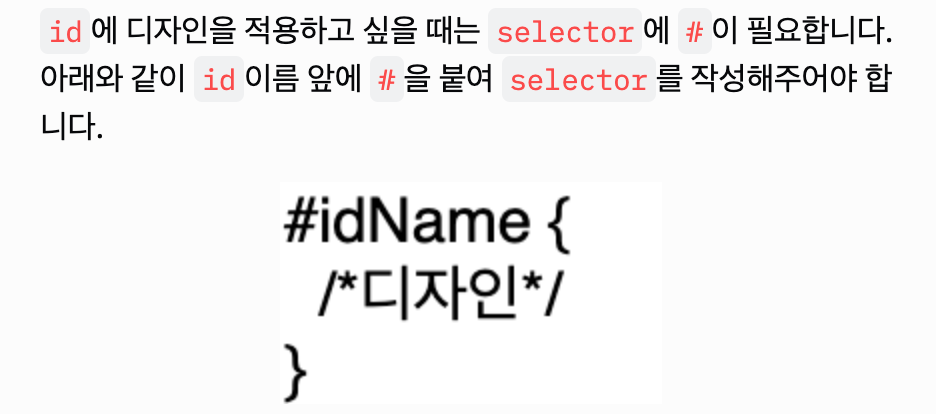
- id: #아이디이름

- tag: 태그이름
