-
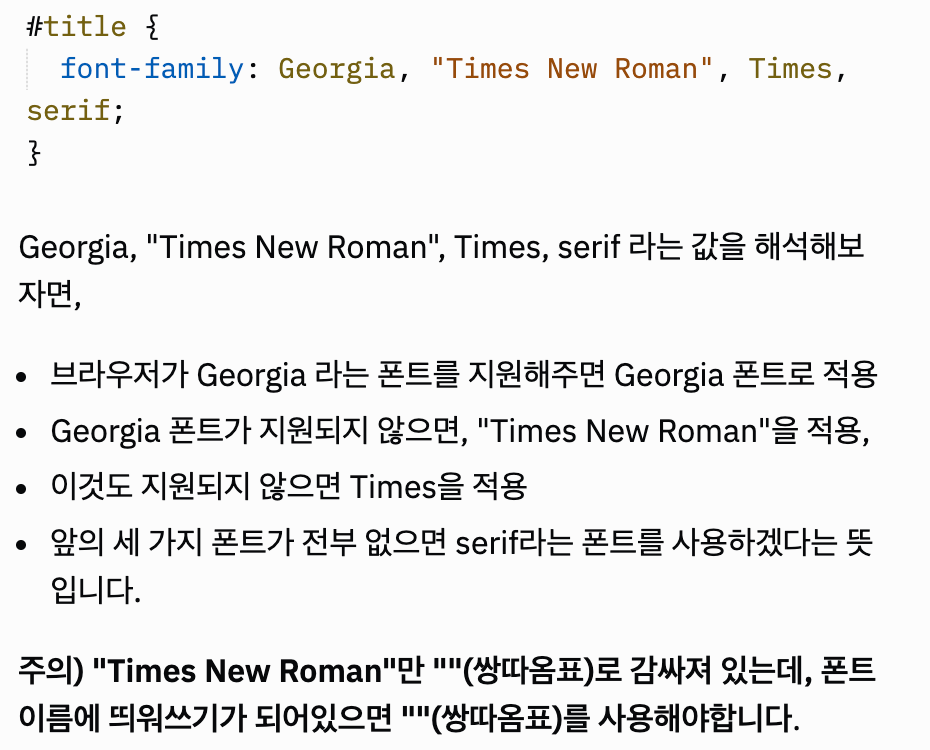
font family
폰트 스타일을 지정하는 속성

사용자가 어떤 브라우저를 사용할지 모르기 때문에 font-family 값에는 보통 여러가지 폰트를 나열함. 가장 뒤에 위치한 serif같은 폰트는 모든 브라우저에서 지원하는 폰트 -
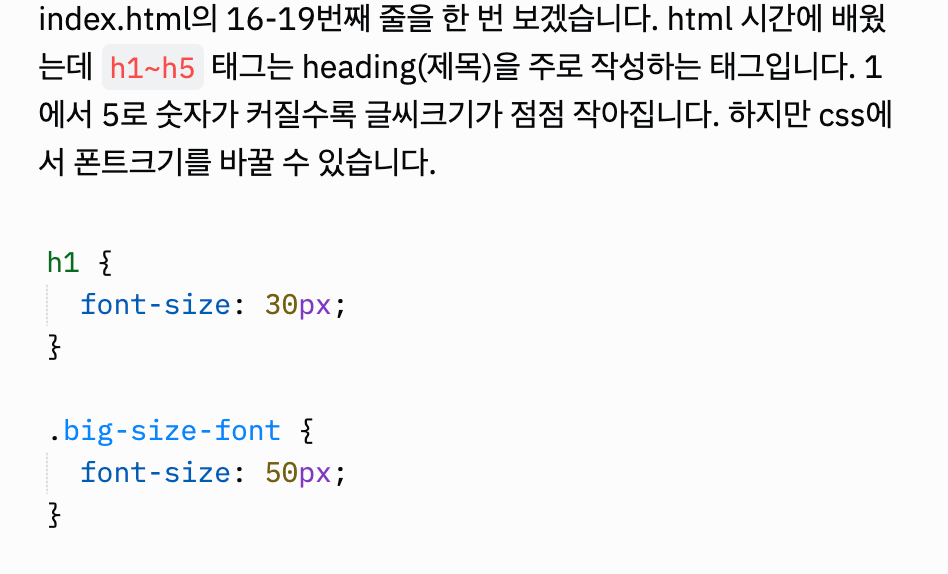
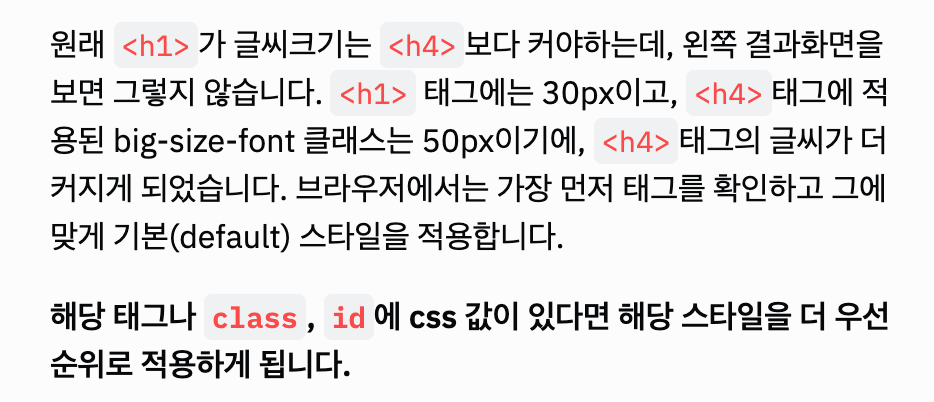
font size


-
font weight
font-weight 는 글씨 두께를 조절하는 property

-
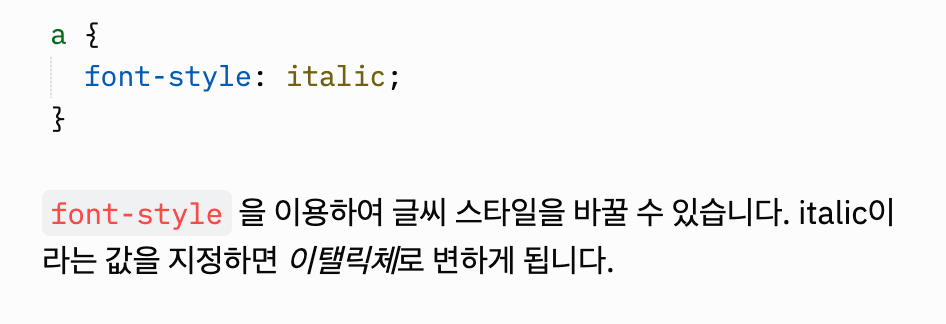
font style

-
color

물론 개발자가 모든 값을 기억하고 있을 수 없음. 구글에서 "color picker"라고 치거나, "color picker hex color"등의 키워드로 검색하면, 내가 원하는 색상을 뽑아주는 여러 앱들이 있음. 만약 hex 표현에서 rgb 표현으로 바꾸고 싶다면 google에 "color hex to rgb"라는 키워드로 검색해서 찾아보시면 됨.
