
수업 내용
HTML 기본 태그와 시멘틱 태그들과 태그들 안에 요소 그리고 간단한 CSS에 대해 교육을 받음.
수업중 까먹었던 것 혹은 몰랐던 것
1. 크로스 브라우징 이슈
- 브라우저는 기본적으로 W3C라는 국제 웹 표준화 기구에서 정의한 스펙을 따라서 동작한다.
그렇기 때문에 이 스펙에 맞춰서 javascript, css, html을 작성한다면 어떤 브라우저를 쓰더라도 동일하게 동작해야 할 것이다.
해결 방법
- CSS prefix 사용하기.
- 브라우저에 맞게 css 속성 앞에 prefix를 적어준다.
-webkit // safari, chrome 등
-moz // firefox- 브라우저간의 호환되는 방법으로 개발
2.CSS color 색 적용 hsl
rgba는 알고 있었지만 hsl은 처음 봤다.
HSL은 색상, 채도, 밝기를 나타낸다.
- 채도 : 색상의 강도로 설명할 수 있습니다.
<h1 style="background-color: hsl(9, 50%, 64%)">Hello world</h1>
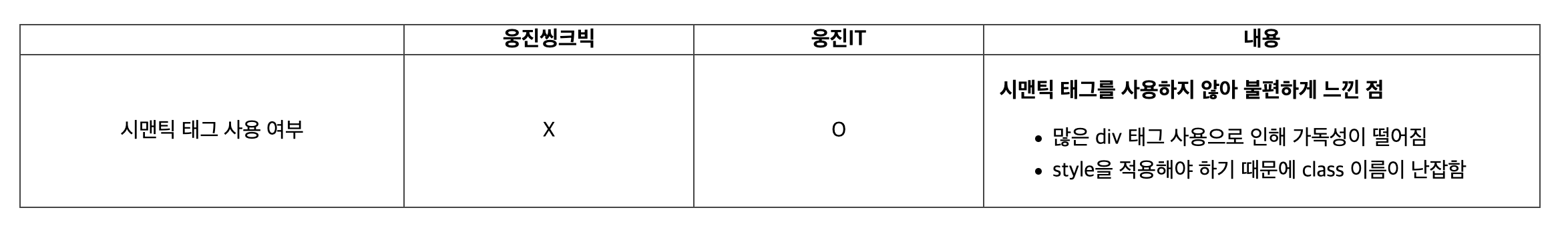
3.table 태그 colgroup 태그
- colgroup은 모든 열에 한번에 공통된 css를 주고싶을 때 유용하게 사용한다.
<table>
<thead>
<colgroup>
<col width="400px">
<col width="300px">
<col width="300px">
<col width="550px">
</colgroup>
<th></th>
<th>웅진씽크빅</th>
<th>웅진IT</th>
<th>내용</th>
</thead>
<tbody>
<tr>
<td>시맨틱 태그 사용 여부</td>
<td>X</td>
<td>O</td>
<td>
<div>
<p>시맨틱 태그를 사용하지 않아 불편하게 느낀 점</p>
<ul>
<li>많은 div 태그 사용으로 인해 가독성이 떨어짐</li>
<li>style을 적용해야 하기 때문에 class 이름이 난잡함</li>
</ul>
</div>
</td>
</tr>
</tbody>
</table>

4.HTML form 태그 서버 호출 시
-
action 속성 : 폼 데이터(form data)를 서버로 보낼 때 해당 데이터가 도착할 URL을 명시함.
-
서버로 보내고 싶은 데이터를 form 으로 전부 감싸줘야한다.
-
label 태그 사용시 for 속성 input 의 name 속성과 맞춰 줘야한다.
5. HTML 특수 문자 사용 & (앰퍼센트)
처음에 '<h6> 는 제목 태그 입니다.' 라는 것을 만들라해서 <pre> 태그로 만들면 되겠구나 했는데 만들어지지 않아 당황했다. 앰퍼센트로 특수문자를 만들 수 있는 것을 까먹고 있었다.
| 특수문자 | 표현 | 용도 |
|---|---|---|
| lt | < (부등호) | 모든 태그 시작기호 |
| copy | © (이미지) | footer 이미지 |
| nbsp | '' (공백) | 공백 문자를 의미한다. |
6. 시멘틱 태그 종류
| 태그명 | 설명 |
|---|---|
| article | 기사를 정의 |
| aside | 주요페이지의 컨텐츠에서 분리될 정보를 정의 |
| detail | 보이거나 숨길 수 있는 추가적인 정보 |
| figcaption | 요소에 캡션정의 |
| figure | 일러스트나,다이어그램, 사진, 코드등과 같이 독립적인 컨텐츠 정의 |
| footer | 문서의 하단영역 |
| header | 문서의 상단영역 |
| main | 문서의 주요본문내용 |
과제
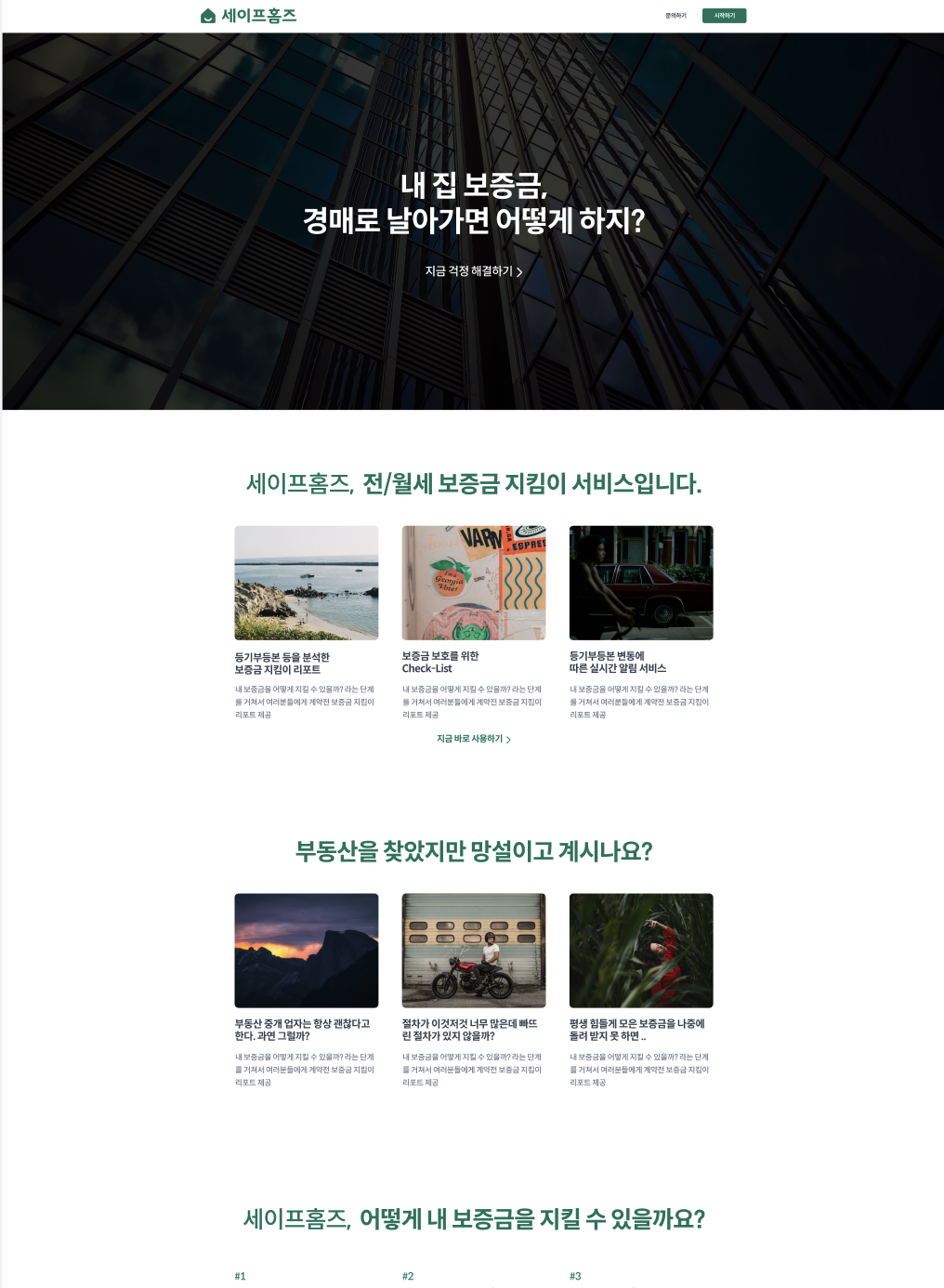
(구) 세이프홈즈 랜딩페이지 반응형 퍼블리싱
1. 요구사항
- HTML로만 작성해보기.
- 시멘틱 태그 사용하기.
2. 샘플 사진 (구)세이프홈즈 페이지

3. 작성 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>세이프홈즈</title>
</head>
<body>
<header>
<div class="header_wrap">
<h1>
<a href="./home.html">세이프홈즈</a>
</h1>
<button>문의하기</button>
<button>시작하기</button>
</div>
</header>
<main>
<header>
<h2>내 집 보증금, <br /> 경매로 날아가면 어떻게 하지?</h2>
<a href="#">지금 걱정 해결하기 ></a>
</header>
<article>
<section>
<div class="section_wrap">
<div>
<span>세이프홈즈, </span>
<span> 전/월세 보증금 지킴이 서비스입니다.</span>
</div>
<div>
<img src="" alt="">
<strong>등기부등본 등을 분석한 <br />보증금 지킴이 리포트</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
<div>
<img src="" alt="">
<strong>보증금 보호를 위한 <br />Check-List</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
<div>
<img src="" alt="">
<strong>등기부등본 변동에 <br />따른 실시간 알림 서비스</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
</div>
</section>
<section>
<div class="section_wrap">
<div>부동산을 찾았지만 망설이고 계시나요?</div>
<div>
<img src="" alt="">
<strong>부동산 중개 업자는 항상 괜찮다고 한다.과연 그럴까?</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
<div>
<img src="" alt="">
<strong>절차가 이것저것 너무 많은데 빠뜨린 절차가 있지 않을까?</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
<div>
<img src="" alt="">
<strong>평생 힘들게 모은 보증금을 나중에 돌려 받지 못 하면 ..</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
</div>
</section>
<section>
<div class="section_wrap">
<div>
<span>세이프홈즈, </span>
<span>어떻게 내 보증금을 지킬 수 있을까요?</span>
</div>
<div>
<p>#1</p>
<strong>계약 전 주소 검색</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
<div>
<p>#2</p>
<strong>보증금 지킴이 리포트 확인</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
<div>
<p>#3</p>
<strong>보증금 지킴이 리포트 확인</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
<div>
<p>#4</p>
<strong>실시간 등기 변동 알림</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
<div>
<p>#5</p>
<strong>계약 기간 안심하고 살기</strong>
<p>내 보증금을 어떻게 지킬 수 있을까? 라는 단계를 거쳐서 여러분들에게 계약전 보증금 지킴이 리포트 제공</p>
</div>
</div>
<a href="#">조금 더 알아보기 ></a>
</section>
<section>
<img src="" alt="앱">
<div>
<title>리포트</title>
<strong>등기부 등본 등을 분석한
보증금 지킴이 리포트</strong>
<p>어려운 부동산 법률 용어가 아닌, 누구나 쉽게 이해 할 수 있는 보증금 지킴이 리포트 제공</p>
</div>
</section>
<section>
<div>
<title>절차</title>
<strong>보증금 보호를 위한,
체크리스트</strong>
<p>전세 사기 당하지 않기 위해 반드시 확인해야 할 체크리스트를 제공합니다.</p>
</div>
<img src="" alt="앱">
</section>
<section>
<img src="" alt="앱">
<div>
<title>알림</title>
<strong>등기부 등본 변동에 따른
실시간 알리미</strong>
<p>어떤 말도 듣지 못 했는데 집 주인이 바뀌었다고?
세이프홈즈가 즉각 알려드립니다.</p>
<div>
<img src="" alt="앱"><span>세이프홈즈</span>
<strong>등기부 등본이 변동되었어요!</strong>
<p>방금 전 등기부 등본이 변경되었는데, 세이프홈즈와 함께 같이 확인해보시겠어요?</p>
</div>
<div>
<img src="" alt="앱"><span>세이프홈즈</span>
<strong>헉! 방금 무언가 변경되었는데요?</strong>
<p>세이프홈즈가 방금 등기부 등본이 변경된 사실을 알아냈어요! 어떤 부분이 바뀌었는지 간단하게 정리해서 알려드릴게요.</p>
</div>
</div>
</section>
<section>
<div class="section_wrap">
<div>
<span>세이프홈즈, </span>
<span>서비스 가격은 어떻게 될까요?</span>
</div>
<div>
<div>
<div>
전/월세 보증금
<br />
지킴이 리포트
</div>
<div>해당 플랜은 여러분을 위해 리포트를 제공합니다. 실제로 이 리포트는 언제 어디서든지 사용할 수 있고 그렇습니다.</div>
<div>
<div>80,000 KRW</div>
<div>1회 50,000원 / 1주 80,000원</div>
</div>
<button>지금 바로 사용하기</button>
</div>
<div>
<div>
등기부 등본 변동
<br />
알림 서비스
</div>
<div>해당 플랜은 여러분을 위해 리포트를 제공합니다. 실제로 이 리포트는 언제 어디서든지 사용할 수 있고 그렇습니다.</div>
<div>
<div>50,000 KRW</div>
<div>1년 50,000원 / 2년 80,000원</div>
</div>
<button>지금 바로 사용하기</button>
</div>
<div>
<div>
올 패키지
<br />
(지킴이 리포트 + 알림)
</div>
<div>해당 플랜은 여러분을 위해 리포트를 제공합니다. 실제로 이 리포트는 언제 어디서든지 사용할 수 있고 그렇습니다.</div>
<div>
<div>100,000 KRW</div>
<div>1주 + 2년 100,000원</div>
</div>
<button>지금 바로 사용하기</button>
</div>
</div>
<a href="#">원하시는 플랜이 없다면 문의주세요! ></a>
</section>
<Section>
<div class="section_wrap">
<div>
<span>세이프홈즈, </span>
<span>없었으면 큰일 날 뻔했어요!</span>
</div>
<div>
<div>
<img src="" alt="프로필">
<div>홍길동님</div>
<div>전/월세 보증금 지킴이 리포트</div>
</div>
<div>공인중개사가 계약을 너무 서두르는 느낌이 들어 불안했는데, 세이프홈즈를 통해서 리포트를 받아보니 아니나 다를까 위험요소가 너무 큰
매물이었습니다. 근저당이 너무 높게 잡혀있었고, 보증보험 적합 대상도 아니라 경매로 넘어가게 되면 보증금을 돌려받기 힘들 것 같아 해당 매물 계약을 포기하고, 더 안전한 매물을 찾아서 계약할
수
있었습니다.</div>
</div>
<div>
<div>
<img src="" alt="프로필">
<div>홍길동님</div>
<div>전/월세 보증금 지킴이 리포트</div>
</div>
<div>공인중개사가 계약을 너무 서두르는 느낌이 들어 불안했는데, 세이프홈즈를 통해서 리포트를 받아보니 아니나 다를까 위험요소가 너무 큰
매물이었습니다. 근저당이 너무 높게 잡혀있었고, 보증보험 적합 대상도 아니라 경매로 넘어가게 되면 보증금을 돌려받기 힘들 것 같아 해당 매물 계약을 포기하고, 더 안전한 매물을 찾아서 계약할 수
있었습니다.</div>
</div>
<div>
<div>
<img src="" alt="프로필">
<div>홍길동님</div>
<div>등기부 등본 변동 알림 서비스</div>
</div>
<div>첫 부동산 계약이라 확인해야할 것이 중구난방이어서 불안했어요. 인터넷과 공인중개사에게 확인을 했지만 그래도 불안했어요. 내 전재산인데...
그런데 세이프홈즈에는 확인해야 할 것이 쉽게 나와있어서 준비물 준비하듯이 착착 할 수 있었습니다. 부동산 잘 아는 친구가 생긴 것 같아 좋았습니다.</div>
</div>
</div>
<a href="#">후기 진위여부 파악하러 가기 ></a>
</Section>
</article>
<footer>
<div>
<div>
내 보증금, 안전하게 보호하려면
<br />
지금 시작하세요
</div>
<button>지금 바로 시작하기</button>
</div>
</footer>
</main>
<footer>
<div class="footer_wrap">
<div>(주)세이프홈즈</div>
<div>
사업자 등록 번호 : 250-26-01109 | 대표 : 정동훈
<br />
경기도 성남시 수정구 대왕판교로 815 기업지원허브 혁신기술존 260-3호
<br />
문의 메일 : safehomes.kr@gmail.com
</div>
</div>
</footer>
</body>
</html>4. 결과

5. 과제 회고

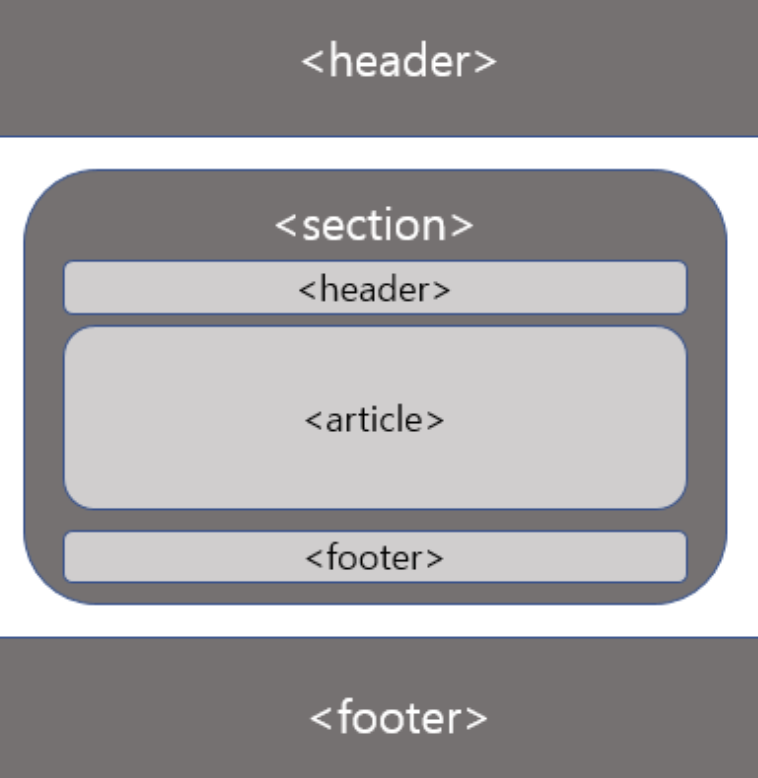
이런 구조로 시멘틱 태그를 만들고 레이아웃을 잡아 보았다.
정확히 맞는지 모르겠지만 직접 해보니 시멘틱 태그를 대략적으로 어디에 써야하는지 알 수 있었다.
Reference
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=hadaboni80&logNo=221704704219
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
