
https://keycode.info/
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Event KeyCodes</title>
</head>
<body>
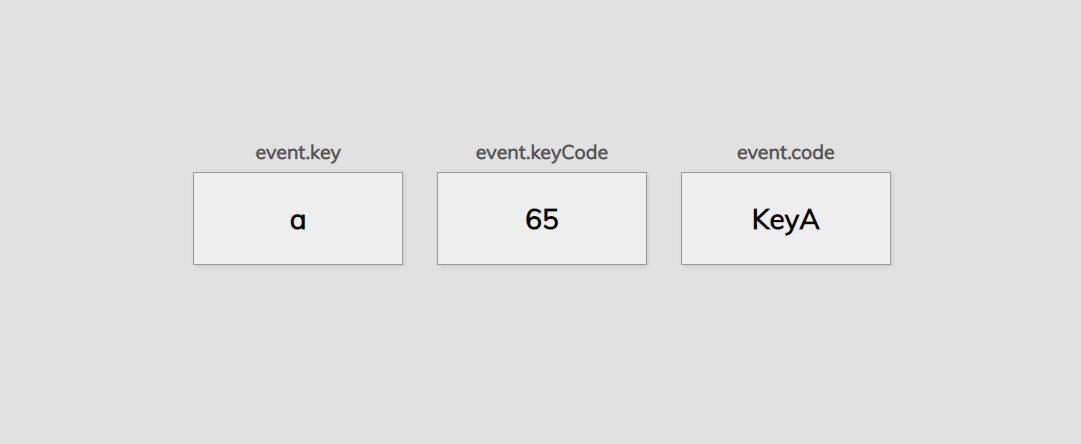
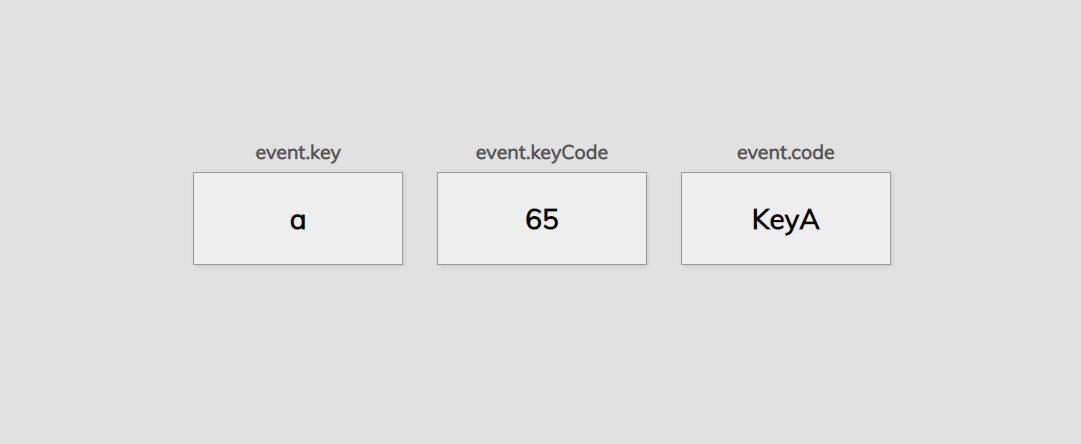
<div id="insert">
<div class="key">
a
<small>event.key</small>
</div>
<div class="key">
65
<small>event.keyCode</small>
</div>
<div class="key">
KeyA
<small>event.code</small>
</div>
<div class="key">아무키나 눌러 보세요!</div>
</div>
<script src="script.js"></script>
</body>
</html>
css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #e1e1e1;
font-family: 'Muli', sans-serif;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.key {
border: 1px solid #999;
background-color: #eee;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
display: inline-flex;
align-items: center;
font-size: 20px;
font-weight: bold;
padding: 20px;
flex-direction: column;
margin: 10px;
min-width: 150px;
position: relative;
}
.key small {
position: absolute;
top: -24px;
left: 0;
text-align: center;
width: 100%;
color: #555;
font-size: 14px;
}
@media(max-width:768px){
.key{
margin: 10px 0px;
}
}
js
// 입력할 태그 객체
const insert = document.getElementById('insert');
// 현재화면에서 키입력시 이벤트 발생
window.addEventListener('keydown', (event) => {
insert.innerHTML = `
<div class="key">
${event.key === ' ' ? 'Space' : event.key}
<small>event.key</small>
</div>
<div class="key">
${event.keyCode}
<small>event.keyCode</small>
</div>
<div class="key">
${event.code}
<small>event.code</small>
</div>
`;
});