
폰트오썸 추가
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"
integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog=="
crossorigin="anonymous"
/>
html
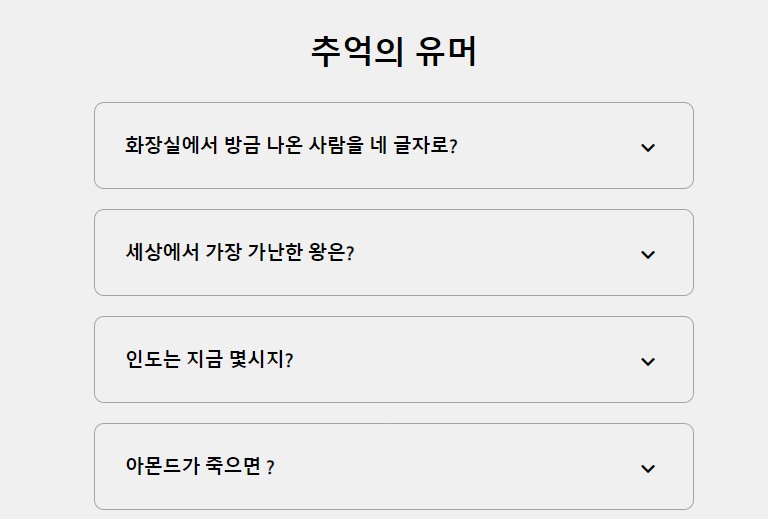
<h1>추억의 유머</h1>
<div class="faq-container">
<div class="faq active">
<h3 class="faq-title">화장실에서 방금 나온 사람을 네 글자로?</h3>
<p class="faq-text">일본사람.</p>
<button class="faq-toggle">
<i class="fas fa-chevron-down"></i>
<i class="fas fa-times"></i>
</button>
</div>
<div class="faq">
<h3 class="faq-title">세상에서 가장 가난한 왕은?</h3>
<p class="faq-text">최저임금.</p>
<button class="faq-toggle">
<i class="fas fa-chevron-down"></i>
<i class="fas fa-times"></i>
</button>
</div>
<div class="faq">
<h3 class="faq-title">인도는 지금 몇시지?</h3>
<p class="faq-text">인도네시아.</p>
<button class="faq-toggle">
<i class="fas fa-chevron-down"></i>
<i class="fas fa-times"></i>
</button>
</div>
<div class="faq">
<h3 class="faq-title">아몬드가 죽으면 ?</h3>
<p class="faq-text">다이아몬드.</p>
<button class="faq-toggle">
<i class="fas fa-chevron-down"></i>
<i class="fas fa-times"></i>
</button>
</div>
<div class="faq">
<h3 class="faq-title">돌잔치를 영어로 ?</h3>
<p class="faq-text">락페스티벌.</p>
<button class="faq-toggle">
<i class="fas fa-chevron-down"></i>
<i class="fas fa-times"></i>
</button>
</div>
</div>
css
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
font-family: 'Muli', sans-serif;
background-color: #f0f0f0;
}
h1 {
margin: 50px 0 30px;
text-align: center;
}
.faq-container {
max-width: 600px;
margin: 0 auto;
}
.faq {
background-color: transparent;
border: 1px solid #9fa4a8;
border-radius: 10px;
margin: 20px 0;
padding: 30px;
position: relative;
overflow: hidden;
transition: 0.3s ease;
}
.faq.active {
background-color: #fff;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.1), 0 3px 6px rgba(0, 0, 0, 0.1);
}
.faq.active::before,
.faq.active::after {
content: '\f075';
font-family: 'Font Awesome 5 Free';
color: #2ecc71;
font-size: 7rem;
position: absolute;
opacity: 0.2;
top: 20px;
left: 20px;
z-index: 0;
}
.faq.active::before {
color: #3498db;
top: -10px;
left: -30px;
transform: rotateY(180deg);
}
.faq-title {
margin: 0 35px 0 0;
}
.faq-text {
display: none;
margin: 30px 0 0;
}
.faq.active .faq-text {
display: block;
}
.faq-toggle {
background-color: transparent;
border: 0;
border-radius: 50%;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
font-size: 16px;
padding: 0;
position: absolute;
top: 30px;
right: 30px;
height: 30px;
width: 30px;
}
.faq-toggle:focus {
outline: 0;
}
.faq-toggle .fa-times {
display: none;
}
.faq.active .faq-toggle .fa-times {
color: #fff;
display: block;
}
.faq.active .faq-toggle .fa-chevron-down {
display: none;
}
.faq.active .faq-toggle {
background-color: #9fa4a8;
}