
1. SEO란 무엇이고 왜 해야하는건가?
SEO(Search Engine Optimization)란 직역하면 검색 엔진 최적화라는 뜻으로, 전 세계적으로 많이 사용하는 검색 사이트인 Google의 검색 결과에서 상위에 노출될 수 있도록 콘텐츠를 최적화하는 방식이다.

내가 아무리 양질의 서비스를 제공하는 웹 사이트를 만들고 배포했다고 하더라도 결국 사용자가 이용하지 않으면 무용지물이다.
이를 위해 나의 서비스를 사람들에게 최대한 많이 노출시키는게 중요하게 됐고 자연스럽게 전 세계 검색 엔진 시장의 92%을 차지하는 Google에 맞게 최적화 시키는 것.
우리나라는 좀 특이한 편인데 보통 한국인은 구글보다는 네이버를 자주 사용하는 편이다.
해외 시장 환경과 달리 네이버의 국내 시장 상황은 2020년 1분기 기준 국내 검색시장의 70%를 점유하고 있습니다. 그리고 구글이 22%를 점유하고 있으나 이 간격은 매년 줄어들고 있습니다.
또한 일본, 중국, 러시아 등도 자국에서만 자주 사용되는 검색 포털 사이트가 존재한다. (야후, 바이두 등...)
따라서 네이버는 자체적으로 네이버 서치 어드바이저 라는것을 제공한다.
다음은 Google의 SEO에 영향을 주는 것들이다.
-
title 태그
-
meta 태그
-
canonical 태그
-
시맨틱 마크업 (semantic markup)
-
모바일 친화적인 웹
-
SSL (Https 사용 유무)
1. title 태그
서비스의 핵심 키워드를 넣는 것이 중요하다.

<head>
<title>당신 근처의 당근마켓</title>
</head>title 옆의 아이콘을 favicon이라고 부르는데 브라우저 별로 대응해야할 favicon이 다르다.
Chrome, Firefox, Opera 7+, 그리고 Safari 4+는 모두 PNG 파비콘을 지원하지만 Chrome과 Safari는 ICO 파비콘이 함께 지정되어 있으면 선언된 순서에 상관없이 PNG 파비콘을 무시하고 ICO 파비콘을 사용한다. 즉, PNG 파비콘을 지원하지 않는 IE를 위해 ICO 파일을 사용하게 되는 순간, Chrome과 Safari는 PNG 파비콘을 무시하게 된다는 이야기다.
출처: https://webdir.tistory.com/337 [WEBDIR]
기본적으로 보여질 ICO 파일을 준비하고 각각의 브라우저에 대응하는 PNG 형식의 favicon을 준비해주는 것이 좋다.

필자의 경우 아래의 태그만 이용해도 충분할 것이라 판단했다.
<head>
<link rel='shortcut icon' type='image/x-icon' href='https://asdf.com/etc/favicon/favicon.ico' />
<link rel='icon' sizes='32x32' href='https://asdf.com/etc/favicon/favicon-32x32.png' />
<link rel='icon' sizes='96x96' href='asdf.com/etc/favicon/favicon-96x96.png' />
<link rel='icon' sizes='16x16' href='https://asdf.com/etc/favicon/favicon-16x16.png' />
<link rel='icon' sizes='192x192' href='https://asdf.com/etc/favicon/android-icon-192x192.png' />
<link rel='apple-touch-icon' sizes='152x152' href='https://asdf.com/etc/favicon/apple-icon-152x152.png' />
<link rel='apple-touch-icon' sizes='180x180' href='https://asdf.com/etc/favicon/apple-icon-180x180.png' />
</head>2. meta 태그
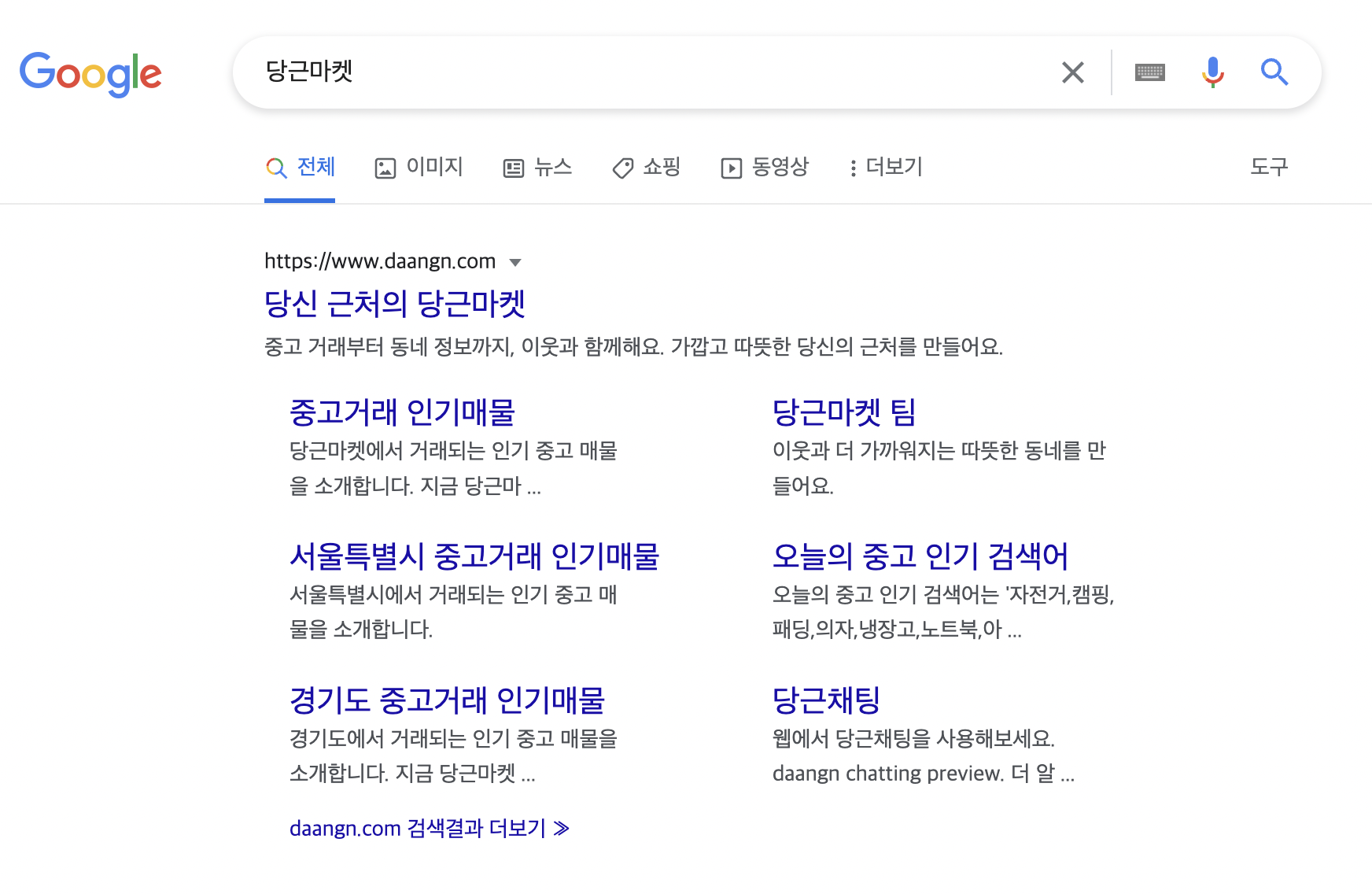
페이스북, 네이버, 카카오톡에 링크 공유 시 보여질 미리보기

<head>
<title>당신 근처의 당근마켓</title>
<!-- 웹 페이지 URL -->
<meta property='og:url' content='www.daangn.com' />
<!-- 콘텐츠 제목 -->
<meta property='og:title' content='당신 근처의 당근마켓' />
<!-- 콘텐츠 설명 -->
<meta property='og:description' content='중고 거래부터 동네 정보까지, 이웃과 함께해요. 가깝고 따뜻한 당신의 근처를 만들어요.' />
<!-- 웹 페이지,콘텐츠 타입 (ex: blog, article, website..) -->
<meta property='og:type' content='article' />
<!-- 미리보기 썸네일 이미지 -->
<meta property='og:image' content='../images/thumb.png' />
<!-- 사이트 이름 -->
<meta property='og:site_name' content='당근마켓' />
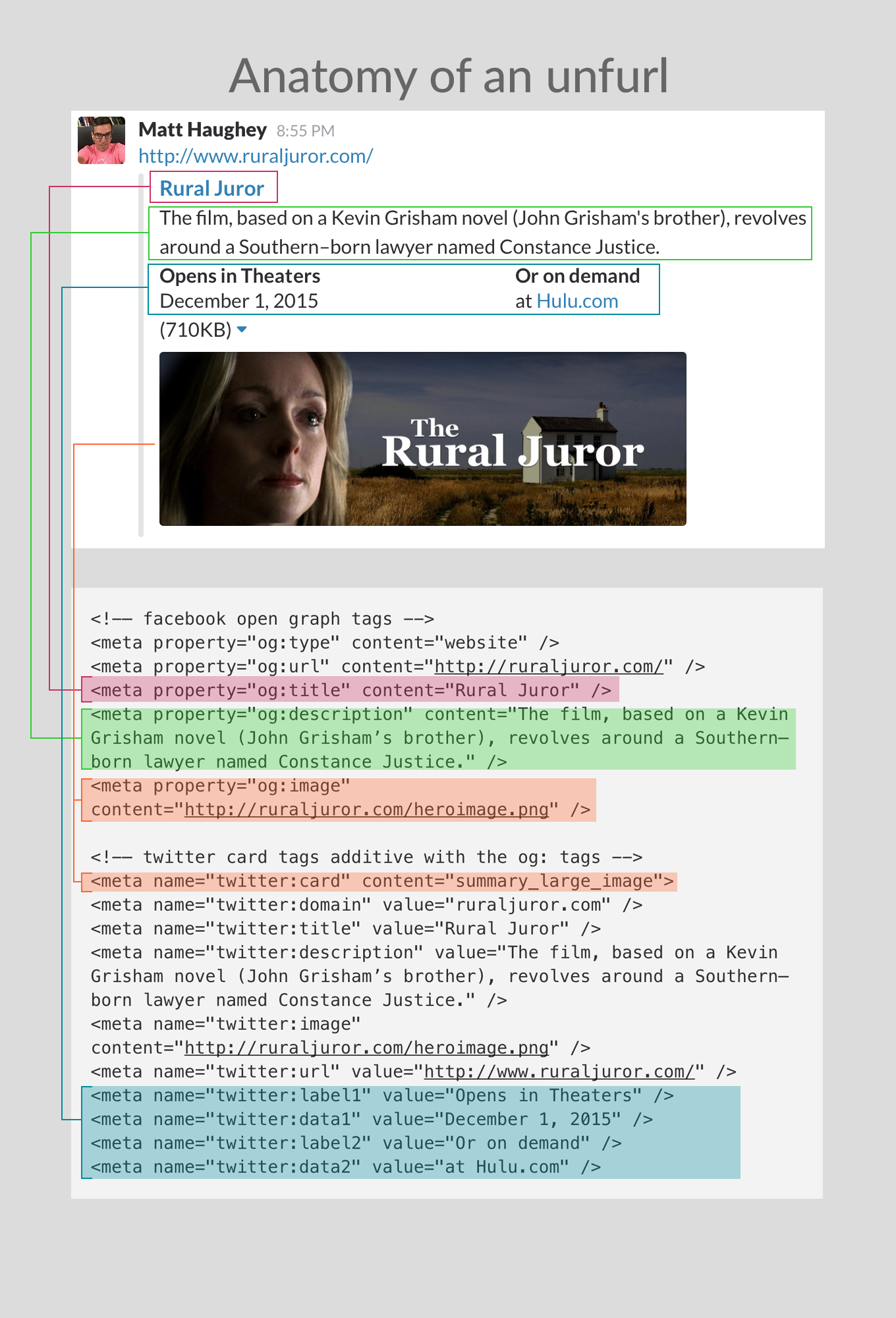
</head>트위터는 별도의 메타 태그를 제공하는데 슬랙 또한 트위터의 메타 태그를 이용해 미리보기를 제공한다. 아래 이미지는 슬랙이 미리보기를 어떻게 구성하는지 보여주는 이미지이다.

다음은 트위터 예시

<!-- 트위터 카드 타입 (summary, summary_large_image, app, player)-->
<meta name="twitter:card" content="summary_large_image">
<!-- 콘텐츠 제목 -->
<meta name="twitter:title" content="당신 근처의 당근마켓">
<!-- 콘텐츠 설명 -->
<meta name="twitter:description" content="중고 거래부터 동네 정보까지, 이웃과 함께해요. 가깝고 따뜻한 당신의 근처를 만들어요.">
<!-- 미리보기 썸네일 이미지 -->
<meta name="twitter:image" content="../images/thumb.png">3. canonical 태그
캐노니컬 태그란 사이트 내 URL 주소는 다르지만 동일한 내용의 중복된 페이지가 있을 때 페이지에 코드를 삽입하여 검색엔진에 대표가 되는 URL 주소를 알려주는 역할을 하는 태그다.
3-1. canonical 태그를 적용하지 않으면?
https://www.mysite.com/shop
https://www.mysite.com/shop?ct=1
https://www.mysite.com/shop?utm_campaign=event
1. 나의 의도와는 다르게 크롤링이 될 수 있다.
나는 https://www.mysite.com/shop 을 원본 페이지로 생각하고 있지만 검색엔진은 https://www.mysite.com/shop?ct=1 을 원본 페이지로 인식하여 원본 이 외의 페이지는 크롤링을 덜하게 된다.
4. 시맨틱 마크업
시맨틱(Semantic)이란 "의미론적인"의 뜻을 가지며 마크업(Markup)이란 HTML 태그로 문서를 작성하는 것을 말합니다. 따라서, 시맨틱 마크업이란 의미를 잘 전달하도록 문서를 작성하는 것을 말한다.
헤더/푸터에 <header> 와 <footer> 사용
메인 컨텐츠에 <main> 과 <section> 사용
독립적인 컨텐츠에 <article> 사용
최상위 제목으로 <h1> 사용
순서가 없는 목록으로 <ul>과 <li> 사용
내비게이션 <nav> 사용5. 모바일 친화적인 웹
다음과 같이 메타 태그의 컨텐츠 내용에 모바일 친화적인 내용을 작성하면 SEO에 긍정적인 영향을 준다.
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1,shrink-to-fit=n">그리고 웹 자체를 모바일에서도 대응하게끔 만드는 것이 좋다.
