오늘은 개인과제에 돌입 🐣
지난 iOS 입문주차 개인과제로 만들었던 To-do List에 코드를 수정하거나 추가해
- UserDefaults를 이용한 CRUD 중 C(Create)와 R(Read)구현
- 테이블뷰 섹션을 Header/Footer로 구분하여 데이터 표시
- 이미지 URL을 사용하여 UIImageView에 이미지 표시
(지난 과제시에는 Assets에 직접 이미지를 추가)- README.md 파일 작성을 통한 MVC 구조 설명
를 필수구현하고, 여유가 된다면 선택사항도 구현하는 것이 이번 숙련주차의 과제이다.
현재 오전중에 이미지 URL을 사용하여 이미지를 표시하는 것을 마쳤고
이어지는 선택구현사항인 API 호출로 URL을 불러와 랜덤으로 이미지를 표시하는 것은 난이도가 약간 높을 것 같아 일단 나머지 기본 필수구현사항인 UserDefaults를 이용한 데이터 저장을 먼저 해결하려한다.
UserDefualts는 입문주차 개인과제가 아닌 팀과제에서 사용해본 경험이 있는데
그것에 대해서 잘 아는 것은 아니므로 이 포스트에서 내용을 다시한번 짚어보고 가려한다.
🔍 UserDefaults
기기(디바이스)에 데이터를 임시 저장해놓은 공간
성능 향상을 위해서 런타임 중 객체를 사용, 메모리에 내용을 저장하며 주로 적은 범위의 데이터 저장시에 사용
key-value 쌍으로 데이터를 저장 set 하며, key를 호출 get 하여 value를 사용할 수 있음
앱이 종료하여도 지정된 값으로 저장되어있으며 삭제 remove 를 해야만 초기화가 된다.
💡 객체(Default Object) 저장 : setValue
UserDefaults.standard.setValue(email, forKey:"userEmail")
let userInfo = UserDefaults.standard
userInfo.set(email, forKey: "userEmail")Key-Value 쌍으로 저장되며
Value는 타입으로 String, Int, Bool, Date 등을 받지만 Key는 무조건 String 타입만을 사용한다.
💡 객체 불러오기 : value
let userInfoEmail = UserDefaults.standard.value(forKey:"userEmail")
let userInfoEmail = userInfo.value(forKey:"userEmail") as? String
emailLabel.text = userInfoEmail
키(Key)값으로 불러올 수 있다.
💡 객체 삭제 : removeObject
UserDefaults.standard.removeObject(forKey:)역시 키(Key)값으로 삭제가 가능하다.
💡 객체의 삭제여부 확인
print(UserDefaults.standard.string(forKey:USER_EMAIL))Key값의 데이터 유형을 사용하여 확인하면 되는데 삭제시 해당값이 nil 또는 false로 표시된다. Bool 타입인 경우 false.
참고블로그 1
참고블로그 2
참고블로그 3: CoreData와 비교
☠️ 내가 만난 난관 ☠️


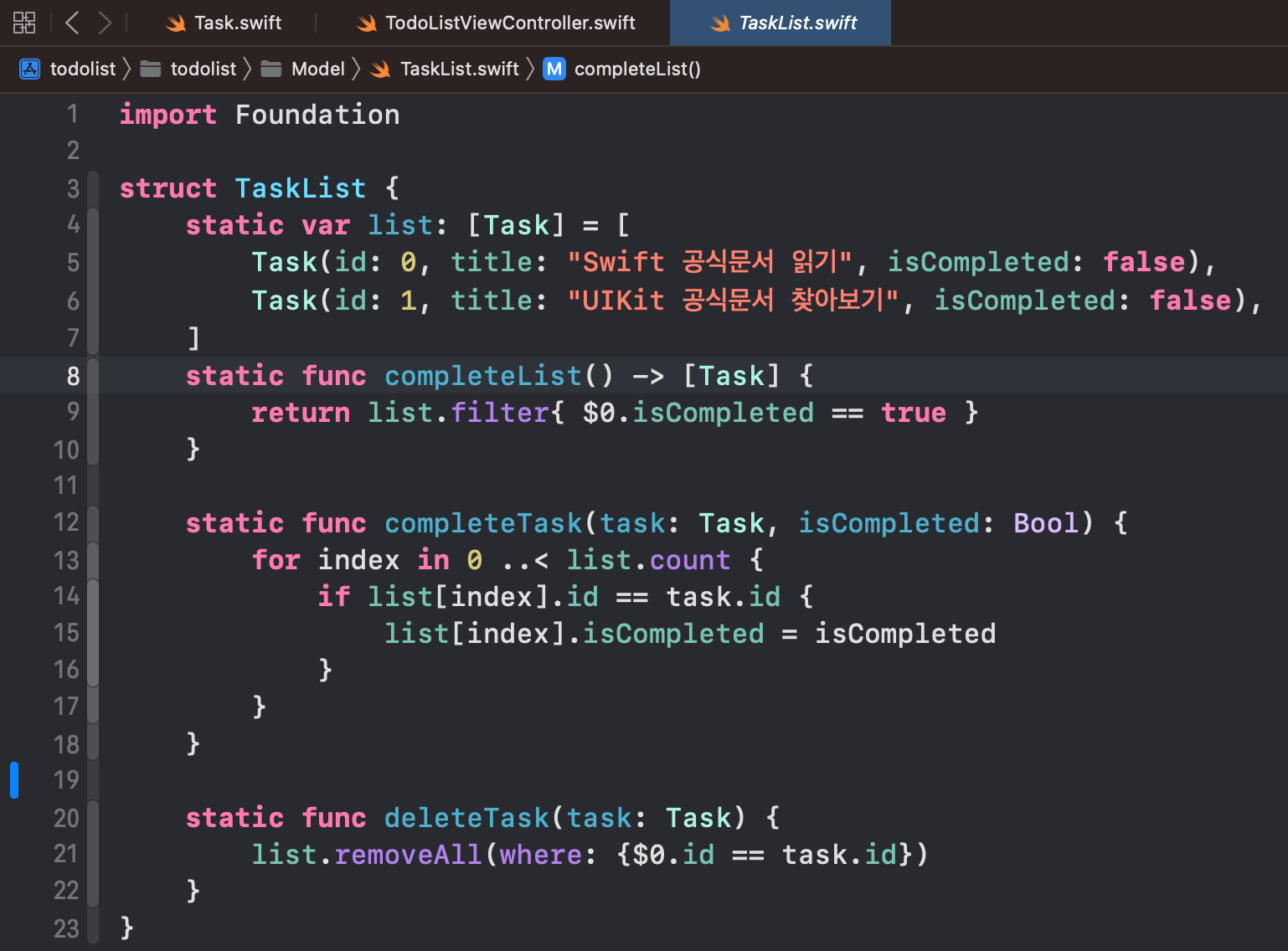
할 일(Task)를 구조체 로 또, TaskList를 배열 로 정의 했는데 UserDefaults 객체로 어떻게 활용하느냐...!
