부트스트랩 5를 사용하면 웹 개발자가 강력하고 응답성이 뛰어난 웹 응용 프로그램을 신속하게 만들 수 있습니다. 사실, 여러분이 막 시작한 것이든 웹 개발 전문가이든 상관이 없습니다. 부트스트랩 5가 여러분을 더 낫게 해줄 것은 중요하지 않습니다.
이 비디오에서는 미디어 쿼리를 작성하지 않고 쉽고 응답성이 뛰어난 디자인과 웹 사이트에 다크 모드를 빠르게 추가하는 방법 등 부트스트랩이 제공하는 5가지 빠른 이점에 대해 살펴보겠습니다. 하지만 우리가 그것들에 도달하기 전에, 저는 부트스트랩을 둘러싼 한 가지 신화를 다룰 것입니다.
Bootstrap 5 course: https://www.iamtimcorey.com/courses/b...
Full Training Courses: https://IAmTimCorey.com
Patreon: https://www.patreon.com/IAmTimCorey
Mailing List: https://signup.iamtimcorey.com/
출처: https://youtu.be/qTdEks8FIBU
- Code 또는 Visual Studio에서 html페이지 하나 생성합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="description" content="BootStrap Demo"/>
<title>BootStrap 5 Demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>
</body>
</html>기본적으로 위와같이 bootstrap을 Link 해줍니다. (Guide :https://getbootstrap.kr/docs/5.1/getting-started/introduction/)
그리고 Body 안에 매인 Section을 넣어줍니다.
<main class="container">
<h1>BootStap 5 Hello world</h1>
<div class="row">
<div>
/동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세/
</div>
<div>
/동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세/
</div>
<div>
/동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세/
</div>
</div>
</main>
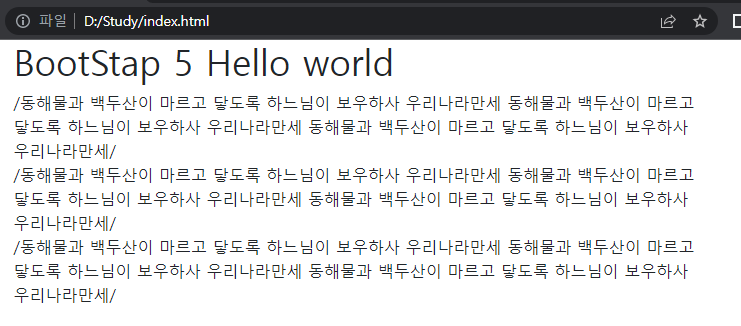
실행화면
이제 구분이 잘 안가니 div에 테두리를 해보겠습니다.
<div class="row">
<div class="border border-dark-subtle">
Bla Bla
</div>
...Row Tag 밑에 div tag에 class에 border border-dark-subtle 줍니다.
- border css를 자세히 보실려면 https://getbootstrap.com/docs/5.3/utilities/borders/
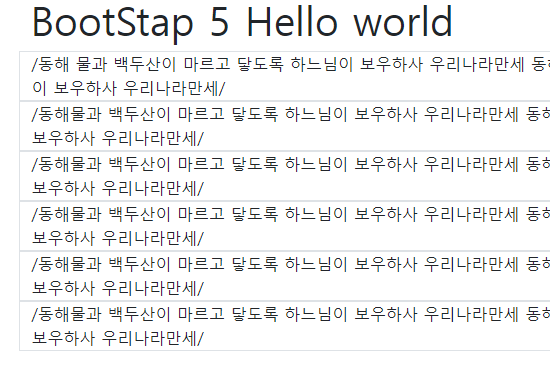
결과

이제 div를 가로로 놉혀보겠습니다.
<div class="border border-dark-subtle col">
</div >div class에 col style만 추가하며

이렇게 눕습니다.
이미지를 넣어보겠습니다.
<div class="row">
<div class="border border-dark-subtle col ">
<img class="img-fluid" src="https://picsum.photos/1600/900" />
</div>
<div class="border border-dark-subtle col ">
/동해 물과 백두산이 마르고 닿도록 하느님이 보우하사 /
</div> 
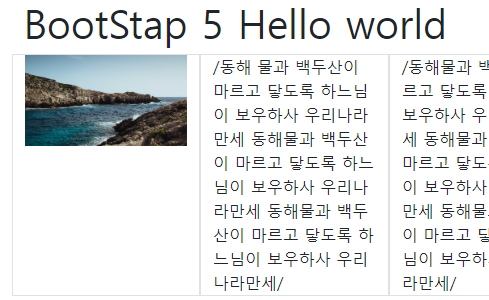
이렇게 표시됩니다. img class 는 https://getbootstrap.com/docs/5.3/content/images/#responsive-images 참고하세요
추가로 정렬 class를 추가해보겠습니다.
<div class="border border-dark-subtle col col-xxl-2 col-xl-3 col-lg-4 col-md-6"> 
스샷에서는 잘표현은 안돼지만 browser 사이즈를 변경할때마다 반응형으로 표시됩니다.
자세한것은 https://getbootstrap.com/docs/5.3/layout/grid/#grid-options
Dark Mode 추가하기
Bootstrap 5.3 부터는 dark mode를 손쉽게 넣을수 있습니다.
<html data-bs-theme="dark">
<head>data-bs-theme="dark" html 에 해당 키워드를 넣으면

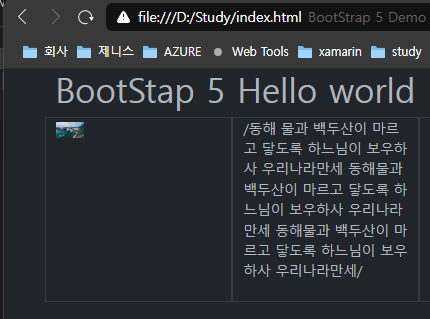
손쉽게 다크모드에 진입합니다.
이상입니다. ^^
Full Source
<!DOCTYPE html>
<html data-bs-theme="dark">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="description" content="BootStrap Demo"/>
<title>BootStrap 5 Demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ" crossorigin="anonymous">
</head>
<body>
<main class="container">
<h1>BootStap 5 Hello world</h1>
<div class="row">
<div class="border border-dark-subtle col col-xxl-2">
<img class=" col-xxl-2" src="https://picsum.photos/1600/900" />
</div>
<div class="border border-dark-subtle col col-xxl-2 col-xl-3 col-lg-4 col-md-6">
/동해 물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세/
</div>
<div class="border border-dark-subtle col col-xxl-2 col-xl-3 col-lg-4 col-md-6">
/동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세/
</div >
<div class="border border-dark-subtle col col-xxl-2 col-xl-3 col-lg-4 col-md-6">
/동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세
동해물과 백두산이 마르고 닿도록 하느님이 보우하사 우리나라만세/
</div >
</div>
</main>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ENjdO4Dr2bkBIFxQpeoTz1HIcje39Wm4jDKdf19U8gI4ddQ3GYNS7NTKfAdVQSZe" crossorigin="anonymous"></script>
</body>
</html>