1. Optimistic UI
react 19에 useOptimistic 훅이 추가되었다. use도 그렇고 react가 점점 생태계를 넓히려는 것 같다. 아무튼 새로운 기능이 추가되었으니까 무엇인지 살펴보자
예제

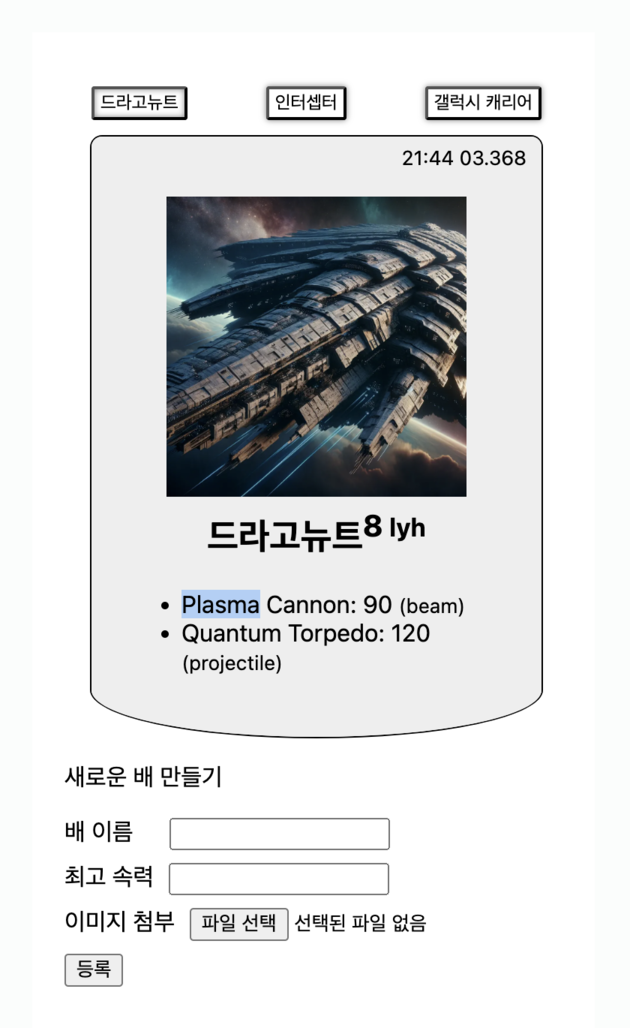
아주 귀엽고 간단한 form이 있다. 배 이름, 최고 속력, 이미지를 넣어 등록하면 상단에 있는 Detail에서 작성된 배를 보여주는 간단한 form이다.

"새 배" 라는 말그대로 새로운 배를 추가했을 때, 등록 버튼을 누르고 서버에서 응답을 받기 전까지 잠시동안 ChatGPT 이미지스러운 로딩화면이 나온다.
여기서, 사용자의 네트워크 환경이 흐리다면 재미없는 로딩화면을 오랫동안 봐야한다는 것인데 이미지 정도야 서버 응답 전에 미리 보여줘도 되지 않을까?
그래서 준비한 것이 useOptimistic다
useOptimistic
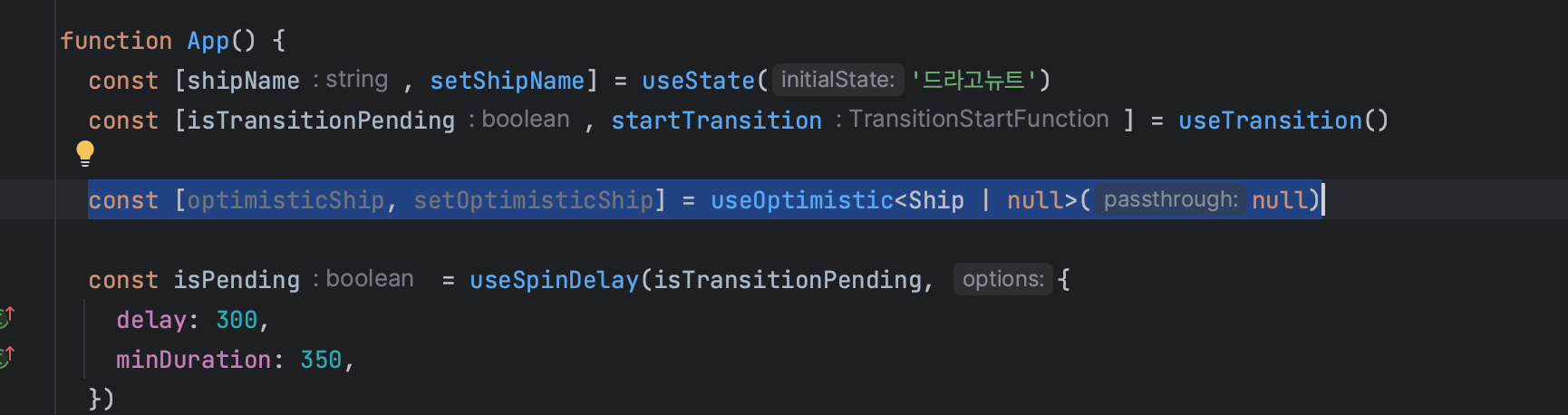
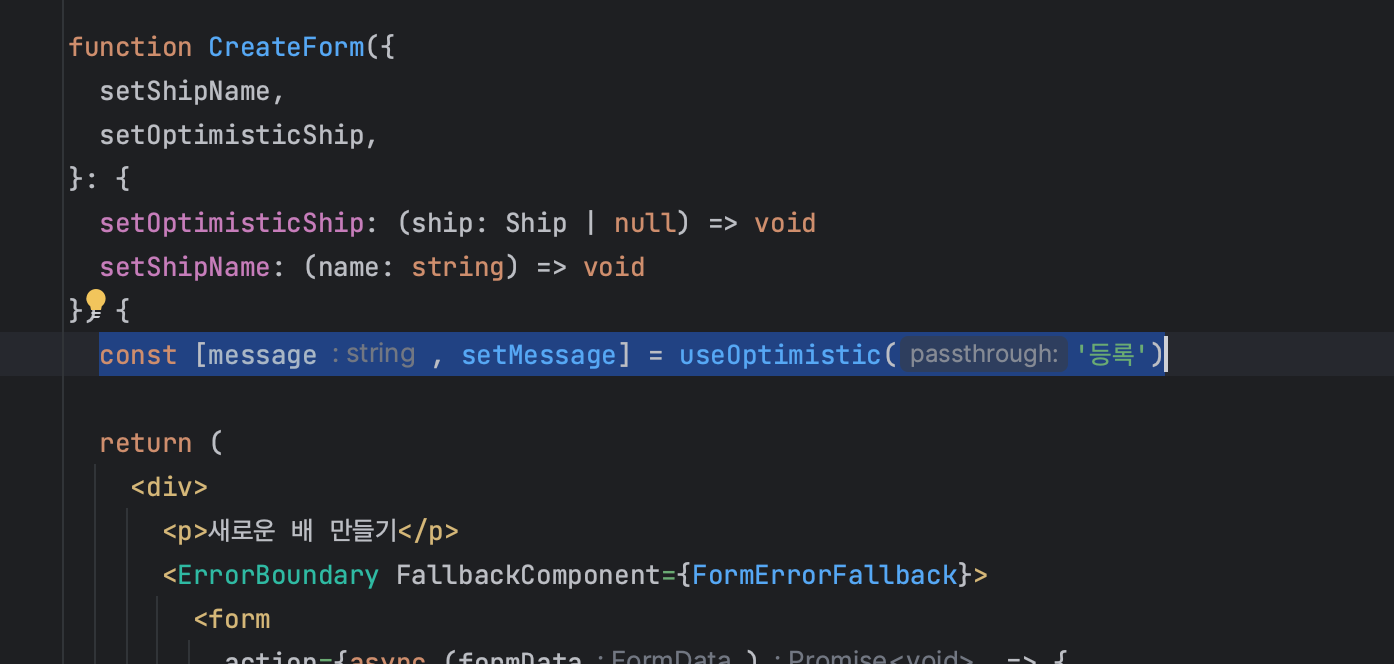
가장 먼저 useOptimistic를 선언한다.

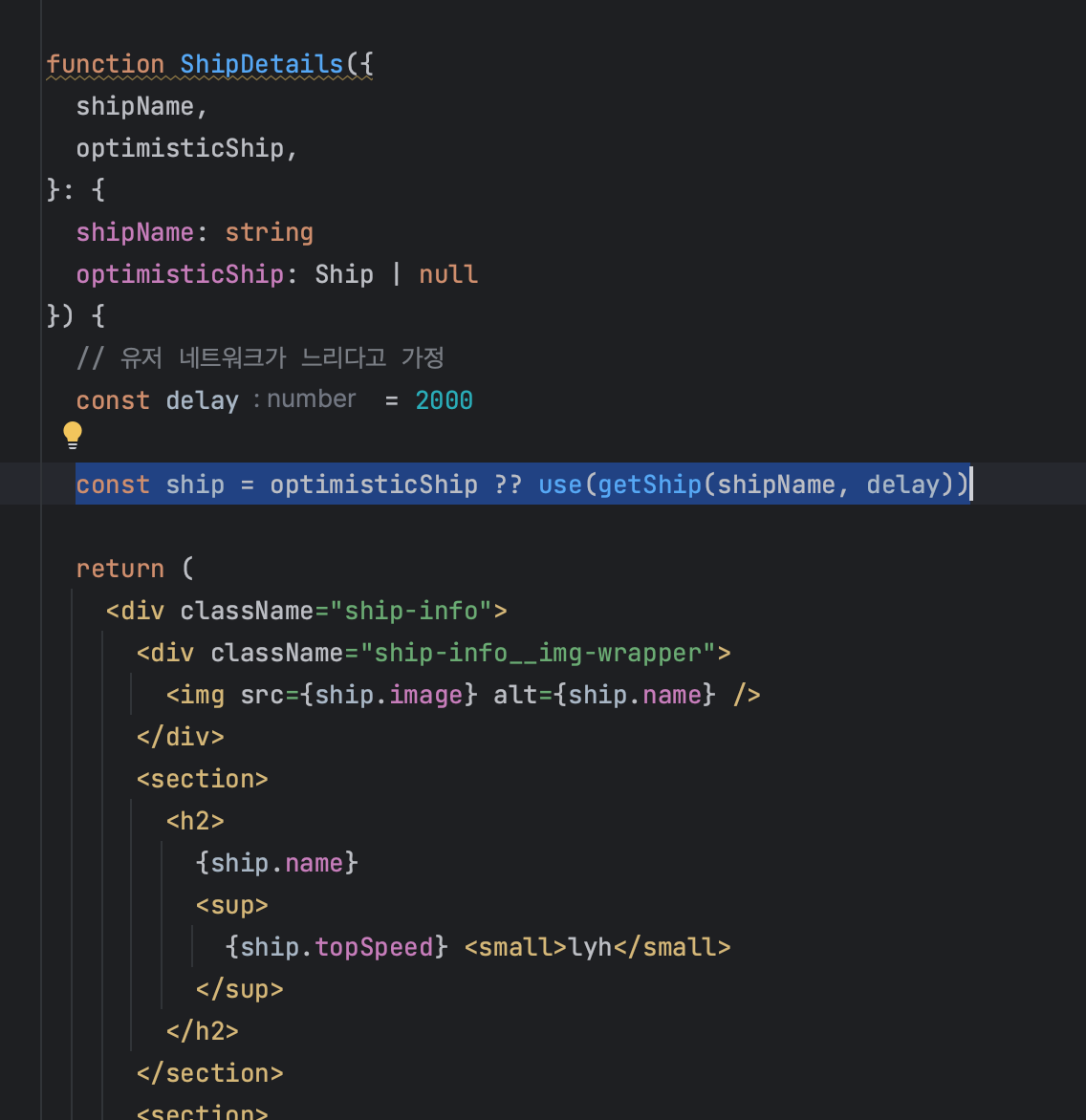
이제 optimisticShip을 Detail에 props로 넘겨준다.

optimisticShip이 없으면 use를 통해 fetch한 서버데이터를 보여준다.
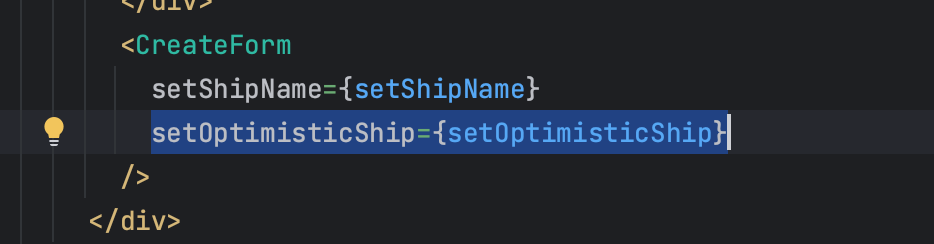
이제 setOptimisticShip을 Form에 넘겨준다.

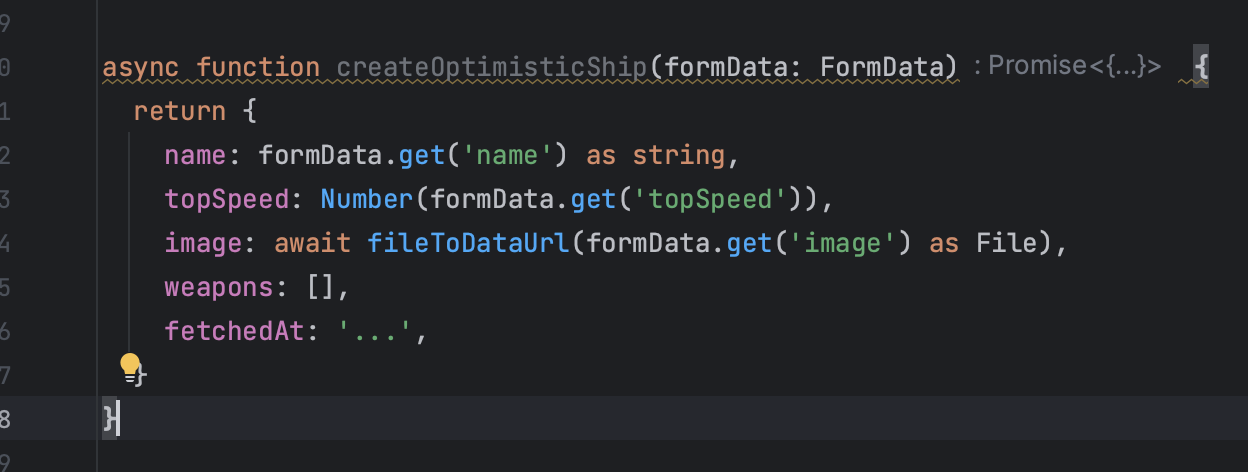
그리고 createOptimisticShip라는 함수가 필요한대 Detail에 필요한 데이터를 Form 데이터 기반으로 만들어 Optimistic하게 화면에 띄운다.

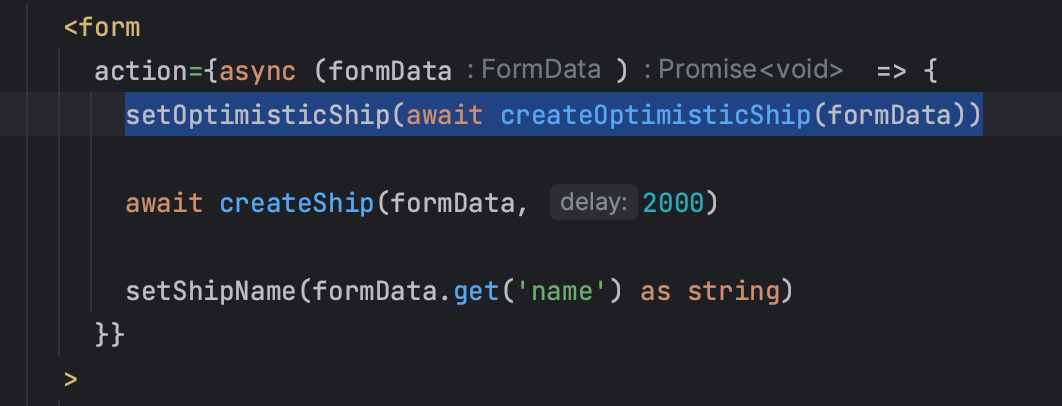
CreateForm의 action에서 호출하면 된다.


서버에서 데이터가 받아오기 전에 등록한 사진으로 먼저 보여주고 있음을 확인할 수 있다.
비동기 상황에서 변하는 메시지(?)
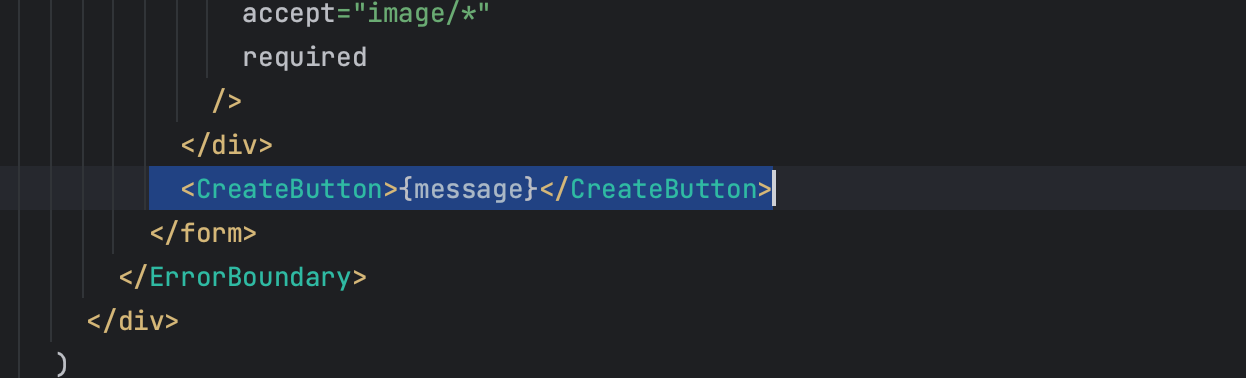
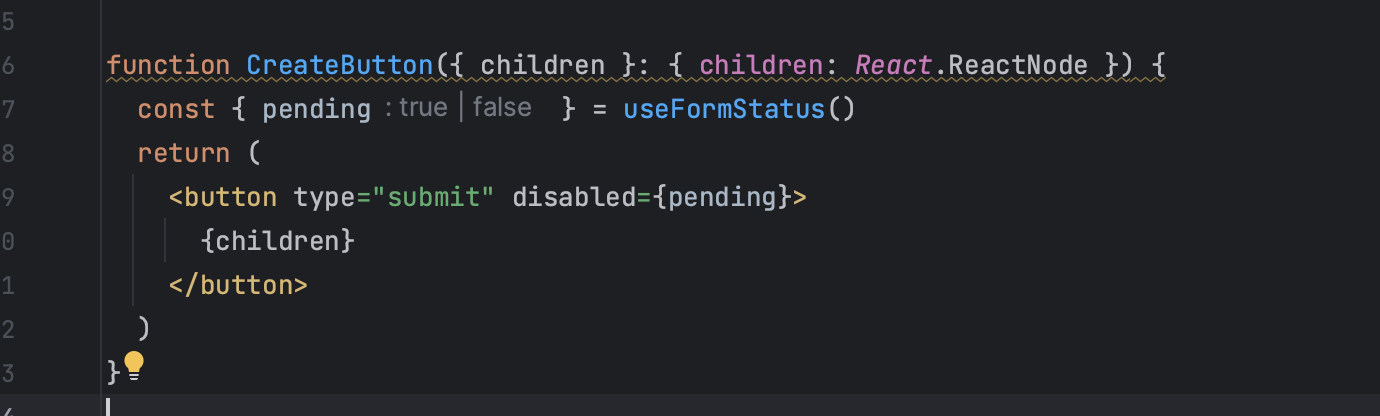
[버튼]의 message 역시 낙관적 업데이트로 변경시킬 수 있다.
가령, 버튼의 message를 단계별로 나눈다고 하면
1.[버튼]의 message는 초기값이 "등록"
2.[버튼] 클릭 후 서버에서 응답오기 전까지 "등록중"
3.서버에서 응답 받으면 "등록 완료! 로딩중..."
4.그리고 다시 "등록"
이렇게 [버튼]의 메시지가 비동기적 상황에 따라 변화면서 유저에게 더욱 상세한 정보를 전달할 수 있다.

CreateForm에 useOptimistic 으로 message를 하나 만든다.


아주 간단하다. 이제 다시 배를 등록해보면

[버튼]의 메시지가 잘 변화하는 것을 확인할 수 있다.
이런 것들이 가능한 이유는 useOptimistic는 transition동안 state를 업데이트하는데, transition 끝나면 초기값으로 지정해뒀던 값으로 다시 돌아오는 것이다.
참고 : epic-react